Vue整合Markdown组件+SpringBoot文件上传+代码差异对比
Posted Huterox
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue整合Markdown组件+SpringBoot文件上传+代码差异对比相关的知识,希望对你有一定的参考价值。
文章目录
前言
一眨眼礼拜五了,说啥再水一篇博文,之后的话,小爷就可以去玩几把游戏了,嘿嘿~。
那么今天带来的主要是使用这个Vue整合到Markdown一个组件实现这个前端博客的编辑,然后是咱们的后端,实现这个图片上传,之后的话是咱们的这个文本差异对比的一个组件的使用吧(其实之所以要说这个是因为接下来要用的到的这两个组件间有差异冲突,先前也是搞了好久才发现这个问题的)
那么本文要做的呢就是三个事情嘛。
- 整合Markdown组件(这里是Vue2)
- 实现Markdown的图片上传(这个其实和先前的OSS上传用户头像是类似的)
- Markdown的显示
- 文本差异对比插件
由于咱们需要使用到OSS服务,所以的话,还没有的同学可以查看这篇博文:懒人系列–文件上传之OSS使用案例
这个应该也是我写很详细的一篇博文了吧。
实现效果
废话不多说,咱们先来看看咱们这个实现的效果吧。
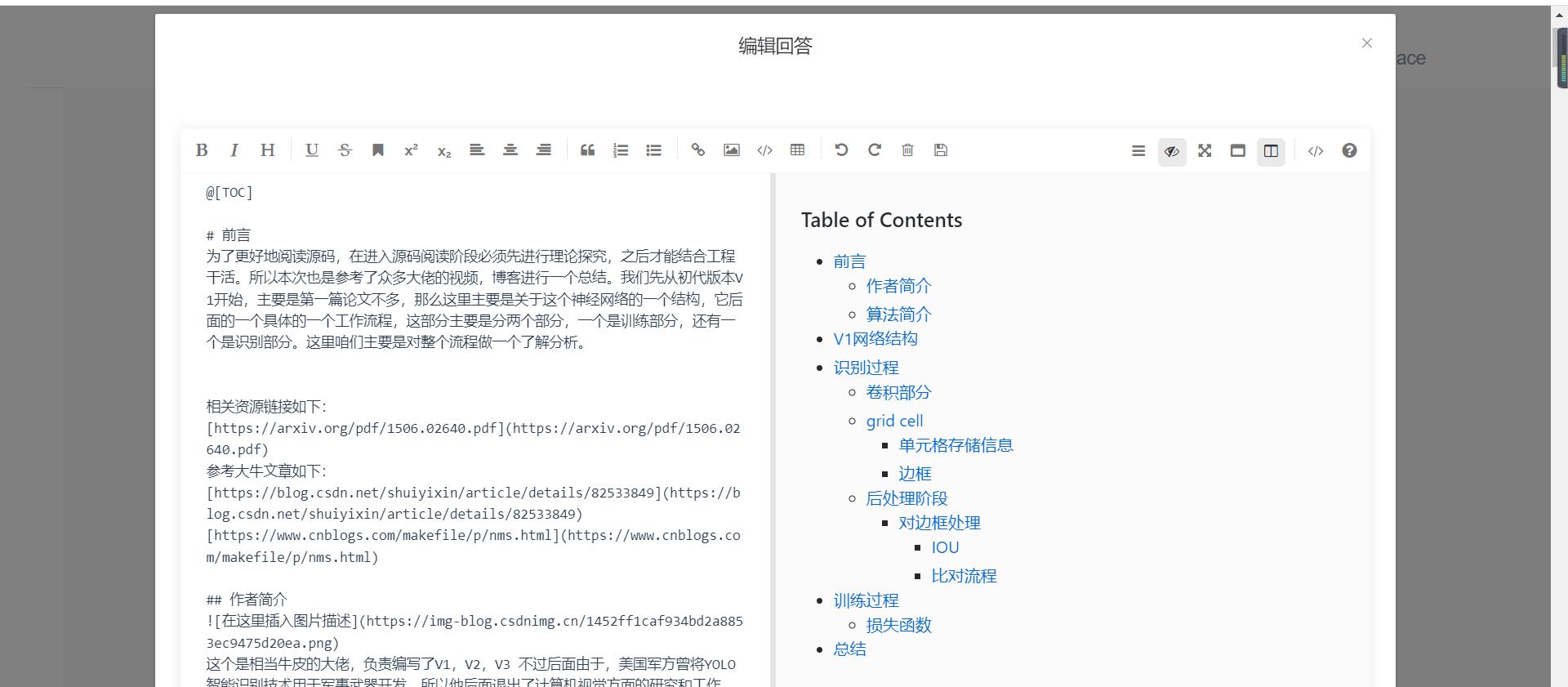
博文编辑(问答)
在这里的话,我设计的玩意有两个东西,一个是博文,一个是问答,他们都是基于Markdown进行编辑的。

咱们这里只是测试哈(值得一提的是,咱们的话其实也是有这个文本的一些过滤的,敏感词汇之类的,当然实现的算法目前是很简单就是一个对比过滤,木有上机器学习,一个木有数据训练,一个是基于java的比较少咱们还得是用python,最后是资源消耗有点大)
之后是回答页面:

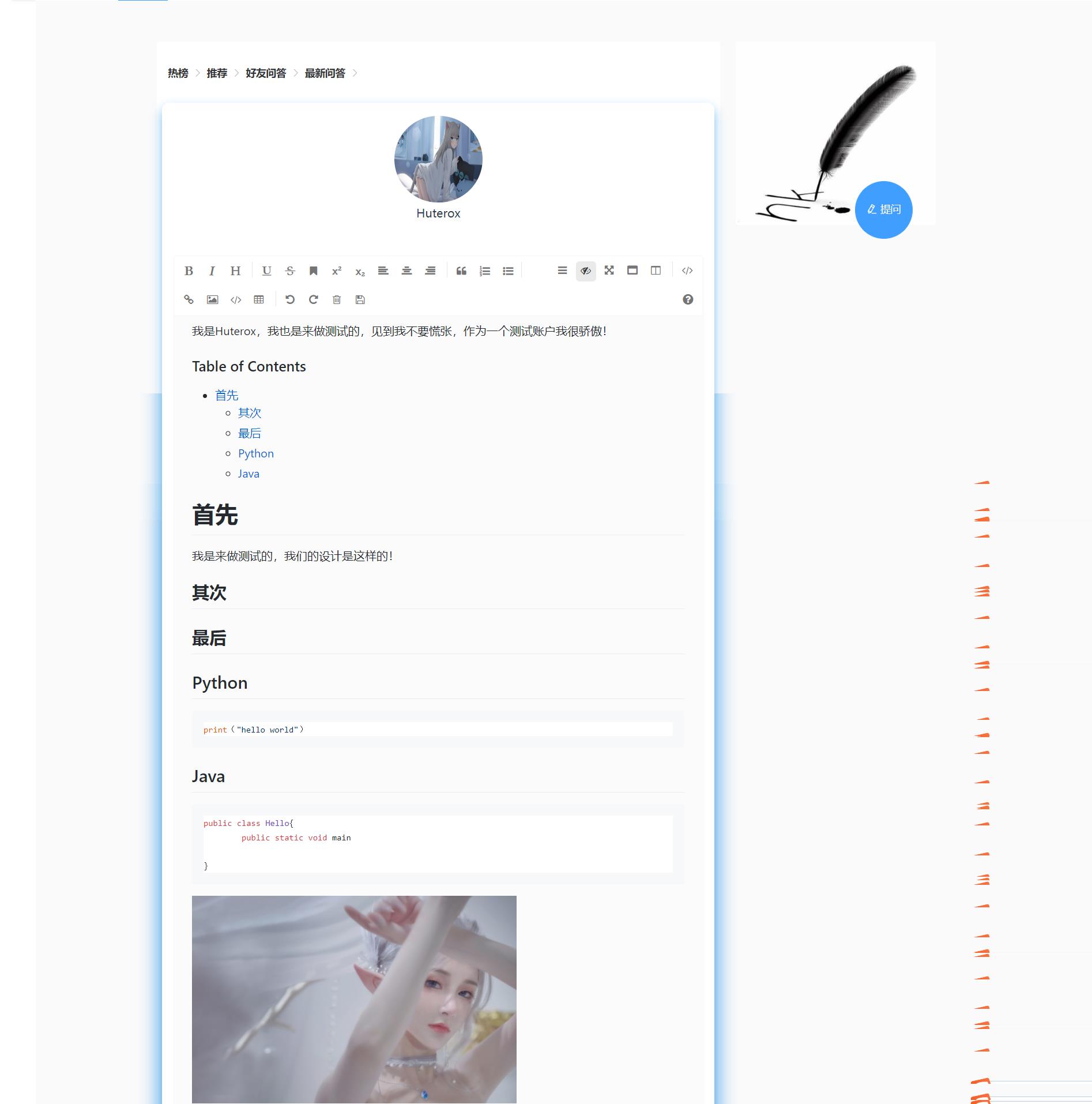
回答的展示页面(Markdown展示)
这个就简单了

这个图不好看,可以看这个:

(问题的回答这个暂时我是不想做限制的,因为确实有些问题的回答就是很复杂的)
至于图片上传的演示,这个都是哈。
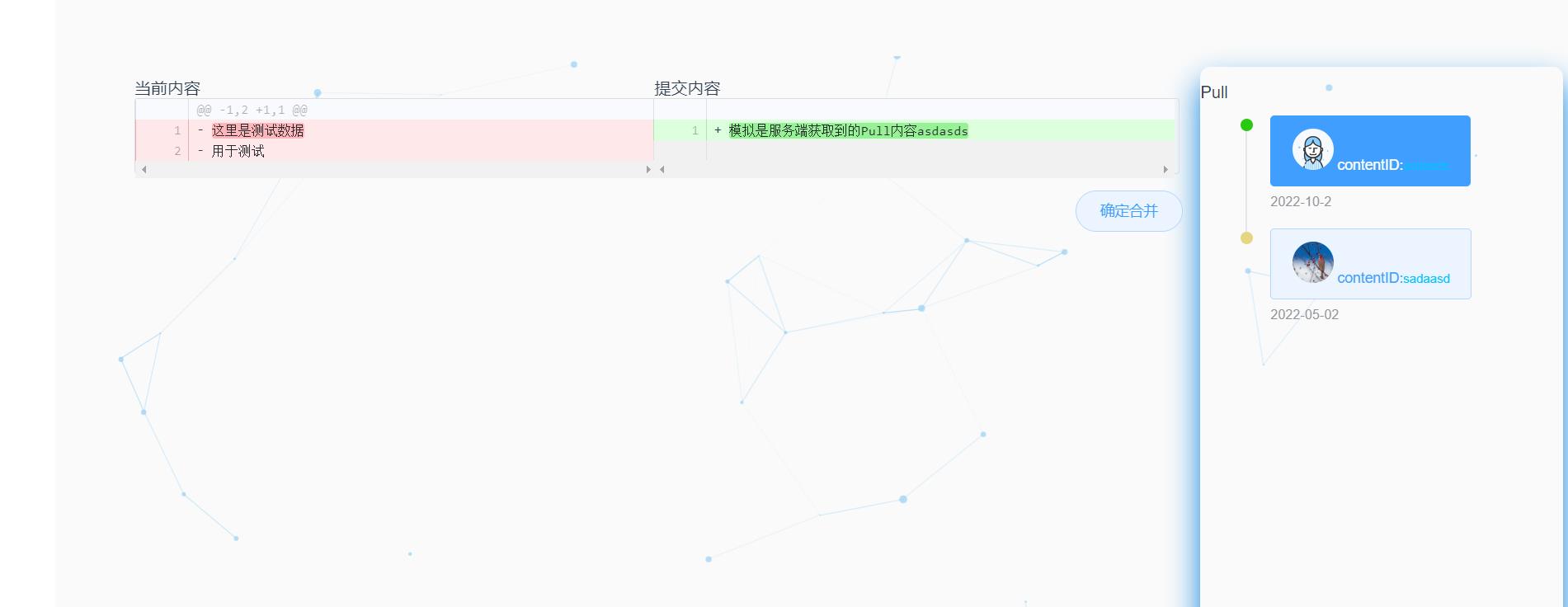
代码差异对比
这个主要是这个玩意:

