too faced巧克力眼影盘怎么样?好用吗?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了too faced巧克力眼影盘怎么样?好用吗?相关的知识,希望对你有一定的参考价值。
参考技术A too faced巧克力眼影盘可以化多种妆容,外观少女心爆炸,显色度高不怎么飞粉。那么too faced巧克力眼影盘怎么样?好用吗?too faced巧克力眼影盘怎么样
最近半年在欧美彩妆圈最火的多色眼影盘应该就是这个Too Faced的巧克力盘了。最开始没有想要入手这个盘子,但是大风吹阿吹,居然持续地吹了好几个月。看到这盘出现在很多彩妆博主的最爱品合集里,最后终于还是下手了。。入手后使用过了两次,这次来做一个试色+使用感。
先来看看外壳,(其实这个的盘子的纸壳外包装也很可爱很像巧克力的外包装)Too Faced最懂得怎么把产品做的可爱而讨好少女们了。
打开壳子看一看里面的16色眼影。巧克力盘里的眼影都含可可粉,所以一打开盘子就能闻到巧克力的香味。香味其实还很大的,使用的时候也能明显地闻到,个人属于不爱也不讨厌吧,不过就是有人爱这个巧克力味道的卖点嘛!除此之外每一个颜色也都是以一种巧克力糖/甜品命名的。后面在打每个的名字的事后我都有在默默地咽口水。。不不得不说,Too Faced对产品,尤其是单个眼影的取名也是非常有一套的:)名字是印在一个塑料隔片上的,有点不太方便。
能看到其中两个打底/高光色是其他颜色的两倍大小。
试色图
下图是左边8格的试色。手臂试色都是没有用任何眼部打底产品手指干擦两遍的效果。
从左到右:
Gilded Ganache: 带细微金闪的深橄榄绿色,颜色本身不错,试色图能看出来有一些涂不匀的问题
White Chocolate: 哑光乳白打底色,这个颜色拿来打底不错,做打亮就显得有点不够了
Salted Caramel: 很特别的一个哑光米橘色,很夏天的感觉,虽然是哑光但是完全不干
Marzipan: 很漂亮的一个蜜桃珠光色,上眼特别好看,这个盘子里比较喜欢的颜色之一
Semi-sweet:偏红的一个哑光棕色,这盘的亚光色其实都表现不错。
Hazelnut:丝光金棕色,看上去很平凡,但是其实是最百搭好用的一个棕色了
Creme Brûlée: 复古暗金色,珠光,颜色不偏暖
Haute Chocolate: 又是一个珠光棕色,比Hazelnut偏冷偏深
下图是右边8格的试色。
从左到右:
Milk Chocolate: 标准的浅棕哑光过渡色,画眼窝或过渡晕染时最好用了
Black Forest Truffle:带大量五彩亮片的酒红深棕色,因为亮片量多,摸起来比较粗糙
Triple Fudge: 有点墨绿色调的一个深棕哑光色,适合加深眼尾,质地稍微有些干
Strawberry Bon Bon:非常粉嫩的一个哑光浅粉色,个人很喜欢,上眼不显肿
Candied Violet:带蓝紫闪的冷紫色,非常特别的一个颜色,颜色比较不发实
Amaretto:很喜欢的一个偏红调珠光棕色,质地很好
Cherry Cordial: 酒红色带银色细闪,这个质地也偏干,不易涂匀
Champagne Truffle:非常浅的珠光粉色,色调偏冷,珠光干很强
使用心得
和Urban Decay Naked系列比,这个巧克力盘的眼影在哑光,丝光,珠光,亮片不同质地上的搭配组合更平衡。颜色的选择上,它包含了打亮,加深,过渡等各种基础色,非常的实用。它的各种中性色完全可以满足喜欢大地色的姑娘,而且它还比一般的大地色盘多了几个亮眼的颜色,让日常的选择性更多,变化更丰富。不过这盘有几个颜色做的稍差,总体来说粉质也是有些偏干,不算同类产品里做的最出色的。不过用眼部打底产品打底后,就没什么问题了,上色晕染都比较容易。这种多色眼影盘的优点就是变化多,性价比高。缺点大概就是会新手会觉得颜色太多,搭配苦手或容易选择恐惧吧。这一点上这个盘子比较适合有些彩妆功底的姑娘。
我个人是被这个产品整体的理念吸引的,从包装,到配方,再到取名,看得出来Too Faced都是很用心的。所以这盘在欧美好评如潮也是可以理解的。
CSS怎么在项目里引入自定义字体图标(@font-face)
前言
推荐到下面2个免费好用的字体图标网站,下面以阿里巴巴矢量图标库举例说明
1. 阿里巴巴矢量图库
2. Font Awsome
步骤
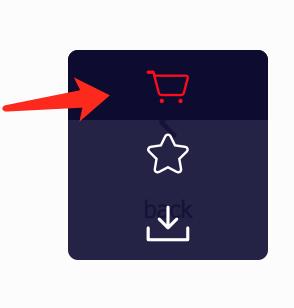
1. 登录官网后,搜索要下载的图标,鼠标指向该图标后如下图所示,点击加入购物车图标

