怎么把微信支付商户号接入小程序里面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么把微信支付商户号接入小程序里面相关的知识,希望对你有一定的参考价值。
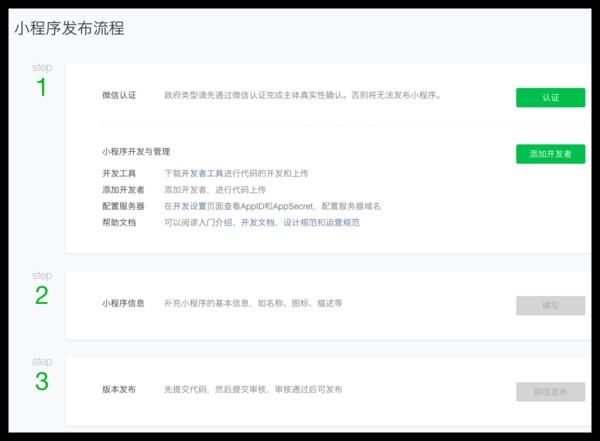
微信小程序信息完善步骤和开发可同步进行。
选择对公打款的用户,完成汇款验证后,可以补充小程序名称信息,上传小程序头像,填写小程序介绍并选择服务范围。

选择通过微信认证验证主体身份的用户,需先完成微信认证后,才可以补充小程序名称信息,上传小程序头像,填写小程序介绍并选择服务范围。

提示:
如果选择了特殊行业的服务类目,需要提供资质材料提交审核。
开发前准备绑定开发者
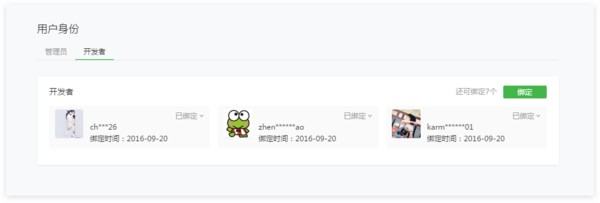
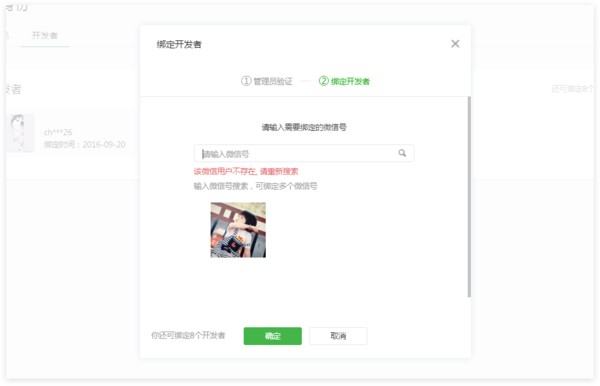
登录微信公众平台小程序,进入用户身份- 开发者,新增绑定开发者。
已认证的小程序可以绑定不多于20个开发者。未认证的小程序可以绑定不多于10个开发者。