(这个博文部分的功能还没写,其实和问答部分的一样,我在等这个社区功能做好)
(这个是大家都可以看到的,但是只有作者才能够去进行操作,所以我们博文的展示完全是靠这个来看的,以内容为驱动(当然这个平台上线可能也没人,反正我做着玩))

那么为什么要说这个呢,原因很简单,这个和我们要用的Markdown组件之间存在一定的兼容问题。这个是啥情况我们待会再说。
ok,这个就是咱们的效果,那么咱们一个一个来:
Markdown组件
这个组件的话有很多,那么在我们这里的话我是选择了 mavon-editor
这个使用的话其实非常简单,官方文档说的也还详细,主要我觉得最爽的是那个自己集成了代码高亮。
下载安装
npm install mavon-editor --save
为了方便,我这里选择全局注册使用。那么在main.js里面进行注册
//全局注册
import mavonEditor from 'mavon-editor'
import 'mavon-editor/dist/css/index.css' //解决编辑器的功能显示问题
Vue.use(mavonEditor)
使用,使用的话很简单,在一个页面使用就好了
<mavon-editor
class="md"
:value="webDataString"
:subfield="false"
:defaultOpen="'preview'"
:toolbarsFlag="false"
:editable="false"
:scrollStyle="true"
:ishljs="true"
/>
但是这个的话,其实还是最基础的使用,这里是没有集成到图片上传的。
功能实现
那么图片上传的话,咱们其实是有两个部分的,一个是前端,还有一个是后端。
我们先来说说前端吧。
前端
<mavon-editor
v-model="form.value"
ref="md"
@imgAdd="imgAdd"
@change="change"
style="min-height: 400px;width: 100%"
/>
首先的话还是引入,但是这里的话绑定了两个函数
这两个一个就是上传图片的,还有一个就是拿到咱们Markdown文本的。
图片上传
那么我们先来看到这个。
