jquery怎么获取一个table下的td的select标签选中的值,如:
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery怎么获取一个table下的td的select标签选中的值,如:相关的知识,希望对你有一定的参考价值。
<table>
<tr>
<td>颜色:</td>
<td>
<select>
<option>蓝色</option>
<option>红色</option>
</select>
</td>
</tr>
<tr>
<td>爱好:</td>
<td>
上网<input type="checkbox" value="爱好" name="check"/>
打篮球<input type="checkbox" value="打篮球" name="check"/>
</td>
</table>
怎么获得这个table的td下的select选择的颜色和checkbox选中的值?
值: $("#color").val()
checkbox加个id <input id="hobby" type="checkbox" value="爱好" name="check"/>
值:$("#hobby").attr("checked") 参考技术B $("select").find("option:selected").text();
$("input:checked").val(); 参考技术C
获得select的选中的值:$("table select option:selected").val();
获得checkbox的选中的值:$("table input[name='check']:checked").val(),这只适合选中一个时,要是多选的话,就需要循环获得值了。
value是dom element的属性
jquery与之对应的是val
val() :获得第一个匹配元素的当前值。 val(val):设置每一个匹配元素的值。
所以,代码应该这样写:
取值:val = $("#id")[0].value;赋值:$("#id")[0].value = "new value";
或者$("#id").val("new value");
或者这样也可以:val = $("#id").attr("value");
jquery 获取td标签内容
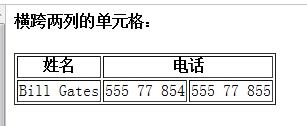
<table border="1"><tr> <th>姓名</th> <th colspan="2">电话</th></tr><tr> <td>Bill Gates</td> <td>555 77 854</td> <td>555 77 855</td></tr></table>
请问使用query如何获取电话下面的第二个电话号码?

1、首先我们打开电脑里的jquery软件创建一个名称为get的html文件。

2、在页面中加入一个div,div内放入文本并加入一些标记,还有两个button在点击不同的button的时候获取不同的内容。

3、然后我们引入jquery库。

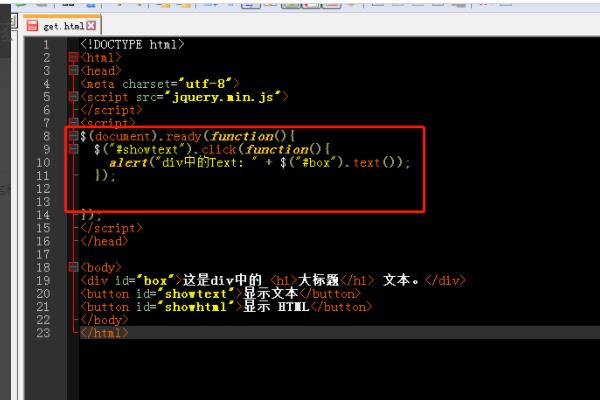
4、在文档准备函数中加入button1点击事件,在点击事件后获取div中的text内容。

5、在文档准备函数中加入button2点击事件,在点击事件后获取div中的html内容。

6、在浏览器中运行该文件,点击两个button即可获取不同的结果。

可以使用jQuery的text()方法来获取表格td之间的内容。
工具原料:编辑器、浏览器
1、使用jQuery中的text函数可以获取元素之间的内容,简单的代码实例下:
body><table>
<tr>
<td>111</td>
</tr>
<tr>
<td>222</td>
</tr>
<tr>
<td>333</td>
</tr>
</table>
<script>
console.log($('td').eq(0).text());
</script>
</body>
2、运行的结果是获取到第一个td之间的内容,如下图:

如果你给要取值的td加上ID就最直接简便了,$("#tdID").text();即可得到第二个电话号码
如果不指定ID,那就根据table去取值: $("table").find("tr:eq(1)").find("td:eq(2)").text();
要获取多个td的值,则使用循环获取:

<table border="1">
<tr>
<th class="names">姓名</th>
<th class="tels" colspan="2">电话</th>
</tr>
<tr>
<td class"name" >Bill Gates</td>
<td class="tel_1">555 77 854</td>
<td class="tel_2">555 77 855</td>
</tr>
<tr>
<td class"name" >Bill Gates</td>
<td class="tel_1">555 77 854</td>
<td class="tel_2">555 77 855</td>
</tr>
</table>
$(".tel_2") 全部第二列的电话
$(".tel_2:eq(0)") 第一行第二列的电话追问
请问为什么alert 一下 显示时 [object Object]的结果呢? 谢谢!
追答因为你取道的是对象阿. 你可以在操作具体属性,
例如你想取内容: $(".tel_2:eq(0)").html();
你想替换原先的内容 $(".tel_2:eq(0)").html("新内容");
改变原先的内容颜色 $(".tel_2:eq(0)").css("color","#f00");
隐藏,显示,添加事件,动画 ,等等
以上是关于jquery怎么获取一个table下的td的select标签选中的值,如:的主要内容,如果未能解决你的问题,请参考以下文章