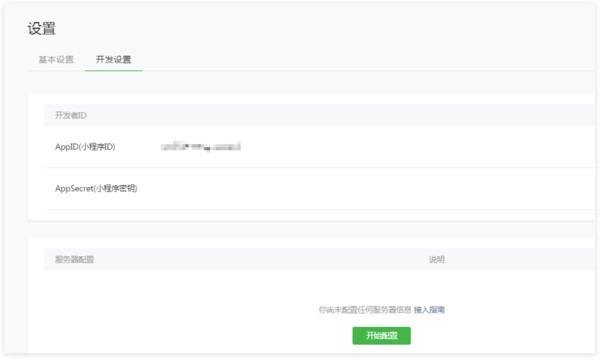
获取AppID
进入“设置-开发设置”,获取AppID信息。

阅读开发文档并下载开发者工具
点击页面右上角文档-开发,详细阅读开发者文档并进入下载页面,下载开发者工具。
开发者工具的使用下载并安装开发者工具登录
开发者工具使用管理员或者绑定的开发者微信号扫码登录。
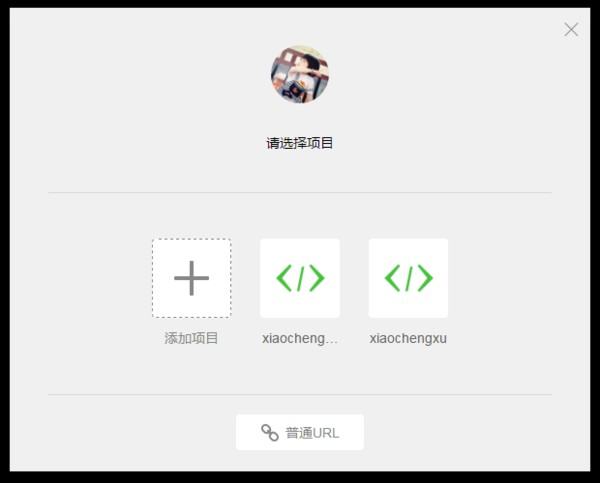
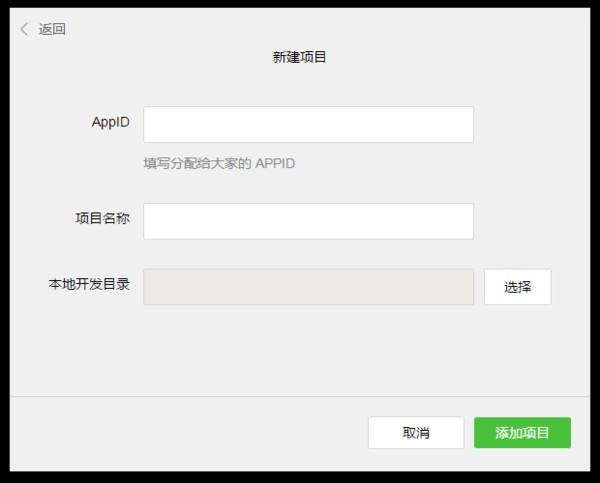
创建项目
小程序的管理员或已绑定的开发者可以创建项目。需要填写AppID、项目名称及本地开发目录。


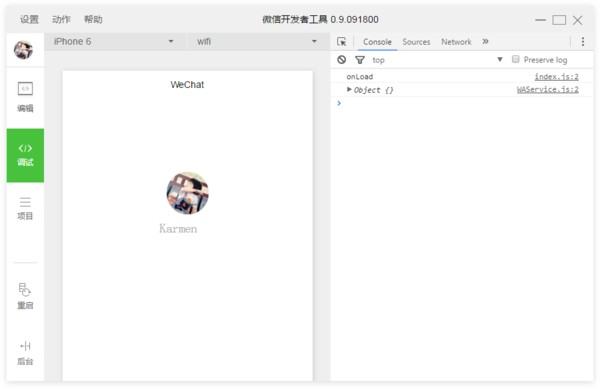
开发
管理员和开发者可在开发者工具内完成小程序的开发、调试、预览、上传代码等操作。

预览
小程序的管理员或是开发者可点击左侧“项目”,进入上传/预览页面。点击“预览”,开发者可用本人微信扫码,在手机内预览小程序的效果。
注意:
开发工具上的二维码仅限于登录开发工具的开发者本人可以扫码并预览,其他人无法扫码预览。
请用微信客户端ios或android的6.3.27及以上版本才可以扫码预览。
上传代码
小程序的管理员可点击左侧“项目”,进入上传/预览页面,使用管理员本人微信号扫码确认上传。注意:
只有管理员有权限可以上传,开发者没有权限上传。

