iOS UITableView 刷新
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS UITableView 刷新相关的知识,希望对你有一定的参考价值。
参考技术A 我们现在有一个cell,需要显示如下3类信息:要将这个cell的数据显示完全,需要进行3次接口调用,如果按照 方式2 则需要将 cell 刷新3次!!!如下我将介绍一种 cell 局部刷新的方式:
这样 cell 就做到了局部刷新,是不是很简单?!
iOS UITableView-下拉刷新上拉加载
本文主要内容:
UITableView下拉刷新、上拉加载的实现。
2017-03-17更新:代码更新到 Swift 3
实现的效果如下:


实现方式:使用MJRefresh框架。
关于MJRefresh框架:
MJRefresh框架是李明杰老师制作的开源框架,使用MJRefresh框架可以很快实现UITableview的下拉刷新和上拉加载功能。
MJRefresh获取途径:https://github.com/CoderMJLee/MJRefresh
下载完毕,解压,将MJRefresh文件夹直接拖拽到我们自己的项目中,并勾选以下内容:

由于MJRefresh框架是使用Objective-C写的,在Objective-C项目中,可以通过 #import “MJRefresh.h” 导入头文件来使用MJRefresh,但是在Swift中,调用Objective-C文件需要使用Bridging-Header头文件来声明,方法如下:
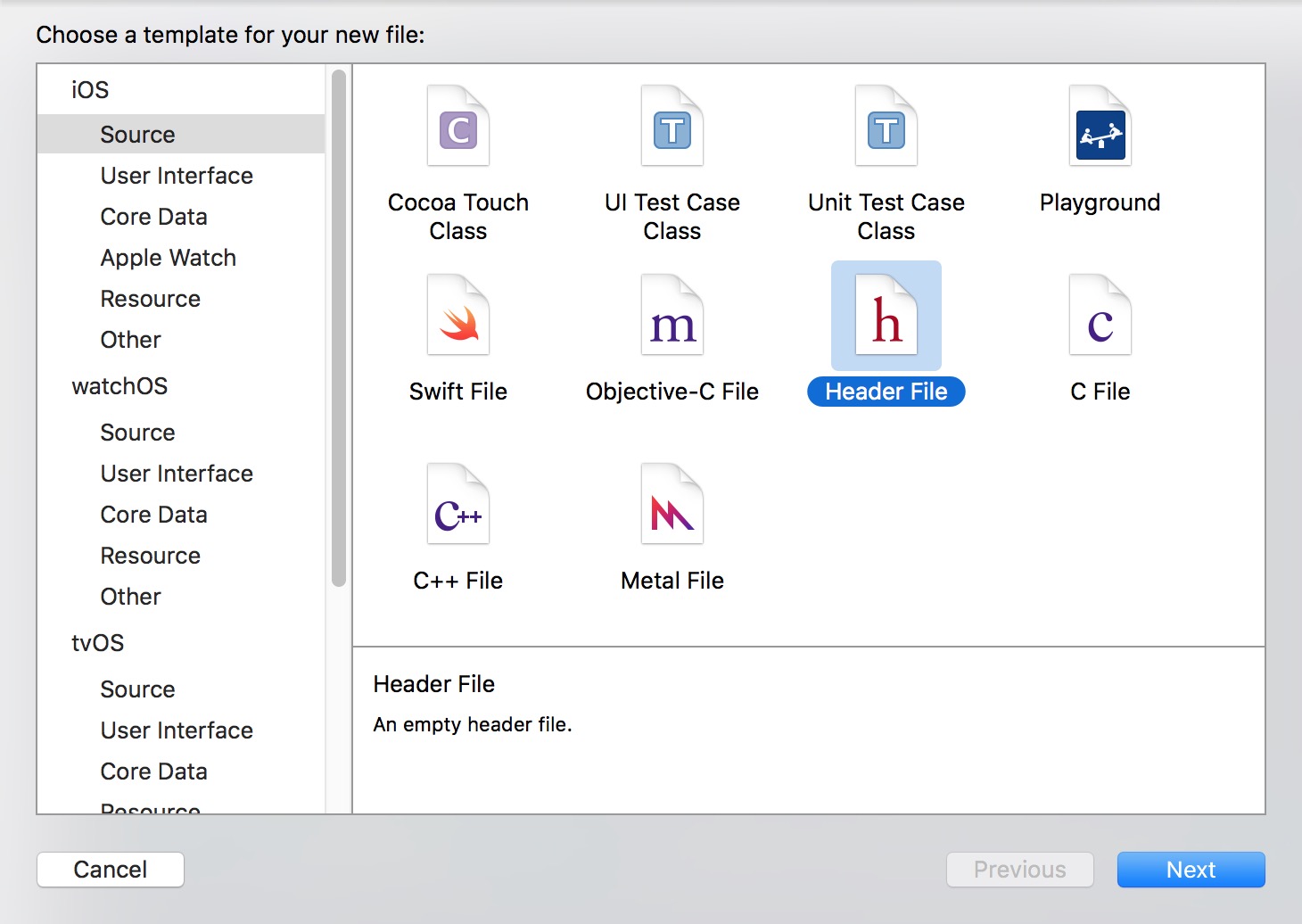
1.在项目中添加一个.h文件,文件名可自定义,我这里定义为Header.h:

