vscode源码打包
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode源码打包相关的知识,希望对你有一定的参考价值。
参考技术A 1.打包方法: yarn run gulp vscode-win32-x64-archive,打包后生成的包在 .build\win32-x64\archive\VSCode-win32-x64.zip , 这种方法目前看似乎是从某个文件夹直接压缩。在这个之前,需要先做 yarn的动作。2.另一种方法: yarn run gulp vscode-win32-x64-min, 打包后,会在 vscode 当前目录的上一级生成目录VSCode-win32-x64,带 min 和不带 min 的编译方法相比,min对于其中的js文件做过体积简化。我们编译应该用带min的方式来编译。
VSCode打包插件及安装vsix包方法
打包方法:
1、执行npm install vsce -g --save vsce,安装vsce命令。
2、修改工程中的错误,有任何错误都不能完成打包(将Blob类型改成any)。
3、删除node_modules文件夹,执行npm install
4、执行vsce package

安装包方法:
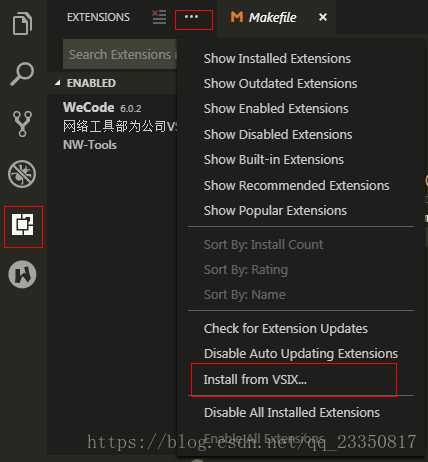
点击左侧的Extension图标,选择"…"这个选项,然后在弹出的菜单栏中选择Install from VSIX.
以上是关于vscode源码打包的主要内容,如果未能解决你的问题,请参考以下文章
vscode调试webpack的启动和打包部署过程,nodejs调试
Vue高级系列配置Vue脚手架-npm方法-vscode配置-vue.config.js-项目打包与发布-ESlint使用