这个的话,咱们是有这个OSS的,所以上传也是到OSS里面的(其实主要是为了使用那个图片扫描,毕竟不是所有的图片都是可以看的,总有用户上传不友好的图片,文字))
toOss(pos,$file)
//组装数据
let formData = new FormData();
Object.keys(this.dataObj).forEach(key =>
formData.append(key, this.dataObj[key]);
);
formData.append('file',$file)
//此时发送请求去给到OSS
this.axios(
url: this.dataObj.host,
method: 'post',
data: formData
).then((res) =>
let imgpath = this.dataObj.host + '/' + this.dataObj.key;
//把这个给到我们的编辑器
this.$refs.md.$img2Url(pos,imgpath)
)
,
imgAdd(pos, $file)
/**
* 上传图片到OSS服务里面
* */
let filename = $file.name
let _self = this;
// 获取认证码
this.axios
.get('/third-part/oss/quizWriteAnsImgPolicy')
.then(response =>
response = response.data;
_self.dataObj.policy = response.data.policy;
_self.dataObj.signature = response.data.signature;
_self.dataObj.ossaccessKeyId = response.data.accessid;
_self.dataObj.key = response.data.dir +getUUID()+"_"+filename;
_self.dataObj.dir = response.data.dir;
_self.dataObj.host = response.data.host;
//推送到OSS
this.toOss(pos,$file);
).catch(function (error)