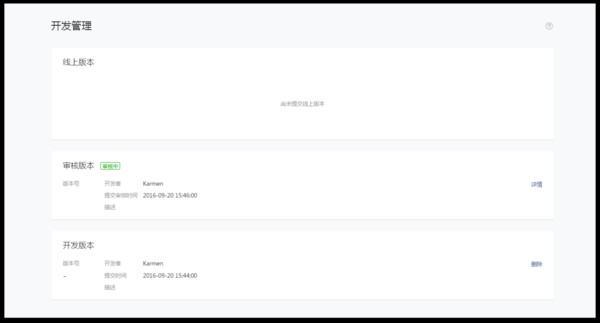
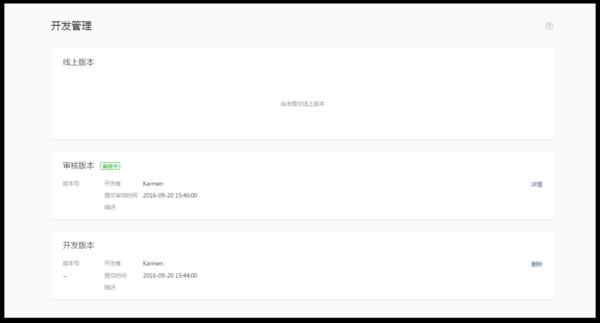
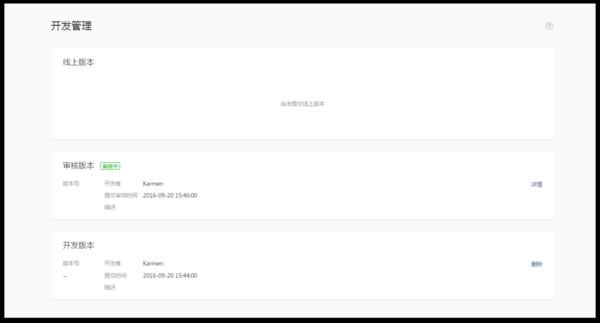
代码上传后可在微信公众平台(mp.weixin.qq.com),开发管理页面中看到对应提交的版本。

代码审核与发布提交审核
登录微信公众平台小程序,进入开发管理,开发版本中展示已上传的代码,管理员可提交审核或是删除代码。

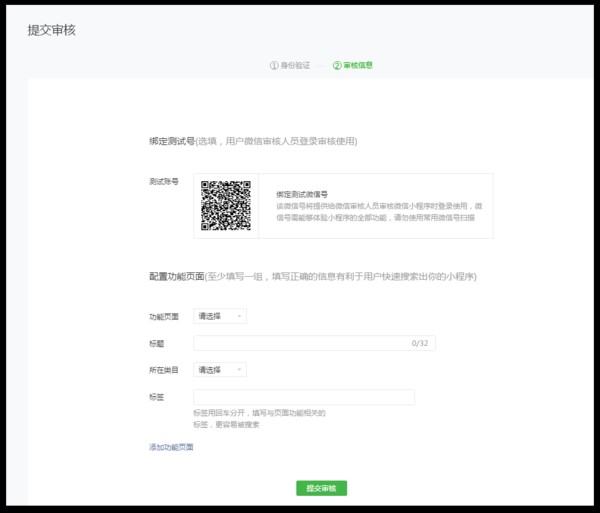
审核信息填写绑定测试帐号(选填)
该微信号将提供给微信审核人员审核微信小程序时登录使用,测试微信号需能够体验小程序的全部功能,请勿使用常用微信号扫描。

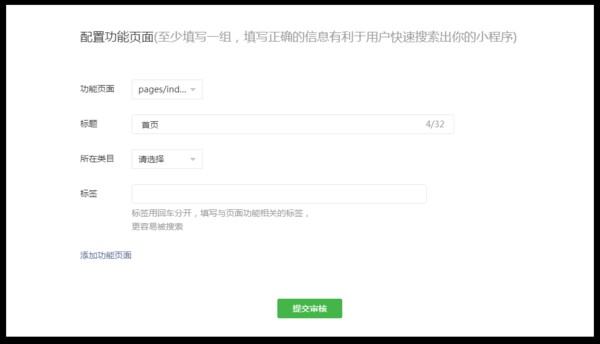
配置功能页面
为了用户可以快速搜索出小程序,需要填写重要业务页面的类目与标签。重要业务页面组数不多于5组。

