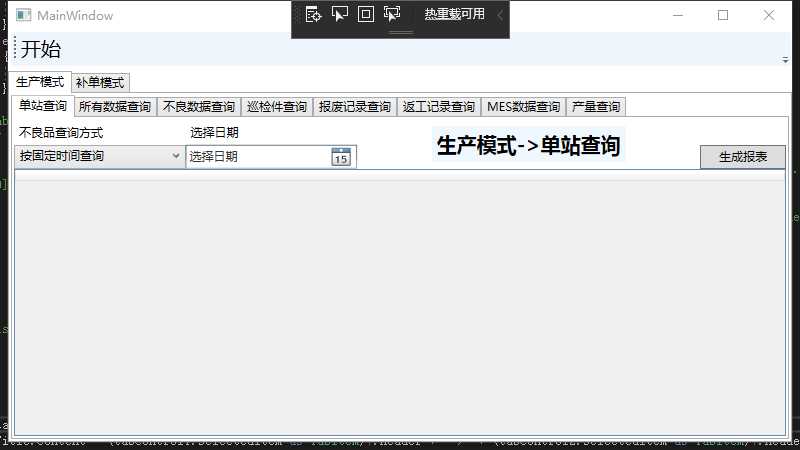
我在用wpf做一个tabControl的控件 但是tabItem不能填满上半部分 如图所示 求解决之道
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我在用wpf做一个tabControl的控件 但是tabItem不能填满上半部分 如图所示 求解决之道相关的知识,希望对你有一定的参考价值。
参考技术A 你TabControl的Style里的TabPanel的Margin设为0就行了本回答被提问者采纳WPF控件操作之改变父控件之TabControl示例
昨天做个简单的演示,想偷懒,但同时又想用WPF再做一个,稍微提高一下演示的美观,助力拿下订单。所以,在做完WinForm后,又做了一个wpf版本的,但控件在不同容器之间的移动,winform和wpf差别很大,winform很简单、直观。但wpf就很坑了。
于是昨天下午网上搜了一些“答案”,都不能解决问题。今天又重新理了一下头绪,非常简单的实现了,并没有用到网上那些很装逼的答案。
效果图
,要实现的效果就是通过TabControl的Select事件,让最子层的界面在第二层TabControl的不同TAbItem之间移动,而第二层TabControl又在最顶层的TabControl的TabItem之间移动。伪造每个页面都有内容的假象,并且用黑体字符串来标识不同的TabItem。
XAML代码
1 <TabControl Grid.Row="1" Name="tabControl1" SelectedIndex="0" SelectionChanged="tabControl1_SelectionChanged"> 2 <TabItem Header="生产模式"> 3 <TabControl x:Name="tabControl2" SelectedIndex="0" SelectionChanged="tabControl1_SelectionChanged"> 4 <TabItem Header="单站查询"> 5 <DockPanel x:Name="container" LastChildFill="True"> 6 <Grid DockPanel.Dock="Top"> 7 <Grid.RowDefinitions> 8 <RowDefinition/> 9 <RowDefinition/> 10 </Grid.RowDefinitions> 11 <Grid.ColumnDefinitions> 12 <ColumnDefinition Width="2*"/> 13 <ColumnDefinition Width="2*"/> 14 <ColumnDefinition Width="4*"/> 15 <ColumnDefinition Width="1*"/> 16 </Grid.ColumnDefinitions> 17 <Label Grid.Row="0" Grid.Column="0" Content="不良品查询方式"/> 18 <ComboBox Grid.Row="1" Grid.Column="0" SelectedIndex="0"> 19 <ComboBoxItem Content="按固定时间查询"/> 20 <ComboBoxItem Content="按批次查询"/> 21 <ComboBoxItem Content="按产品型号查询"/> 22 </ComboBox> 23 <Label Grid.Row="0" Grid.Column="1" Content="选择日期"/> 24 <DatePicker Grid.Row="1" Grid.Column="1"/> 25 <Label Grid.Row="0" Grid.Column="2" Grid.RowSpan="2" x:Name="lblTitle" Background="AliceBlue" FontWeight="ExtraBold" FontSize="20" VerticalAlignment="Center" HorizontalAlignment="Center"/> 26 <Button Content="生成报表" Grid.Column="3" Grid.Row="1"/> 27 </Grid> 28 <DataGrid x:Name="grid"/> 29 </DockPanel> 30 </TabItem> 31 <TabItem Header="所有数据查询"></TabItem> 32 <TabItem Header="不良数据查询"></TabItem> 33 <TabItem Header="巡检件查询"></TabItem> 34 <TabItem Header="报废记录查询"></TabItem> 35 <TabItem Header="返工记录查询"></TabItem> 36 <TabItem Header="MES数据查询"></TabItem> 37 <TabItem Header="产量查询"></TabItem> 38 </TabControl> 39 </TabItem> 40 <TabItem Header="补单模式"> 41 </TabItem> 42 </TabControl>
c#代码
1 private void tabControl1_SelectionChanged(object sender, SelectionChangedEventArgs e) 2 { 3 TabControl tab = sender as TabControl; 4 TabItem tabItem = tab.SelectedItem as TabItem; 5 if (tabItem != null) 6 { 7 if (tab == tabControl1) 8 { 9 (tab.SelectedItem as ContentControl).Content = tabControl2; 10 } 11 else 12 { 13 (tab.SelectedItem as ContentControl).Content = container; 14 } 15 } 16 17 if (tabControl1.SelectedIndex != -1 && tabControl2.SelectedIndex != -1) 18 { 19 lblTitle.Content = (tabControl1.SelectedItem as TabItem).Header + "->" + (tabControl2.SelectedItem as TabItem).Header; 20 } 21 }
以上是关于我在用wpf做一个tabControl的控件 但是tabItem不能填满上半部分 如图所示 求解决之道的主要内容,如果未能解决你的问题,请参考以下文章