零基础快速开发全栈后台管理系统(Vue3+ElementPlus+Koa2)—项目概述篇
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了零基础快速开发全栈后台管理系统(Vue3+ElementPlus+Koa2)—项目概述篇相关的知识,希望对你有一定的参考价值。
零基础快速开发全栈后台管理系统(Vue3+ElementPlus+Koa2)—项目概述篇(一)
一、项目开发总体框架

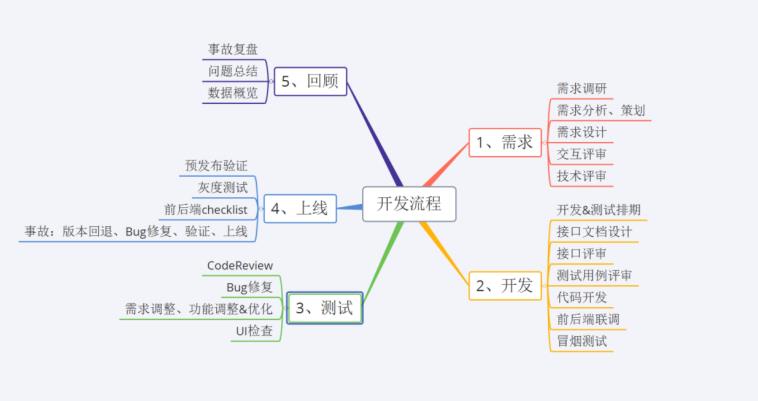
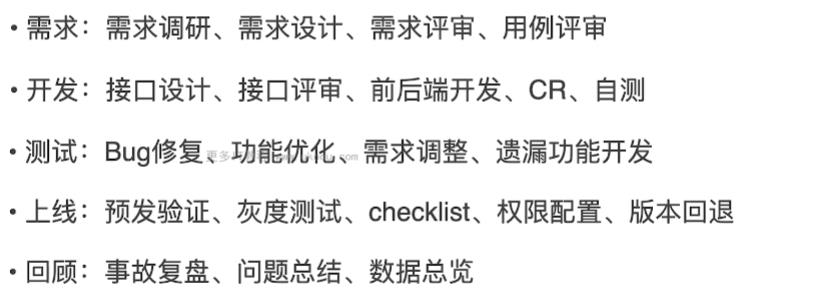
二、项目开发流程


三、项目技术选型
🍖Vue3全家桶+Node+MongoDB

四、如何理解通用后台
- 掌握后台开发的共性
- 开发通用模块 开发通用架构
- 掌握常用开发技能、开发技巧、语法
五、需求介绍
- 后台管理系统
- 技术选型(Vue3全家桶+Node+MongoDB)
- 技术评审:权限,审批流
- 交互评审:统一页面结构
六 、Vue3的优点

更小
🎈全局API和内置组件/功能支持tree-shaking
🎈核心代码尺寸控制在10kb gzipped上下
更快
🎈基于Proxy的变动侦测,性能整体优于getter/setter
🎈Virtual DOM重构

加强API设计一致性
🎈Vue3 在语法方面进行了优化,主要是提供了 Composition API替换原本的Options API,Options API提供了 methods、computed、data、props以及各个阶段的生命钩子选项,开发者可以在每个API中做着对应的事情,各司其职,上手和理解成本非常低,对于新手开发者非常友好。
🎈使用其开发小型项目时代码的阅读性、维护性等也是可观的,但是当遇到大型项目或者较为复杂的业务逻辑时,代码将会变得非常难以维护,常常导致修改一个功能需要在代码中跳转多个地方,一个功能的代码分散在各个地方,造成阅读和理解成本直线增加。
🎈Composition API,它有一个很好的机制去解决这样的问题,就是将某个逻辑关注点相关的代码全都放在一个函数里,这样当需要修改一个功能时,就不再需要在文件中跳来跳去
加强TypeScript支持
🎈Vue2时期选择的是flow,由于flow自身存在一些功能上的短板,且TS发展势头更好,Vue3选择使用TS编写代码,也可以更好的支持TS提升开发体验
最后:希望大家在互联网的快餐时代里,保持持续学习 加油~
以上是关于零基础快速开发全栈后台管理系统(Vue3+ElementPlus+Koa2)—项目概述篇的主要内容,如果未能解决你的问题,请参考以下文章
《全栈营销之如何制作个人博客》之二:php环境安装及个人博客后台搭建 让你的博客跑起来