完成提交
提交审核完成后,开发管理页中审核版本模块展示审核进度。

可以在微信后台进行添加小程序设置,需要检查小程序申请微信支付功能,是选择绑定已有的公众平台开通的商户号,还是重新提供资料申请的,检查对应的APPID。
申请微信支付,小程序认证以后,可以在小程序后台,微信支付菜单栏,申请微信支付。填写企业信息和对公账户,微信支付会打一笔随机金额到对公账户,输入金额完成验证后,在线签署协议,这样整个微信支付的申请流程完成了。微信支付申请完,会发送微信支付商户号,商户平台用户名密码等信息到注册者邮箱。

2. 准备工作
2.1 配置小程序密钥,在小程序后台设置页,点击生成,管理员验证二维码后,会随机生成 AppSecret。请妥善保管好 Appsecret,不要明文存储于服务器,AppSecret 用于和微信服务器交互。比如获取用户的 openid 接口就需要用到。
2.2 设置密钥和下载证书,用申请微信支付获得的用户名和密码,登录商户平台 (pay.weixin.qq.com),在账户中心,API 安全中下载证书和设置密钥。密钥是 32 位,设置以后需要妥善保管,因为无法查看密钥,所有微信支付相关的接口都会使用这个密钥加密。
2.3 配置 Https 服务器,小程序的前端是使用微信提供的框架开发,但是后台依然是开发者自己的服务器。小程序发起的是 https 请求,意味着小程序开发者必须配置 https 服务器。配置 https 服务器之前,先要获取证书,证书可以向相关机构购买,腾讯云目前可以向用户提供免费的证书。证书安装指引在这里查看:https://www.qcloud.com/doc/pr...
3. 微信支付流程
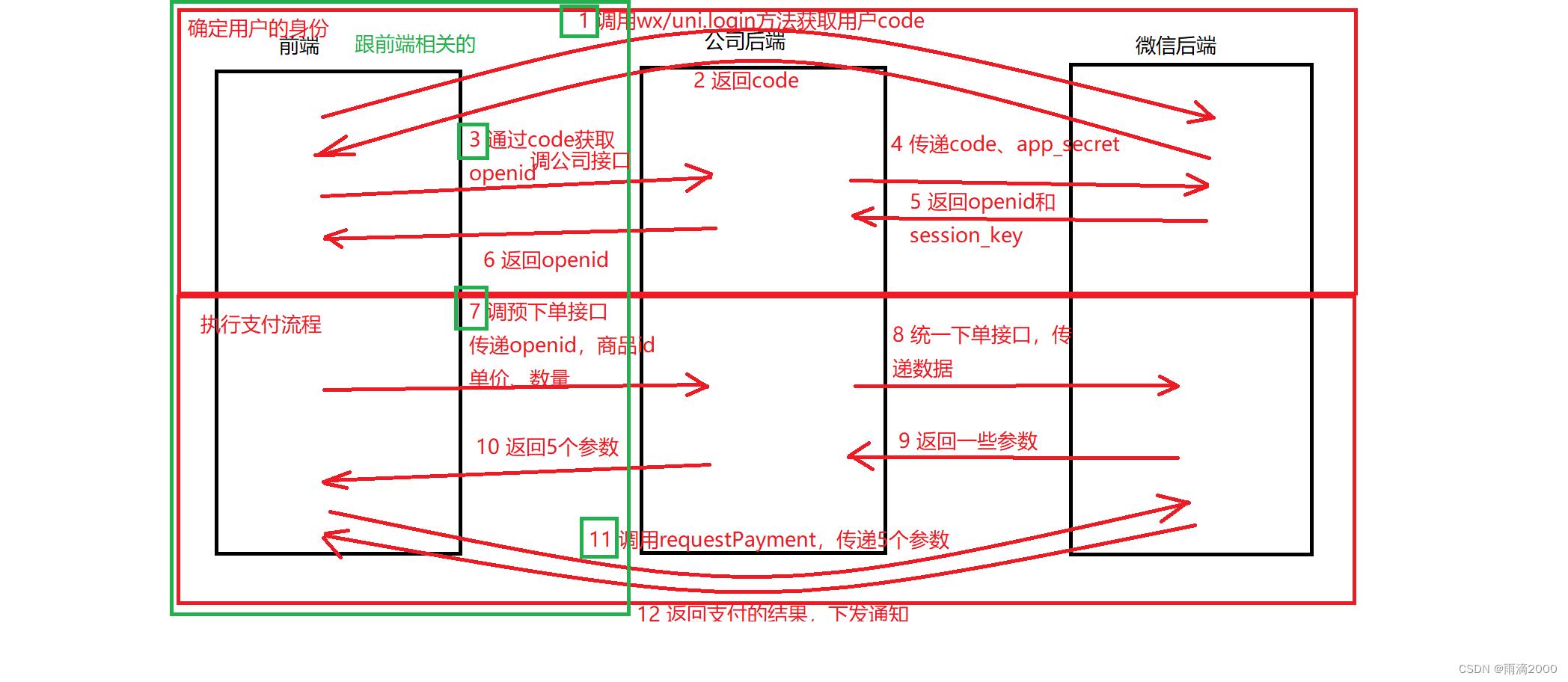
微信支付有多种支付方式,包括刷卡支付,公众号支付,扫码支付,APP 支付,在这里微信支付的所有接口:https://pay.weixin.qq.com/wik...小程序是在微信里调起支付的,其实是公众号支付。关于公众号支付的详细文档可在这里查看:https://pay.weixin.qq.com/wik...所有公众号支付相关的链接都可以在此链接找到,开发者首先需要大概了解这些接口。小程序公众号支付的主要流程如下(本图只考虑了正常流程,异常流程参考公众号支付文档):

