CSS 的 ID 和 Class 有啥区别?如何正确使用它们
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 的 ID 和 Class 有啥区别?如何正确使用它们相关的知识,希望对你有一定的参考价值。
css的id和class不同之处在于体现在以下几个方面:
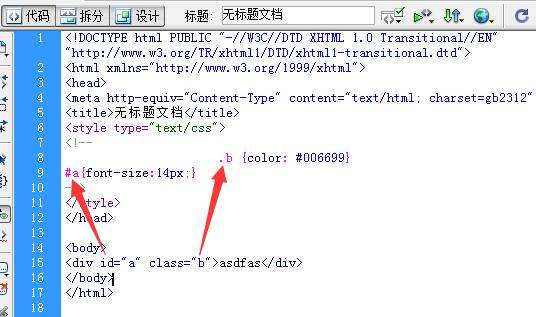
css中id的优先级高于class,以下示例代码进行说明:
.aacolor:#000
#bbcolor:ff0000
</style>
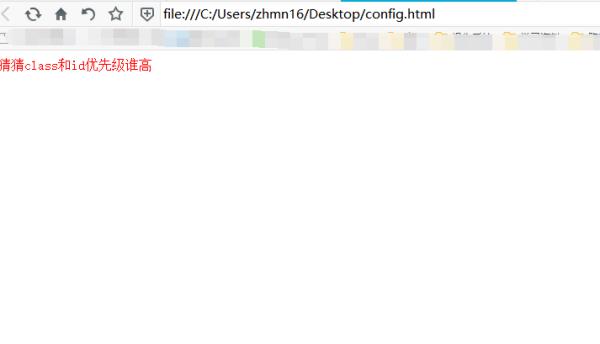
<div class="aa" id="bb">猜猜class和id优先级谁高</div>
<style>
#bbcolor:ff0000
.aacolor:#000
</style>
<div class="aa" id="bb">猜猜class和id优先级谁高</div>
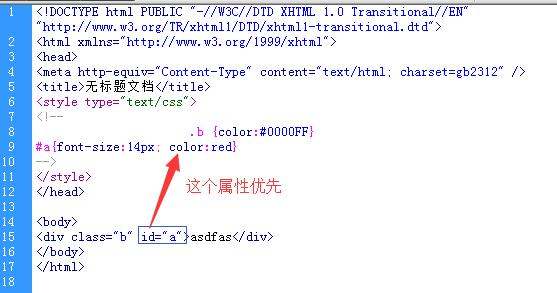
说明:无论class的样式文件在第一行或者第二行输出结果都是红色字体,说明id优先级高于class。

2.class css中得用.class的属性值,id是#id的值。
正确使用id和class
如果涉及到js获取值的话用id,否则用class来写。
注意事项:命名css的class和id应该有一定的规范性。
ID 和 Class的区别和使用:
1.ID是页面中唯一的,而class可以多个,(如下图),1位置引号中只有2个,css5和css5_class,而2位置引号中就只能有一个 css5_id

2.ID要设置样式时用“#”号定义,而class用“.” 号定义。

3.ID的优先级大于class
比如说在同一个标签中,id样式中定义了文字颜色为红色,class文字颜色为绿色。结果显示是id的红色。(如下图)