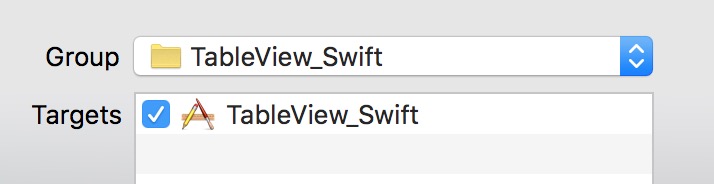
别忘了勾选下面的选项:

2.在刚添加的Header.h文件中,导入MJRefresh.h:

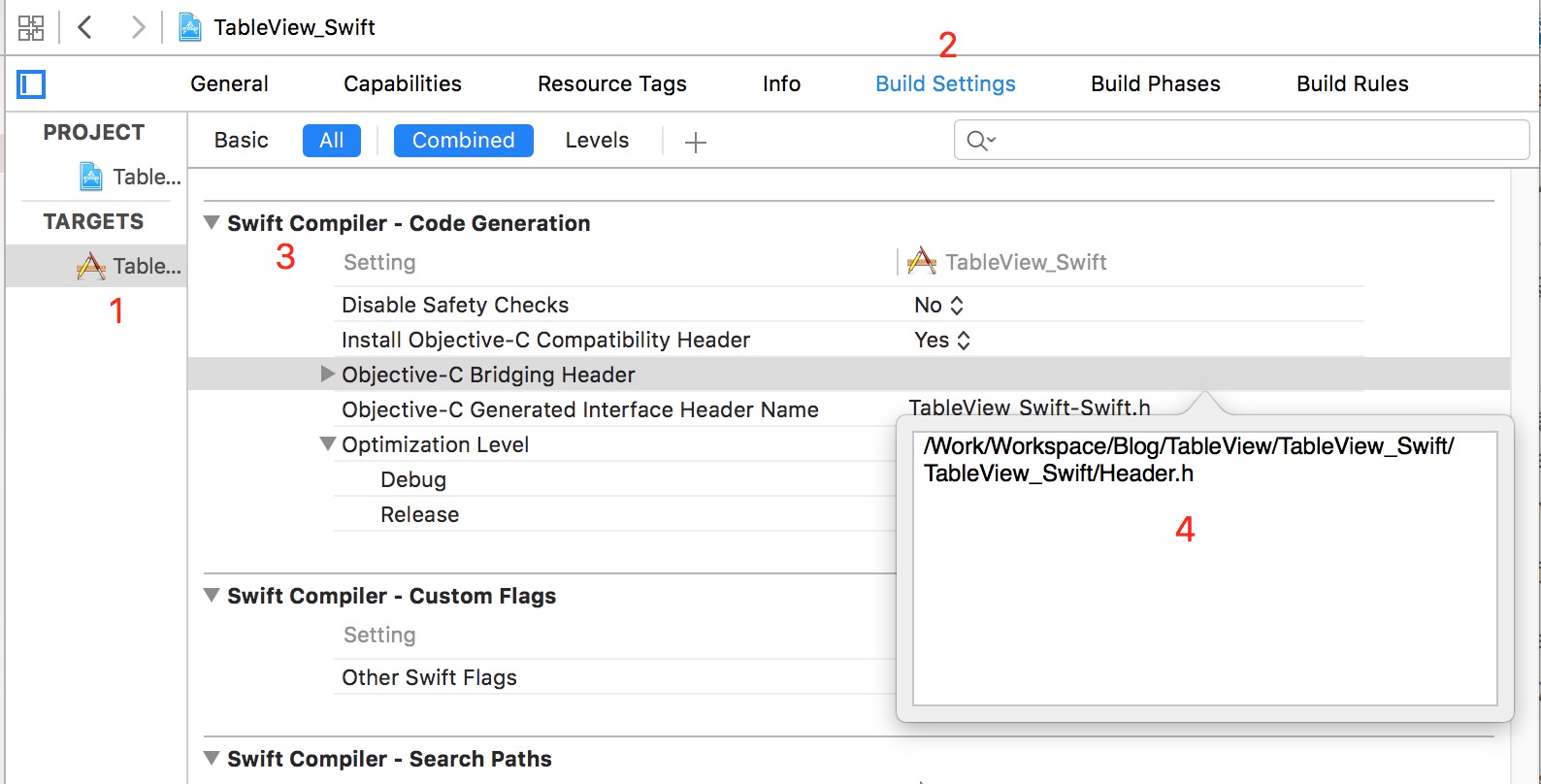
3.打开 工程 > TARGETS > Build Settings,找到”Swift Compiler - Code Generation”,在里面找到”Objective-C Bridging Header”,将Header.h文件拖入,回车,Header.h文件就添加成功了,这样我们就可以在Swift中使用Objective-C的类和方法。