3.1 关于 openid,上述流程中请求 openid,用的是小程序最新 api 中的接口,开发者可以查看小程序的登录接口。开发者从第三方服务器获得的 openid,在统一下单的接口里面需要使用到。
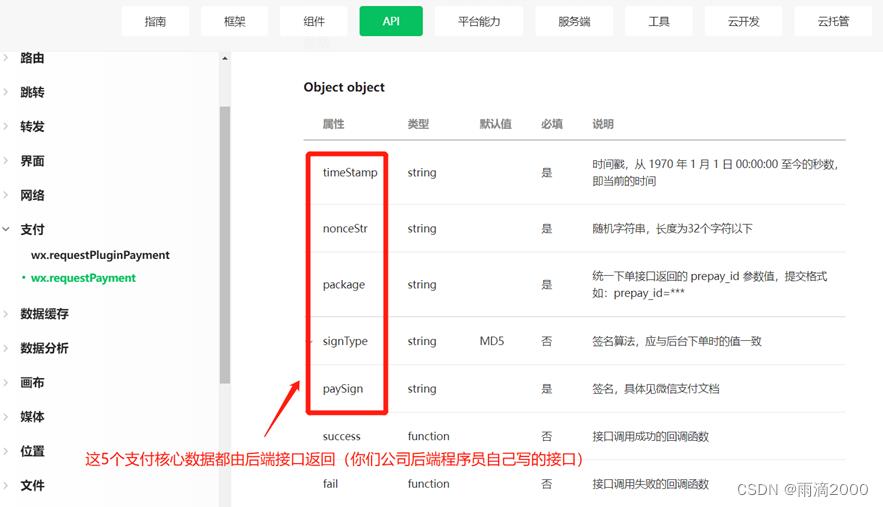
3.2 关于小程序调起微信支付,上述流程中的小程序调起微信支付,用的是小程序微信支付接口 wx.requestPayment,该接口的详细描述可以查看小程序的微信支付 API。这个接口中的 package 和 timeStamp 参数是从开发者的第三方服务器返回的,package 是第三方服务器从统一下单接口回复中获得。接口中其他的参数,appId,noceStr,signType 以及 paySign 则由小程序这边存储或者计算而得。其中 paySign 是签名,签名算法文档在这里https://pay.weixin.qq.com/wik...
整个公众号支付的主要流程基本都是在第三方服务器上实现,开发者需要熟读公众号支付文档,了解消息交互流程以及每个接口。
这里并没有描述正常微信支付必不可少的一些功能:异常处理,查询订单,发起退款,下载对账单等等。
微信小程序支付完整流程(前端)