ID具有唯一性,Class具有普遍性。
ID是唯一的,所以尽量在结构外围使用,通常用于页面布局。
Class是可重复的,所以尽量在结构内部使用,通常用于样式定义。
ID的样式优先级高于Class。
<div id="header"></div><div class="abc"></div>
class类标记,可以用于被多个元素调用(以“.”选择符命名样式可以一个页面使用多次)
id:在同一个页面,只可以被调用一次,在CSS里用“#”表示。
class:是类标签,在同一个页面可以调用无数次(没限制的),在CSS里用“.”表示。
ID就像一个人的身份证,用于识别这个DIV的,Class就像人身上穿的衣服,用于定义这个DIV的样式。一般一个网页不设二个或二个以上同ID的div,但Class可以多个DIV用同一个Class
一、CSS 类选择器 class
1.类选择器允许以一种独立于文档元素的方式来指定样式。
2.该选择器可以单独使用,也可以与其他元素结合使用。
提示:只有适当地标记文档后,才能使用这些选择器,所以使用这两种选择器通常需要先做一些构想和计划。
要应用样式而不考虑具体设计的元素,最常用的方法就是使用类选择器。
3. 语法使用以下语法向这些归类的元素应用样式,即类名前有一个点号(.),然后结合通配选择器:
*.important color:red;
如果您只想选择所有类名相同的元素,可以在类选择器中忽略通配选择器,这没有任何不好的影响:
.important color:red;
结合元素选择器
4.类选择器可以结合元素选择器来使用。
例如,您可能希望只有段落显示为红色文本:
p.important color:red;
选择器现在会匹配 class 属性包含 important 的所有 p 元素,但是其他任何类型的元素都不匹配,不论是否有此 class 属性。选择器 p.important 解释为:“其 class 属性值为 important 的所有段落”。 因为 h1 元素不是段落,这个规则的选择器与之不匹配,因此 h1 元素不会变成红色文本。
如果你确实希望为 h1 元素指定不同的样式,可以使用选择器 h1.important:
p.important color:red;
h1.important color:blue;
5.重要事项:在 IE7 之前的版本中,不同平台的 Internet Explorer 都不能正确地处理多类选择器。
二、CSS ID 选择器:
1.ID 选择器允许以一种独立于文档元素的方式来指定样式。
2.在某些方面,ID 选择器类似于类选择器,不过也有一些重要差别。
3.语法
首先,ID 选择器前面有一个 # 号 - 也称为棋盘号或井号。
请看下面的规则:
*#intro font-weight:bold;
与类选择器一样,ID 选择器中可以忽略通配选择器。前面的例子也可以写作:
#intro font-weight:bold;
这个选择器的效果将是一样的。
第二个区别是 ID 选择器不引用 class 属性的值,毫无疑问,它要引用 id 属性中的值。
以下是一个实际 ID 选择器的例子:
<p id="intro">This is a paragraph of introduction.</p>
三、类选择器还是 ID 选择器?
类选择器可以为任意多个元素指定类。
区别 1:只能在文档中使用一次
与类不同,在一个 html 文档中,ID 选择器会使用一次,而且仅一次。
区别 2:不能使用 ID 词列表
不同于类选择器,ID 选择器不能结合使用,因为 ID 属性不允许有以空格分隔的词列表。
区别 3:ID 能包含更多含义
类似于类,可以独立于元素来选择 ID。有些情况下,您知道文档中会出现某个特定 ID 值,但是并不知道它会出现在哪个元素上,所以您想声明独立的 ID 选择器。例如,您可能知道在一个给定的文档中会有一个 ID 值为 mostImportant 的元素。您不知道这个最重要的东西是一个段落、一个短语、一个列表项还是一个小节标题。您只知道每个文档都会有这么一个最重要的内容,它可能在任何元素中,而且只能出现一个。在这种情况下,可以编写如下规则:
#mostImportant color:red; background:yellow;
这个规则会与以下各个元素匹配(这些元素不能在同一个文档中同时出现,因为它们都有相同的 ID 值):
<h1 id="mostImportant">This is important!</h1>
<em id="mostImportant">This is important!</em>
<ul id="mostImportant">This is important!</ul>
四、区分大小写
请注意,类选择器和 ID 选择器可能是区分大小写的。这取决于文档的语言。HTML 和 XHTML 将类和 ID 值定义为区分大小写,所以类和 ID 值的大小写必须与文档中的相应值匹配。
因此,对于以下的 CSS 和 HTML,元素不会变成粗体:
#intro font-weight:bold;
<p id="Intro">This is a paragraph of introduction.</p>
由于字母 i 的大小写不同,所以选择器不会匹配上面的元素。 参考技术D
个人总结的一些区别:
在css中,ID的前缀用"#",Class的前缀用"."
同一个标签,只能有一个ID,但可以有多个Class(如:div id="div1" class="div1 div2 div3",表示该div的ID为div1,Class分别为div1、div2、div3三个)
优先级:同时定义一个标签的ID和Class的css,ID所定义的css优先于Class(如:#divfont-size:14px; .divfont-size:12px;;则它的字体大小是14px)
在同一个页面,ID只能出现一个,Class则可以出现多个
希望对你有所帮助。
本回答被提问者采纳OWL:非负整数和正整数有啥区别?
【中文标题】OWL:非负整数和正整数有啥区别?【英文标题】:OWL: what is the difference between non-negative integer and positive integer?OWL:非负整数和正整数有什么区别? 【发布时间】:2015-06-27 04:48:13 【问题描述】:我正在尝试使用 Protégé 构建我的 OWL 本体
在构建一些数据属性时,我发现OWL有两种类型:non negative integer和positive integer:它们有什么区别?
【问题讨论】:
【参考方案1】:他们来自XML Schema:
正整数
positiveInteger 是通过将·minInclusive· 的值设置为1 从nonNegativeInteger 导出的。这导致了正整数的标准数学概念。 positiveInteger 的·值空间·是无限集1,2,...。 positiveInteger的·基类型·是nonNegativeInteger。
非负整数
nonNegativeInteger 通过将·minInclusive· 的值设置为0 从整数·派生而来。这导致了非负整数的标准数学概念。 nonNegativeInteger 的·值空间·是无限集0,1,2,...。 nonNegativeInteger的·基类型·是整数。
【讨论】:
以上是关于CSS 的 ID 和 Class 有啥区别?如何正确使用它们的主要内容,如果未能解决你的问题,请参考以下文章
CSS 的 ID 和 Class 有啥区别?如何正确使用它们
CSS 的 ID 和 Class 有啥区别?如何正确使用它们