springBoot---目录结构,文件上传
Posted 雨点的名字
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了springBoot---目录结构,文件上传相关的知识,希望对你有一定的参考价值。
目录结构,文件上传
一、目录结构

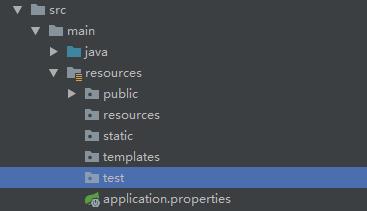
1、目录讲解
src/main/java:存放代码
src/main/resources
static: 存放静态文件,比如 css、js、image, (访问方式 http://localhost:8080/js/main.js)
templates:存放静态页面jsp,html,tpl
config:存放配置文件,application.properties
resources:
2、同个文件的加载顺序,静态资源文件
Spring Boot 默认会挨个从
META/resources > resources > static > public 里面找是否存在相应的资源,如果有则直接返回。
什么意思呢,就是比如你有个index.html文件,springboot默认放在以上文件夹是可以访问到的,而且是按照这个顺序访问。
案例:我在,resources,static ,public ,templates都放一个index.html文件,然后输入:localhost:8080,看访问的是哪个index.html

可以看出:首先访问就是resources里面的index.html
text文件默认是访问不了的,就算你的露筋是localhost:8080/text/index.html也是访问不了的。

不过,你在application.properties配置如下,就可以访问了
spring.resources.static-locations=classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,classpath:/test/

二、文件上传
一、war包方式进行上传
springboot文件上传的对象是MultipartFile,它是file的子类,源自
1)静态页面直接访问:localhost:8080/index.html
注意点:
如果想要直接访问html页面,则需要把html放在springboot默认加载的文件夹下面
2)MultipartFile 对象的transferTo方法,用于文件保存(效率和操作比原先用FileOutStream方便和高效)
案例:在static文件目录下,
upload.html
<!DOCTYPE html> <html> <head> <title>uploadimg.html</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <!--涉及文件上传,这里就需要multipart/form-data--> <form enctype="multipart/form-data" method="post" action="/upload"> 文件:<input type="file" name="head_img"/> 姓名:<input type="text" name="name"/> <input type="submit" value="上传"/> </form> </body> </html>
FileController类
package com.jincou.ocontroller; import java.io.File; import java.io.IOException; import java.util.UUID; import javax.servlet.http.HttpServletRequest; import com.jincou.model.JsonData; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.bind.annotation.ResponseBody; import org.springframework.web.multipart.MultipartFile; @Controller public class FileController { //文件放在项目的images下 private static final String filePath = "C:\\\\Users\\\\chenww\\\\Desktop\\\\springbootstudy\\\\springbootstudy\\\\src\\\\main\\\\resources\\\\static\\\\images\\\\"; @RequestMapping(value = "upload") @ResponseBody public JsonData upload(@RequestParam("head_img") MultipartFile file,HttpServletRequest request) { //file.isEmpty(); 判断图片是否为空 //file.getSize(); 图片大小进行判断 String name = request.getParameter("name"); System.out.println("用户名:"+name); // 获取文件名 String fileName = file.getOriginalFilename(); System.out.println("上传的文件名为:" + fileName); // 获取文件的后缀名,比如图片的jpeg,png String suffixName = fileName.substring(fileName.lastIndexOf(".")); System.out.println("上传的后缀名为:" + suffixName); // 文件上传后的路径 fileName = UUID.randomUUID() + suffixName; System.out.println("转换后的名称:"+fileName); File dest = new File(filePath + fileName); try { file.transferTo(dest); //上传成功 return new JsonData(0, fileName); } catch (IllegalStateException e) { e.printStackTrace(); } catch (IOException e) { e.printStackTrace(); } //上传失败 return new JsonData(-1, "fail to save ", null); } }
JsonData对象,用来返回状态
package com.jincou.model; import java.io.Serializable; public class JsonData implements Serializable { private static final long serialVersionUID = 1L; //状态码,0表示成功,-1表示失败 private int code; //结果 private Object data; //错误描述 private String msg; public int getCode() { return code; } public String getMsg() { return msg; } public void setMsg(String msg) { this.msg = msg; } public void setCode(int code) { this.code = code; } public Object getData() { return data; } public void setData(Object data) { this.data = data; } public JsonData(int code, Object data) { super(); this.code = code; this.data = data; } public JsonData(int code, String msg,Object data) { super(); this.code = code; this.msg = msg; this.data = data; } }
效果:

这里面如果你想限制上传问价大小,可以在添加如下:
//文件大小配置,启动类里面配置 @Bean public MultipartConfigElement multipartConfigElement() { MultipartConfigFactory factory = new MultipartConfigFactory(); //单个文件最大 factory.setMaxFileSize("10240KB"); //KB,MB /// 设置总上传数据总大小 factory.setMaxRequestSize("1024000KB"); return factory.createMultipartConfig(); }
总结:
1.其实在正式项目里,这里的文件上传地址不会是在本项目里,而是会指定一个文件服务器:
常用文件服务器:fastdfs,阿里云oss,nginx搭建一个简单的文件服务器
2.有关单个文件最大值,路径最好是配置在配置文件里,这样后期好维护。
想太多,做太少,中间的落差就是烦恼。想没有烦恼,要么别想,要么多做。上尉【5】
以上是关于springBoot---目录结构,文件上传的主要内容,如果未能解决你的问题,请参考以下文章
springboot报错说 Failed to parse multipart servlet request; nested exception is java.io.IOException(代码片
Vue整合Markdown组件+SpringBoot文件上传+代码差异对比
springboot 项目打包部署后设置上传文件访问的绝对路径
SpringBoot - Processing of multipart/form-data request failed. Unexpected EOF read on the socket(代码片