在网页表格中如何用CSS设置列的居左和居右
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在网页表格中如何用CSS设置列的居左和居右相关的知识,希望对你有一定的参考价值。
急,请大家帮帮忙。我现在做了很多的表格数据,但个要求是文字的每一列是居左,数据每一列都要居右显示。怎么样可以快速可以设置这个列的问题,最好不要用一个一个地设置td样式。
在td标签内部增加一个 align="left"或 align="right",td元素默认居左的,所以 align="left"可以省略不写。也可设定一个样式。.alignRtext-align:right;
居右:<td align="alignR"></td> 参考技术A 文字的用th
数据的用td
分别给th td 设置样式 参考技术B 设置class本回答被提问者采纳 参考技术C 那只有用JS来加了。 。。。。
在Excel中如何用表格背景颜色筛选数据啊?
参考技术A1、选中需要按照背景颜色筛选数据的单元格范围。
通过Ctrl+A或者鼠标框选,选中需要按照背景颜色筛选数据的单元格范围。

2、点击“筛选”。
点击顶部菜单栏“开始”→“筛选(F)”按钮。

3、颜色筛选。
点击列首的单元格右下角出现的下三角符号,在弹出的界面点击“颜色筛选”选项。

4、点击选择一种颜色。
点击“颜色筛选”中的某种颜色,Excel即可按照单元格的背景颜色筛选符合条件的单元格,比如“红色”。

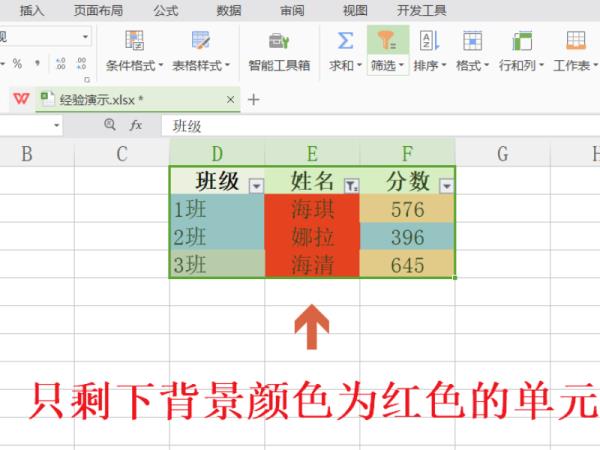
5、完成按照单元格背景颜色对数据的筛选。
选择某种颜色之后,Excel就会把其它颜色的单元格隐藏,只剩下选定颜色的单元格。

以上是关于在网页表格中如何用CSS设置列的居左和居右的主要内容,如果未能解决你的问题,请参考以下文章