alert(error)
console.log("出错了...",err)
)
,
获取Markdown
之后的话是获取我们这个文本。
change(value, render)
//value为编辑器中的实际内容,即markdown的内容,render为被解析成的html的内容
this.form.html = render;
,
我这里的话,绑定了这个数据:
this.form.html
通过这个就可以上传了:
submit()
//点击提交后既可以获取html内容,又可以获得markdown的内容,之后存入到服务端就可以了
this.fullscreenLoading = true;
// console.log(this.form.value);
// console.log(this.form.html);
//将Markdown文档提交到服务器
let flag = true;
if(!this.form.value)
flag = false;
else
if(this.form.value.length<10)
flag = false;
alert("回答不能低于10个字符")
if(flag)
//此时对用户回答进行提交
this.axios(
url: "/quiz/quiz/base/baseUpAns",
method: 'post',
headers:
"userid": this.userid,
"loginType": "PcType",
"loginToken": this.loginToken,
,
data:
"userid": this.userid,
"quizid": this.Messages.quizid,
"quizTitle": this.Messages.quizTitle,
"context": this.form.value
).then((res)=>
res = res.data;
if(res.code===0)
alert(res.msg)
else
this.$message.error(res.msg);
this.fullscreenLoading = false;
this.editFlag = false;
);
else
alert("您的回答为空!")