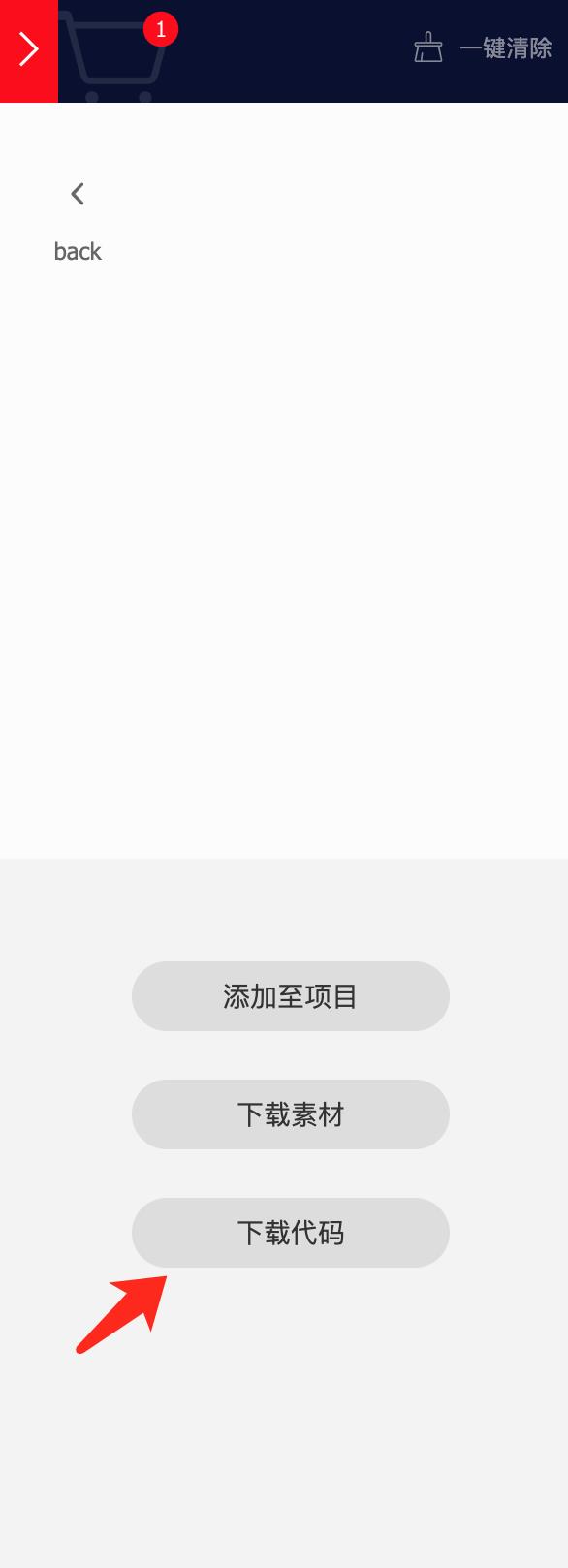
2. 然后点击右上角的购物车图标后如下图所示,选择下载代码

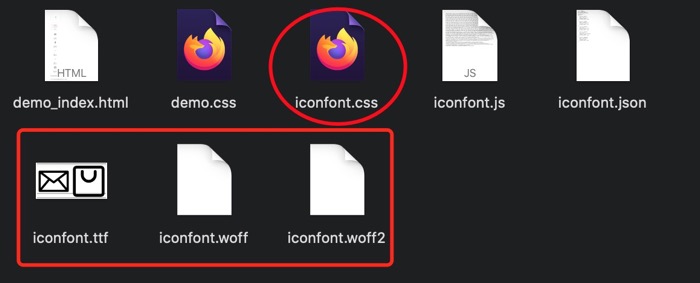
3. 解压下载代码后打开文件夹,把红色框中后缀为.ttf,woff,woff2的文件放入你项目中的font文件夹,
红色圈的iconfont.css放入你项目中的css文件夹

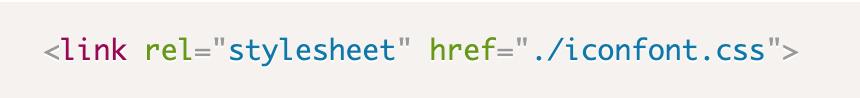
4. 在项目中引入iconfont.css

在页面中如下图使用字体图标对应class即可

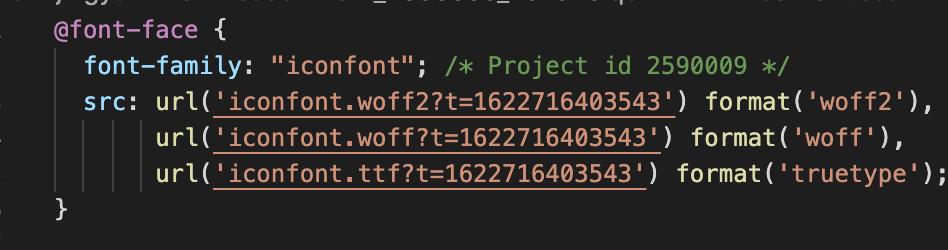
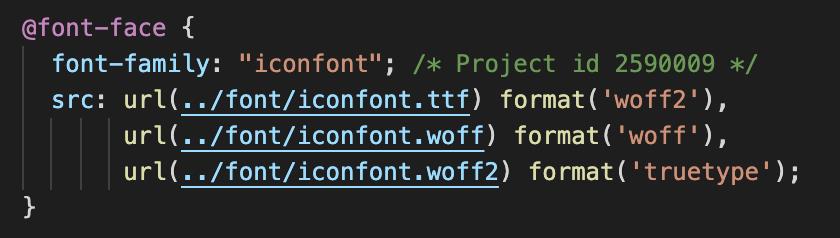
如果按照上述步骤依然无法显示字体图标,看看iconfont.css中红色框部分路径是否改为了你项目的路径
改之前:

改之后:

我之前还写了一篇css如何在项目中引入自定义字体的文章,有需要的朋友可以看看!
以上是关于too faced巧克力眼影盘怎么样?好用吗?的主要内容,如果未能解决你的问题,请参考以下文章