至此,MJRefresh框架的导入就完成了,下面是如何使用MJRefresh框架来实现下拉刷新和上拉加载。
分割线=========================================分割线
使用MJRefresh
主要有两步:
1.给UITableview添加下拉刷新和上拉加载;
2.实现下拉刷新和上拉加载的事件。
Swift版:
//1.给UITableview添加下拉刷新和上拉加载;
// 添加头部的下拉刷新
let header = MJRefreshNormalHeader()
header.setRefreshingTarget(self, refreshingAction: #selector(DLTableViewController.headerClick))
tableView.mj_header = header
// 添加底部的上拉加载
let footer = MJRefreshBackNormalFooter()
footer.setRefreshingTarget(self, refreshingAction: #selector(DLTableViewController.footerClick))
tableView.mj_footer = footer
// 2.实现下拉刷新和上拉加载的事件。
// 头部的下拉刷新触发事件
func headerClick ()
// 可在此处实现下拉刷新时要执行的代码
// ......
// 模拟延迟3秒
Thread.sleep(forTimeInterval: 2)
// 结束刷新
tableView.mj_header.endRefreshing()
// 底部的上拉加载触发事件
func footerClick ()
// 可在此处实现上拉加载时要执行的代码
// ......
// 模拟延迟3秒
Thread.sleep(forTimeInterval: 2)
// 结束刷新
tableView.mj_footer.endRefreshing()
Objective-C 版
// 首先要引入MJRefresh.h
#import "MJRefresh.h"
// 1.给UITableview添加下拉刷新和上拉加载;
// 添加头部的下拉刷新
MJRefreshNormalHeader *header = [[MJRefreshNormalHeader alloc] init];
[header setRefreshingTarget:self refreshingAction:@selector(headerClick)];
tableView.mj_header = header;
// 添加底部的上拉加载
MJRefreshBackNormalFooter *footer = [[MJRefreshBackNormalFooter alloc] init];
[footer setRefreshingTarget:self refreshingAction:@selector(footerClick)];
tableView.mj_footer = footer;
// 2.实现下拉刷新和上拉加载的事件。
// 头部的下拉刷新触发事件
- (void)headerClick
// 可在此处实现下拉刷新时要执行的代码
// ......
// 模拟延迟3秒
[NSThread sleepForTimeInterval:3];
// 结束刷新
[self.tableView.mj_header endRefreshing];
// 底部的上拉加载触发事件
- (void)footerClick
// 可在此处实现上拉加载时要执行的代码
// ......
// 模拟延迟3秒
[NSThread sleepForTimeInterval:3];
// 结束刷新
[self.tableView.mj_footer endRefreshing];
至此,UITableview的下拉刷新和上拉加载就完成了,当然本文实现的是简单的样式,MJRefresh框架支持自己定义不同样式的刷新,包括刷新时显示的文字、图片等内容,这里就不多介绍了。
以上是关于iOS UITableView 刷新的主要内容,如果未能解决你的问题,请参考以下文章