实习模块vue+java小型全栈开发
Posted 寻找梦想的大熊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实习模块vue+java小型全栈开发相关的知识,希望对你有一定的参考价值。
实习模块vue+java小型全栈开发(三)
--dx
背景
首先,先给自己一个答案:这篇博客我定义为(三),因为之前的两个模块页面,内容都是一样的,但是被改了几次需求,就一直拖着没有上传。
今天是真正意义上的全栈开发,用的都是当前市面上的最新的框架前端是vuejs,后端springBoot全家桶,知识点很全,而我正好勉强的把前端知识赶完,然后进行的这次模块开发,并且这次模块开发给了我很大的惊喜。
全栈果然很神奇。
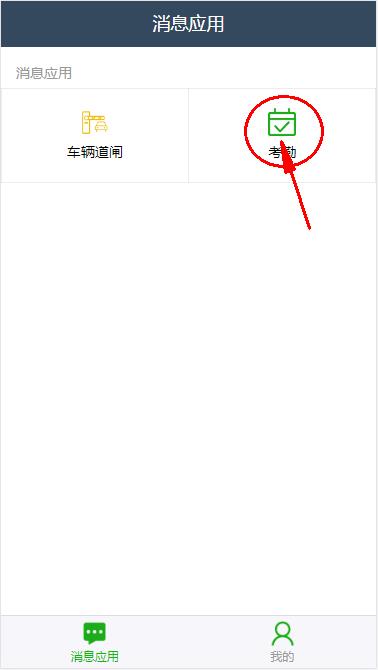
模块简介:点击考勤之后,调到一个页面,完成这个页面的所用功能。

完成之后的页面:我将页面分成了两部分(头部分和panel部分,使用了vux插件)

心得与总结
1.项目配置文件:第一次开发的时候开两个服务端口,一个8081,一个8085,前端8085端口向后端Java8081端口请求数据。当然,配置文件被封装过,我只需要拿封装过的js进行配置调用。这是我开发路的一个里程碑,实现了1的突破。

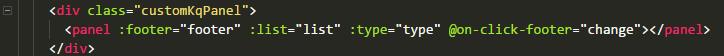
2.vux插件的使用:上一次的去哪儿文件里面写了一个swiper的插件的使用,轮播图。当时写得时候跟着视频觉得插件好简单用啊,今天却是栽了一个大跟头。插件看来看去,就是不知道怎么用,摸索了半天终于悟了。插件最关键的一点就是父组件给子组件传递数据,这些数据决定了插件的使用程度。就比如这个panel插件

官方文档给了四个属性,三个绑定方法:

这属于参数比较少的类型了,我运用了三个属性,一个事件,进行了列表的循环展示和获取更多的这两项功能,最后感慨一下,一定要学好原生js和vue原理啊,期待自己写组件的一天。
3.代码格式化的问题:这个代码格式化的问题,说起来真的是心酸,上次自己写得去哪儿项目,弄了半天,才把格式化弄好,今天的这个项目,顶着104的代码格式错误写,还好最后问老师把格式化的问题解决了,也学会了怎么配置eslint的使用已经npm run lint这个命令的使用,吃一堑长一智。
额...好像没了,后台没什么好说的了(会在编号为一,二的模块开发中写自己感悟),毕竟写了那么久了,Controller+Service+Repository+model,四个类就搞定了,还只有一个api.
好了,分享结束,好像也只有我一个人能够看懂,,。
以上是关于实习模块vue+java小型全栈开发的主要内容,如果未能解决你的问题,请参考以下文章
spring boot + vue + element-ui全栈开发入门——项目部署