span标签文字垂直居中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了span标签文字垂直居中相关的知识,希望对你有一定的参考价值。
<div class="text_gray" style="height: 44px; width: 99px"><span style="font-size: 18px">岗 位</span></div>
<div class="pselect"> </div>
因为外层有个div宽是99,span设置宽度99无效,只能删除span标签,在外层div上添加line-height及text-align样式了、
<div class="text_gray" style="height: 44px; width: 99px;border:solid 1px #000;line-height:44px;text-align:center">岗 位</div><div class="pselect"> </div> 参考技术A 垂直居中一般设置行高 style="line-height:容器高度" 参考技术B <div class="text_gray" style="height: 44px; width: 99px;text-align:center;"><span style="font-size: 18px">岗 位</span></div><div class="pselect"> </div>
文字图片居中
http://www.zhangxinxu.com/wordpress/?p=61
② 多行文字
如何实现父容器高度固定,文字可能一行,两行或更多行的垂直居中对齐呢?
实现的关键是把文字当图片处理。用一个span标签将所有的文字封装起来,设置文字与图片相同的display属性(inline-block属性),然后用处理图片垂直居中的方式处理文字的垂直居中即可。
核心css代码如下,
外部div标签:
div{display:table-cell; width:550px; height:1.14em; padding:0 0.1em; border:4px solid #beceeb; color:#069; font-size:10em; vertical-align:middle;}
内部span标签:
span{display:inline-block; font-size:0.1em; vertical-align:middle;}
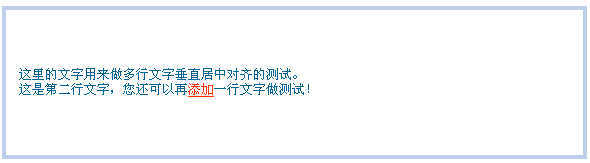
下面这张是实例演示页面的效果截图:

行数不固定文字垂直居中对齐
有几点简要说明:
1.此例子用em做单位,如果您对em单位了解不够,把握不来的话,可以使用px做单位,值要换;
2.外部div不能使用浮动;
3.外部div高度和文字大小比例1.14为宜;
4.内部标签的vertical-align:middle可以省略,但是外部div高度和文字大小比例要修改,我自己试了一下,高度比字体1.5左右的样子;
5.系统原因,我没能够在IE8下测试。
以上是关于span标签文字垂直居中的主要内容,如果未能解决你的问题,请参考以下文章