JavaWeb01-HTML篇笔记
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaWeb01-HTML篇笔记相关的知识,希望对你有一定的参考价值。
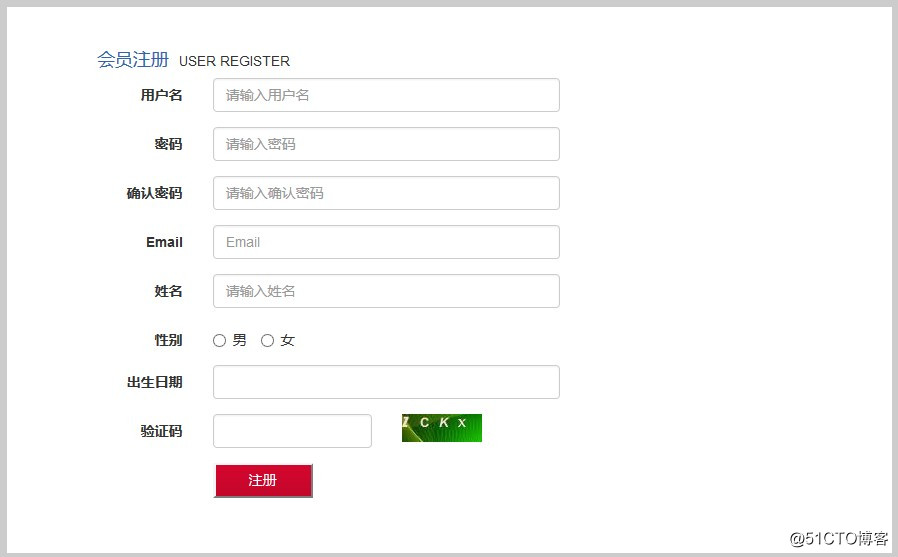
1.1 案例五:网站的注册页面的显示:1.1.1 需求:
使用html完成注册页面的设计:
1.1.2 分析:1.1.2.1 技术分析
【HTML的表单标签(*****)】
HTML的表单标签:<form>
- 常用属性:
- action属性:提交的路径.默认提交到当前页面
- method属性:请求的方式.GET和POST.默认是GET.
***** GET方式和POST方式的区别?- GET :数据会显示到地址栏中.GET方式提交是有大小的限制.
- POST :数据不会显示到地址栏中.POST方式提交的是没有大小限制.
HTML中表单元素:- <input type=”text”> :文本框.
- 常用属性:
- name :表单元素的名称.必须有name属性,然后后台才可以接收数据.
- value :文本框的默认值.
- size :文本框的长度.
- maxlength:文本框输入的最大长度.
- readonly:只读文本框.
- <input type=”password”> :密码框.
- 常用属性:
- name :表单元素的名称.必须有name属性,然后后台才可以接收数据.
- value :密码框的默认值.
- size :密码框的长度.
- maxlength:密码框输入的最大长度.
-
<input type=”radio”> :单选按钮.
- 常用的属性:
- name :表单元素的名称.必须有name属性,然后后台才可以接收数据.
- value :单选按钮的默认值.
- checked:单选按钮默认被选中.
- 常用的属性:
-
<input type=”checkbox”> :复选按钮.
- 常用的属性:
- name :表单元素的名称.必须有name属性,然后后台才可以接收数据.
- value :单选按钮的默认值.
- checked:单选按钮默认被选中.
- 常用的属性:
- <input type=”button”> :普通按钮.没有任何功能的按钮.
- <input type=”submit”> :提交按钮.
- <input type=”reset”> :重置按钮.
- <input type=”file”> :文件上传的表单项.
- <input type=”hidden”> :隐藏字段.
-
<input type=”image”> :图片按钮
- <select> :下拉列表.
- <textarea> :文本域.
1.1.2.2 步骤分析:
【步骤一】创建一个html的文档
【步骤二】使用表格布局页面
【步骤三】在页面中使用表单标签完成注册页面
1.1.3 代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table border="1" width="90%" align="center">
<tr>
<td>
<!--Logo部分-->
<table width="100%" border="1">
<tr>
<td>
<img src="img/logo2.png" />
</td>
<td>
<img src="img/header.png" />
</td>
<td>
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table width="100%" border="1" bgcolor="black" height="100%">
<tr>
<td>
<a href="">首页</a>
<a href="">手机数码</a>
<a href="">电脑办公</a>
<a href="">烟酒糖茶</a>
<a href="">鞋靴箱包</a>
</td>
</tr>
</table>
</td>
</tr>
<tr height="400" background="img/regist_bg.jpg">
<td>
<form action="../案例四:网站的首页的显示/案例四:网站首页.html" method="post">
<table border="5" width="60%" align="center" bgcolor="white">
<tr>
<td>
用户名
</td>
<td>
<input type="text" name="username" value="" size="20" maxlength="6" >
</td>
</tr>
<tr>
<td>
密码
</td>
<td>
<input type="password" name="password"/>
</td>
</tr>
<tr>
<td>
确认密码
</td>
<td>
<input type="password" name="repassword"/>
</td>
</tr>
<tr>
<td>
邮箱
</td>
<td>
<input type="text" name="email"/>
</td>
</tr>
<tr>
<td>
姓名
</td>
<td>
<input type="text" name="name"/>
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<input type="radio" name="sex" value="男" checked>男<input type="radio" name="sex" value="女">女
</td>
</tr>
<tr>
<td>
爱好
</td>
<td>
<input type="checkbox" name="hobby" value="篮球" checked>篮球
<input type="checkbox" name="hobby" value="足球">足球
<input type="checkbox" name="hobby" value="排球">排球
<input type="checkbox" name="hobby" value="羽毛球">羽毛球
</td>
</tr>
<tr>
<td>
籍贯
</td>
<td>
<select name="province">
<option>--请选择--</option>
<option value="北京" selected>北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
</select>
</td>
</tr>
<tr>
<td>
头像
</td>
<td>
<input type="file" name="upload">
</td>
</tr>
<tr>
<td>
简介
</td>
<td>
<textarea cols="20" rows="4" name="info">我是:</textarea>
</td>
</tr>
<tr>
<td>
生日
</td>
<td>
<input type="text" name="birthday"/>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="注册"/><input type="reset" value="重置"/><input type="button" value="我是按钮">
</td>
</tr>
</table>
</form>
</td>
</tr>
<tr>
<td height="70">
<img src="img/footer.jpg" width="100%" height="100%">
</td>
</tr>
<tr>
<td align="center">
<a href="../案例一:网站信息页面的显示/案例一:网站信息页面的显示.html">关于我们</a> 联系我们 招贤纳士 法律声明 <a href="../案例三:网站列表页面的显示/案例三:网站列表页面的显示.html">友情链接</a> 支付方式 配送方式 服务声明 广告声明 <br/>
Copyright ? 2005-2016 传智商城 版权所有
</td>
</tr>
</table>
</body>
</html>1.1.4 总结:1.1.4.1 HTML5扩展的表单标签.(*****h5不是所有浏览器都支持)
<input type=”email”>
<input type=”date”>
<input type=”number”>
<input type=”color”>以上是关于JavaWeb01-HTML篇笔记的主要内容,如果未能解决你的问题,请参考以下文章