html中如何让span的文字居中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中如何让span的文字居中相关的知识,希望对你有一定的参考价值。
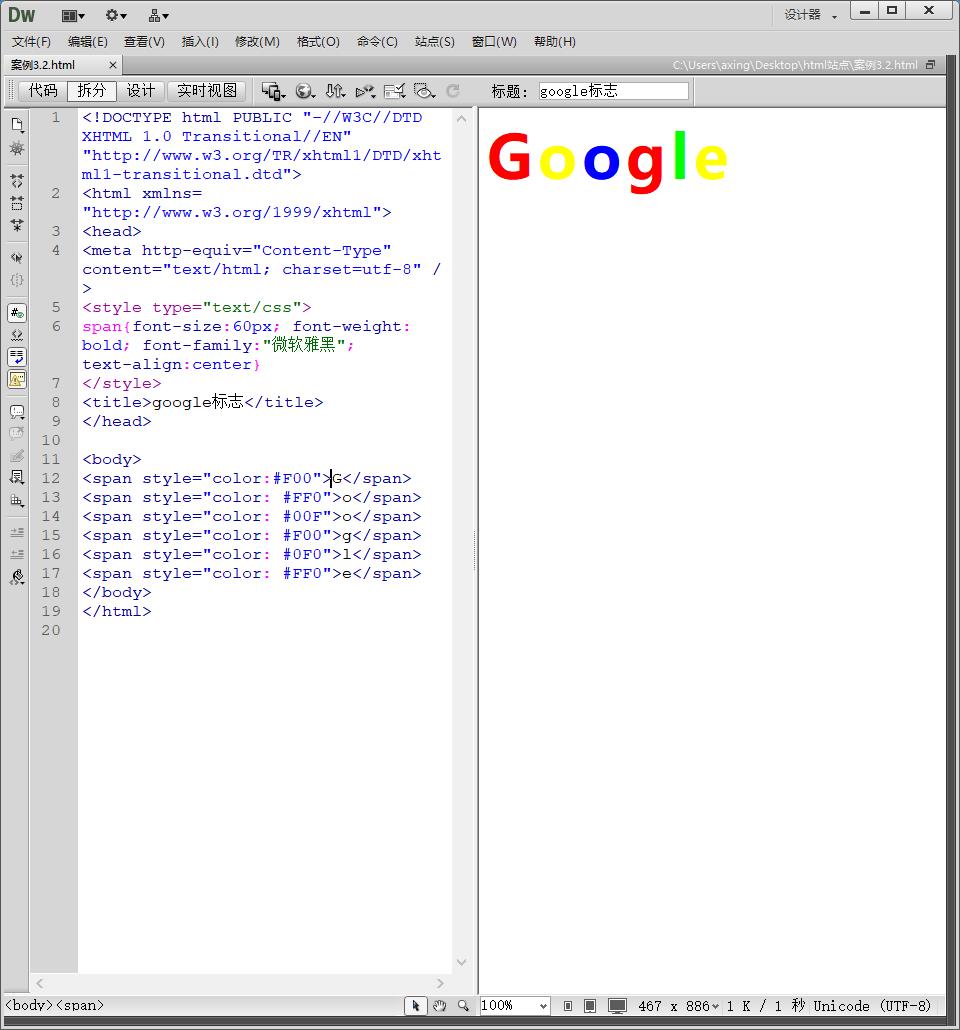
将不同颜色的字体居中

首先你的body要有宽高,一般是100%,
每个span标签分散着是不方便布局的,所以你可以用一个div盒子包裹住所有的div,然后将该盒子居中就行了。
居中有很多办法,最简单就用margin:0 auto;前提是要有宽高。追问
如何用div盒子包住所有的div,怎样用div居中。新手刚开始学见谅……
参考技术A 可以在外面用一个div,然后将div居中即可。 参考技术B <body style="text-align:center"> 参考技术C 用div包起来区中图片文字水平居中
这样一个需求,第三方联合登陆的头像和昵称整体水平居中,如图:

对于这样的需求,不能简单的对包含头像和昵称的div使用margin: 0 auto了,因为昵称的长度是未知的。
solution 1:利用行内元素的padding-left属性。把图片绝对定位到padding-left区域内,然后对外层div元素设置文字居中,对span元素设置line-height,让文字垂直居中
<div class="container"> <span class="wrap"> <img src="pic-7.png" class="icon" alt=""> Username </span> </div> .container { height: 10rem; text-align: center; background: #819121; } .wrap { display: inline-block; position: relative; margin-top: 3rem; padding-left: 3rem; line-height: 2rem; background: #BB9391; } .icon { position: absolute; left: 0; top: 0; height: 2rem; }
效果图:

solution 2:box布局居中,对div元素设置box-pack,span元素设置display: block,由于想偷懒,省略兼容模式写法
<div class="container"> <img src="pic-7.png" class="icon" alt=""> <span class="username">Username</span> </div> .container { display: -webkit-box; -webkit-box-pack: center; height: 10rem; background: #B2B2CD; } .icon { margin-top: 2rem; height: 2rem; } .username { display: block; margin-top: 2rem; padding-left: 1rem; line-height: 2rem; }
效果图:

点评:solution 1会比较稳定,而solution 2易维护。
以上是关于html中如何让span的文字居中的主要内容,如果未能解决你的问题,请参考以下文章