,
我的这部分代码是这样的(这里也没有去封装,天知道还要不要改接口,写好再封)
那么这个是我们前端比较重要的事情,那么接下来是我们的后端。
后端
后端的话,其实有两个接口,第一个是授权OSS的,还有一个是保存咱们的这个回答的,也就是Markdown的。
那么我们这边的话,授权的话,这个已经说烂了,在那个OSS整合里面。
那么我们这边主要说说这个,敏感词过滤吧。
毕竟咱们这边上传其实就老三样。
限制
首先是咱们的这个限制,就是防止恶意刷提交,由于是咱们的这个文本,里面的内容是有可能修改的,修改了多少其实也不太好评判,所以的话,不太好保证这个接口幂等,只能限制,这个限制的话咱们就是直接使用这个redis做的。
if(redisUtils.hasKey(RedisTransKey.getBaseUpQuizKey(entity.getUserid())))
return R.error(BizCodeEnum.HAS_UPANS.getCode(), BizCodeEnum.HAS_UPANS.getMsg());
......
你的业务
成功之后
设置标志
redisUtils.set(RedisTransKey.setBaseUpAnsKey(entity.getUserid())
,1,5, TimeUnit.MINUTES
);
反正就这样吧。然后这个redisUtils这个咱们先前也给出过是这样的:
public class RedisUtils
@Autowired
private RedisTemplate<String,Object> redisTemplate;
/**
* 指定缓存失效时间
* @param key 键
* @param time 时间(秒)
* @return
*/
public boolean expire(String key, long time)
if (time > 0)
redisTemplate.expire(key, time, TimeUnit.SECONDS);
return true;
else
throw new RuntimeException("超时时间小于0");
/**
* 根据key 获取过期时间
* @param key 键 不能为null
* @return 时间(秒) 返回0代表为永久有效
*/
public long getExpire(String key)
return redisTemplate.getExpire(key, TimeUnit.SECONDS);
/**
* 根据key 获取过期时间
* @param key 键 不能为null
* @param tiemtype 时间类型
* @return 时间(秒) 返回0代表为永久有效
*/
public long getExpire(String key,TimeUnit tiemtype)
return redisTemplate.getExpire(key, tiemtype);
/**
* 判断key是否存在
* @param key 键
* @return true 存在 false不存在
*/
public boolean hasKey(String key)
return Boolean.TRUE.equals(redisTemplate.hasKey(key));
/**
* 删除缓存
* @param key 可以传一个值 或多个
*/
@SuppressWarnings("unchecked")
public void del(String... key)
if (key != null && key.length > 0)
if (key.length == 1)
redisTemplate.delete(key[0]);
else
redisTemplate.delete(CollectionUtils.arrayToList(key));
// ============================String=============================
/**
* 普通缓存获取
* @param key 键
* @return 值
*/
public Object get(String key)
return key == null ? null : redisTemplate.opsForValue().get(key);
/**
* 普通缓存放入
* @param key 键
* @param value 值
* @return true成功 false失败
*/
public boolean set(String key, Object value)
redisTemplate.opsForValue().set(key, value);
return true;
/**
* 普通缓存放入并设置时间
* @param key 键
* @param value 值
* @param time time 时间(秒) time要大于0 如果time小于等于0 将设置无限期
* @return true成功 false 失败
*/
public boolean set(String key, Object value, long time)
if (time > 0)
redisTemplate.opsForValue().set(key, value, time, TimeUnit.SECONDS);
else
this.set(key, value);
return true;
/**
* 普通缓存放入并设置时间
* @param key 键
* @param value 值
* @param time time 时间类型自定义设定
* @return true成功 false 失败
*/
public boolean set(String key, Object value, long time,TimeUnit tiemtype)
if (time > 0)
redisTemplate.opsForValue().set(key, value, time, tiemtype);
else
this.set(key, value);
return true;
/**
* 递增
* @param key 键
* @param delta 要增加几(大于0)
* @return
*/
public long incr(String key, long delta)
if (delta < 0)
throw new RuntimeException("递增因子必须大于0");