微信小程序中,常见付款给商家的场景,下面列出企业小程序中,从0起步完整微信支付流程。
一,注册微信支付商户号(由上级或法人注册)


此商户号,需要由主管及更上级领导进行注册,会成为公司收款账户(不是由前端程序员注册!!!不是由前端程序员注册!!!不是由前端程序员注册!!!)
注册非常简单,重点是需要提供企业资料,一般程序员没有权限获取这些材料,所以需要由上级注册
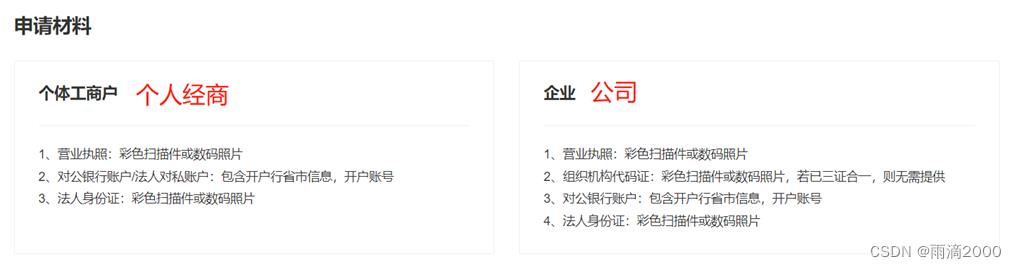
企业注册需要材料:营业执照,对公银行账户信息,法人身份证
二,注册小程序账号(由上级或者领导注册)
注册流程简单,企业一般注册为企业小程序,非个人,需要上传营业执照等。
三,登录商户号绑定小程序
登录之前注册好的商户账号,将当前小程序ID绑定至此商户,表明此小程序可以调用此商户支付相关接口。
微信支付 - 中国领先的第三方支付平台 | 微信支付提供安全快捷的支付方式
四,后端工程师书写接口

