C# WPF TabControl用法指南(精品)
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了C# WPF TabControl用法指南(精品)相关的知识,希望对你有一定的参考价值。
概述
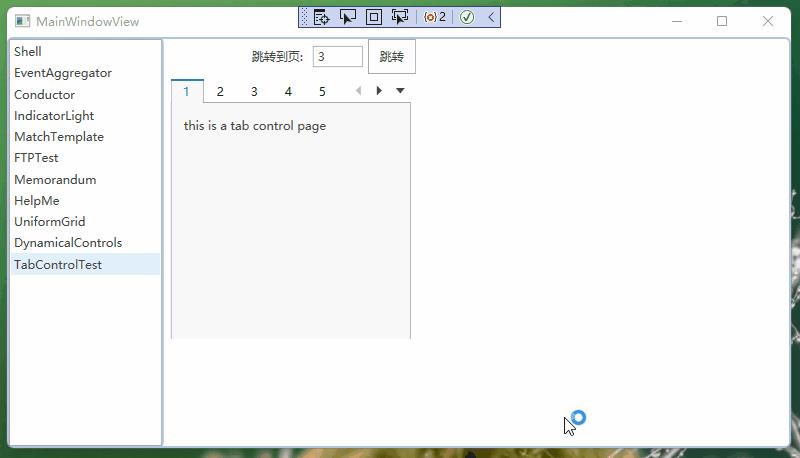
TabControl是我们常用的翻页控件,但是wpf自带的 TabControl功能和样式比较单一,假如我的tab页面比较多,标题在有限的空间放不下,需要用左右箭头翻页,同时需要加一个筛选跳转的功能,这时候我们就需要使用Dev的控件DXTabControl.
功能演示

代码实现
前台XAML:
<UserControl x:Class="Caliburn.Micro.Hello.TabControlView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxlc="http://schemas.devexpress.com/winfx/2008/xaml/layoutcontrol"
xmlns:local="clr-namespace:Caliburn.Micro.Hello"
xmlns:cal="http://www.caliburnproject.org"
mc:Ignorable="d" Height="450" Width="800" >
<Grid Height="300" Width="250" HorizontalAlignment="Left" VerticalAlignment="Top">
<Grid.RowDefinitions>
<RowDefinition Height="35"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<Label Content="跳转到页:" VerticalAlignment="Center" Margin="5"/>
<TextBox Text="Binding PageIndex" MinWidth="50" VerticalAlignment="Center" Margin="5"/>
<Button Content="跳转" Name="Button_Click"/>
</StackPanel>
<dx:DXTabControl Grid.Row="1" SelectedIndex="Binding SelectedIndex"
ItemsSource="Binding ParamItems" Margin="5">
<!--cal:Message.Attach="[Event SelectionChanged]=[DXTabControl_SelectionChanged()]">-->
<dx:DXTabControl.ItemHeaderTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<!--<Image Source="Binding ImageLabel"/>-->
<dxlc:LayoutItem Label="Binding Header"/>
</StackPanel>
</DataTemplate>
</dx:DXTabControl.ItemHeaderTemplate>
<dx:DXTabControl.ItemTemplate>
<DataTemplate>
<ContentControl cal:View.Model="Binding SubView" />
</DataTemplate>
</dx:DXTabControl.ItemTemplate>
<dx:DXTabControl.View>
<dx:TabControlScrollView AllowHideTabItems="False" AllowAnimation="True"
AllowKeyboardNavigation="True" AllowScrollOnMouseWheel="True"
ShowHeaderMenu="True"/>
</dx:DXTabControl.View>
</dx:DXTabControl>
<!--<dxg:GridControl >
<dxg:GridControl.View>
<dxg:TableView AllowPaging="True"/>
</dxg:GridControl.View>
</dxg:GridControl>-->
</Grid>
</UserControl>这里的ShowHeaderMenu="True"可以放出筛选的按钮,点击下拉按钮,选择要跳转的页面就可以跳转过去;
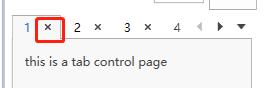
如果想擦除页面,将AllowHideTabItems设置true即可

每个页面通过模板绑定了一个子页面
<dx:DXTabControl.ItemTemplate>
<DataTemplate>
<ContentControl cal:View.Model="Binding SubView" />
</DataTemplate>
</dx:DXTabControl.ItemTemplate>后台代码:
using PropertyChanged;
using System.Collections.ObjectModel;
namespace Caliburn.Micro.Hello
[AddINotifyPropertyChangedInterface]
public class TabControlViewModel : Screen, IViewModel
public ObservableCollection<ParamDTO> ParamItems get; set; = new ObservableCollection<ParamDTO>();
public int SelectedIndex get; set;
public int PageIndex get; set;
public TabControlViewModel()
DisplayName = "TabControlTest";
PageIndex = 3;
ParamItems.Add(new ParamDTO() Header = "1", SubView = new SubTabPageViewModel() );
ParamItems.Add(new ParamDTO() Header = "2", SubView = new SubTabPageViewModel() );
ParamItems.Add(new ParamDTO() Header = "3", SubView = new SubTabPageViewModel() );
ParamItems.Add(new ParamDTO() Header = "4", SubView = new SubTabPageViewModel() );
ParamItems.Add(new ParamDTO() Header = "5", SubView = new SubTabPageViewModel() );
ParamItems.Add(new ParamDTO() Header = "6", SubView = new SubTabPageViewModel() );
ParamItems.Add(new ParamDTO() Header = "7", SubView = new SubTabPageViewModel() );
ParamItems.Add(new ParamDTO() Header = "8", SubView = new SubTabPageViewModel() );
ParamItems.Add(new ParamDTO() Header = "9", SubView = new SubTabPageViewModel() );
ParamItems.Add(new ParamDTO() Header = "10", SubView = new SubTabPageViewModel() );
ParamItems.Add(new ParamDTO() Header = "11", SubView = new SubTabPageViewModel() );
ParamItems.Add(new ParamDTO() Header = "12", SubView = new SubTabPageViewModel() );
public void Button_Click()
SelectedIndex = PageIndex - 1;
public class ParamDTO
/// <summary>
/// 标题
/// </summary>
public string Header get; set;
/// <summary>
/// SubView
/// </summary>
public SubTabPageViewModel SubView get; set;
这里ParamDTO是数据模型,SubView 就是我们的子页面
源码下载
百度网盘链接:https://pan.baidu.com/s/1JuD8PHUacDNIt7iCvxRB_w
提取码:6666
dev控件官网学习网址:https://docs.devexpress.com/WPF/DevExpress.Xpf.Core.DXTabControl
以上是关于C# WPF TabControl用法指南(精品)的主要内容,如果未能解决你的问题,请参考以下文章
C# WPF通过反射及Ioc容器加载并显示其它项目界面(精品)
DockPanel 中的 WPF4 TabControl/Grid 隐藏了 StatusBar