return redisTemplate.opsForValue().increment(key, delta);
/**
* 递减
* @param key
* @param delta 要减少几(大于0)
* @return
*/
public long decr(String key, long delta)
if (delta < 0)
throw new RuntimeException("递减因子必须大于0");
return redisTemplate.opsForValue().increment(key, -delta);
// ================================Map=================================
/**
* HashGet
* @param key 键
* @param item 项 不能为null
* @return
*/
public Object hget(String key, String item)
return redisTemplate.opsForHash().get(key, item);
/**
* 获取hashKey对应的所有键值
* @param key 键
* @return 对应的多个键值
*/
public Map<Object, Object> hmget(String key)
return redisTemplate.opsForHash().entries(key);
/**
* HashSet
* @param key 键
* @param map 对应多个键值
* @return true 成功 false 失败
*/
public boolean hmset(String key, Map<String, Object> map)
redisTemplate.opsForHash().putAll(key, map);
return true;
/**
* HashSet 并设置时间
* @param key 键
* @param map 对应多个键值
* @param time 时间(秒)
* @return true成功 false失败
*/
public boolean hmset(String key, Map<String, Object> map, long time)
redisTemplate.opsForHash().putAll(key, map);
if (time > 0)
expire(key, time);
return true;
/**
* 向一张hash表中放入数据,如果不存在将创建
* @param key 键
* @param item 项
* @param value 值
* @return true 成功 false失败
*/
public boolean hset(String key, String item, Object value)
redisTemplate.opsForHash().put(key, item, value);
return true;
/**
* 向一张hash表中放入数据,如果不存在将创建
* @param key 键
* @param item 项
* @param value 值
* @param time 时间(秒) 注意:如果已存在的hash表有时间,这里将会替换原有的时间
* @return true 成功 false失败
*/
public boolean hset(String key, String item, Object value, long time)
redisTemplate.opsForHash().put(key, item, value);
if (time > 0)
expire(key, time);
return true;
/**
* 删除hash表中的值
* @param key 键 不能为null
* @param item 项 可以使多个 不能为null
*/
public void hdel(String key, Object... item)
redisTemplate.opsForHash().delete(key, item);
/**
* 判断hash表中是否有该项的值
* @param key 键 不能为null
* @param item 项 不能为null
* @return true 存在 false不存在
*/
public boolean hHasKey(String key, String item)
return redisTemplate.opsForHash().hasKey(key, item);
/**
* hash递增 如果不存在,就会创建一个 并把新增后的值返回
* @param key 键
* @param item 项
* @param by 要增加几(大于0)
* @return
*/
public double hincr(String key, String item, double by)
return redisTemplate.opsForHash().increment(key, item, by);
/**
* hash递减
* @param key 键
* @param item 项
* @param by 要减少记(小于0)
* @return
*/
public double hdecr(String key, String item, double by)
return redisTemplate.opsForHash().increment(key, item, -by);
// ============================set=============================
/**
* 根据key获取Set中的所有值
* @param key 键
* @return
*/
public Set<Object> sGet(String key)
return redisTemplate.opsForSet().members(key);
/**
* 根据value从一个set中查询,是否存在
* @param key 键
* @param value 值
* @return true 存在 false不存在
*/
public boolean sHasKey(String key, Object value)
return redisTemplate