返回核心数据如下:
"appId": "xxxx",
"nonceStr": "xxxx",
"packageValue": "prepay_id=xxxxx",
"paySign": "xxxxxx",
"signType": "MD5",
"timeStamp": "xxxxxx"
这个接口是你们公司后端程序员自己写的接口,由后端工程师书写,JAVA,PHP,C++,NODE,.NET等...不是前端写!不是前端写!不是前端写!如果没有此接口就与后端工程师沟通,让他书写。
五,前端工程师调用接口
1. 获取openid(当前用户真实id)
openid为当前用户真实id,无法直接用任何接口获得,需要先调用微信login接口登录,获取登录凭证code,在通过此code(登录凭证,5分钟有效),向微信服务器换取用户openid。
原生小程序登录:
wx.login(
success (res)
if (res.code)
// code: 用户登录凭证(有效期五分钟)
// 使用 code 可以换取 openid、unionid、session_key 等核心信息
else
console.log('登录失败!' + res.errMsg)
)
uniapp登录:
uni.login(
provider: 'weixin',
success (res)
if (res.code)
//code: 用户登录凭证(有效期五分钟)
//使用 code 可以换取 openid、unionid、session_key 等核心信息
else
console.log('登录失败!' + res.errMsg)
)
发送请求调用微信官方接口,用code凭证换取用户openid(真实用户id)
原生小程序:wx.request uniapp: uni.request, 流程无差别
uni.request(
url: `https://api.weixin.qq.com/sns/jscode2session`, //微信官方接口
data:
appid: '小程序appId',
secret: '小程序密钥,在小程序appId下一行,放一块在',
js_code: '刚才获取的code',
grant_type: 'authorization_code' //固定值
,
success: (res) =>
//获取openid:用户真实唯一id
console.log(res.data.openid);
)
3. 调用公司后端接口,获取支付核心数据
// 调用后端接口
uni.request(
url: '你们公司的后端接口地址,获取支付核心数据',
method: 'POST',
data: 接口需要什么参数就传给接口,包含扣款金额,订单id等 ,
success(obj)
console.log(obj)
)
此接口必须返回以下6个核心数据,都是由后台计算生成。
"appId": "xxxx",
"nonceStr": "xxxx",
"packageValue": "prepay_id=xxxxx",
"paySign": "xxxxxx",
"signType": "MD5",
"timeStamp": "xxxxxx"
3. 调用微信官方支付接口,弹出支付界面
uni.request(
url: '你们公司的后端接口地址,获取支付核心数据',
method: 'POST',
data: 接口需要什么参数就传给接口,包含扣款金额,订单id等 ,
success(obj)
//调用微信官方支付接口弹出付款界面,输入密码扣款
wx.requestPayment(
timeStamp: obj.xxxx.timeStamp, //后端返回的时间戳
nonceStr: obj.xxxx.nonceStr, //后端返回的随机字符串
package: obj.xxxx.packageValue, //后端返回的prepay_id
signType: 'MD5', //后端签名算法,根据后端来,后端MD5这里即为MD5
paySign: obj.xxxx.paySign, //后端返回的签名
success (res)
console.log('用户支付扣款成功', res)
,
fail (res)
console.log('用户支付扣款失败', res)
)
)
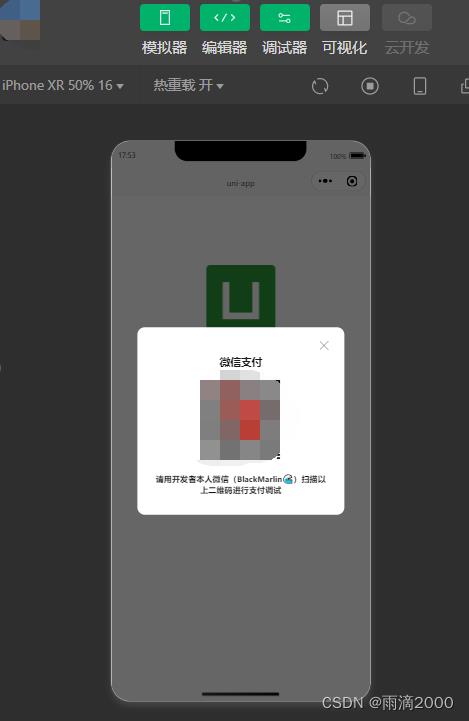
调用后,弹出付款界面,模拟器需要扫码支付。
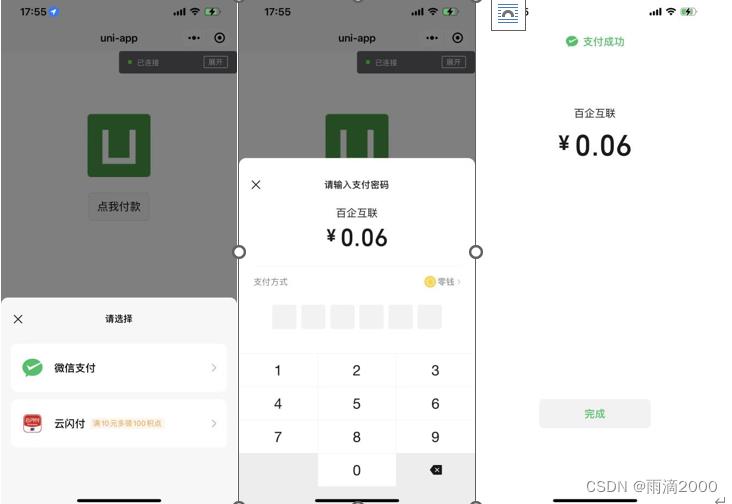
点击真机调试会直接弹出微信付款界面。


六,总结

-
前端调用uni.login/wx.login调用微信接口,获取code,code相当于临时身份证
-
前端调公司后台获取openid的接口,获取openid
-
前端调公司后台预支付接口,传递openid、商品id、商品单价、商品数量,获取那5个参数。【时间戳timeStamp,随机字符串nonceStr,预支付id package,签名算法signType,签名paySign】
-
前端调用uni/wx.requestPayment调用微信支付方法,传递5个参数,获取支付结果(成功或失败)
以上是关于怎么把微信支付商户号接入小程序里面的主要内容,如果未能解决你的问题,请参考以下文章