jquery根据表格中一个<td> 获取同一列其它<td>
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery根据表格中一个<td> 获取同一列其它<td>相关的知识,希望对你有一定的参考价值。
如下表格:
a b c d
2 3 4 5
根据4 查询出c的html()
<html>
<head>
<title> New Document </title>
<script src="jquery-1.6.4.min.js"></script>
<script>
$(function()
$('td').click(function()
alert($('tr:first>td:eq('+$(this).index()+')').html());
)
)
</script>
</head>
<body>
<table>
<tr>
<td>a</td>
<td>b</td>
<td>c</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
</body>
</html> 参考技术A <html>
<head>
<title></title>
<script type="text/javascript" src="JS/jquery-1.4.1.js"></script>
<script type="text/javascript">
$(function ()
var index, search;
search = "c";
$("#table tr:eq(0) td").each(function (i)
if ($.trim($(this).html()) == search)
index = i;
)
alert($("#table tr:eq(1) td:eq(" + index + ")").html());
)
</script>
</head>
<body>
<form id="form1" runat="server">
<table id="table">
<tr>
<td>
a
</td>
<td>
b
</td>
<td>
c
</td>
<td>
d
</td>
</tr>
<tr>
<td>
2
</td>
<td>
3
</td>
<td>
4
</td>
<td>
5
</td>
</tr>
</table>
</form>
</body>
</html> 参考技术B $(function()
$("td").click(function()
eqnum = $(this).parent("tr:first").find("td").index($(this));
html = $(this).parent("tr:first").siblings("tr").find("td").eq(eqnum).html();
alert(html);
)
)
jquery <td>表格里的值进行判断并重新赋值
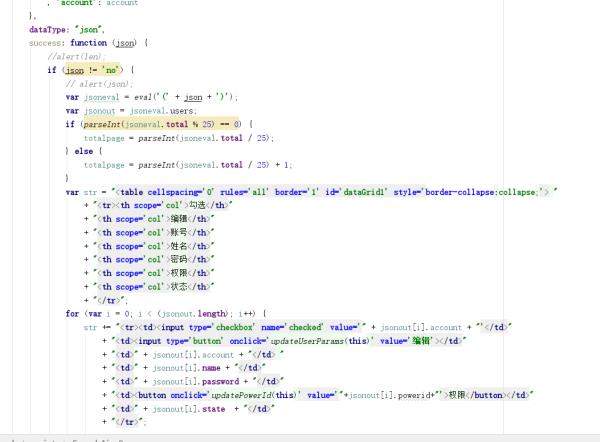
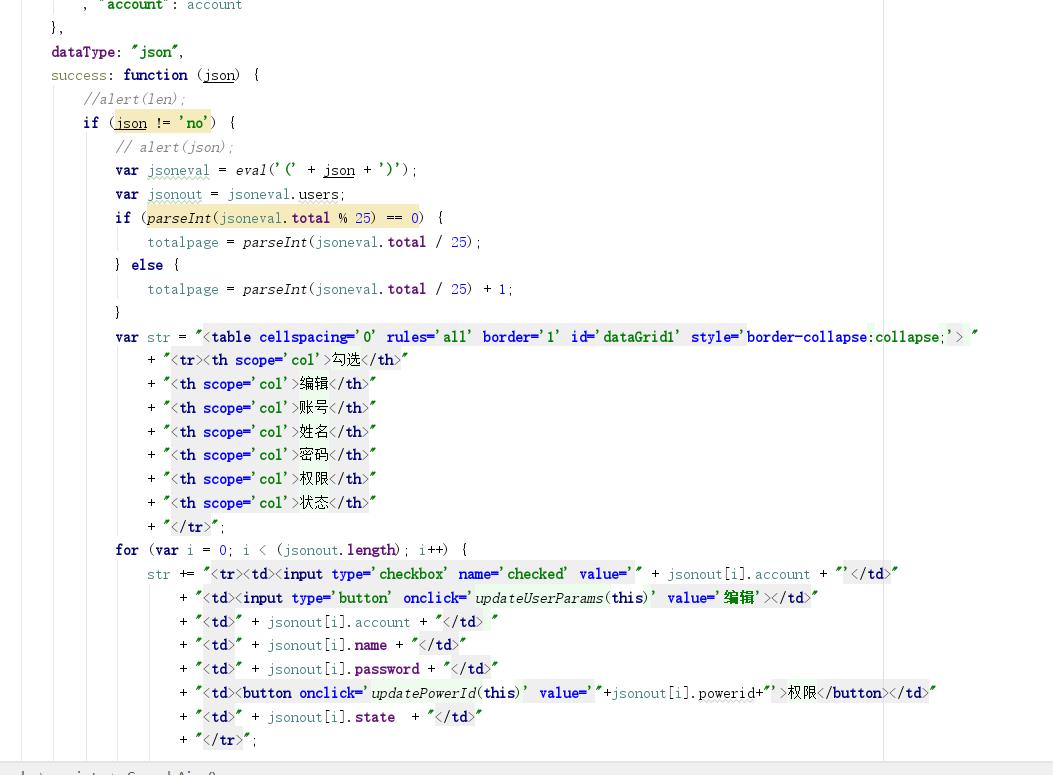
给图一红框中的值进行判断,当为“1”时表格中输出“正常”当位“2”是表格输出不正常,表格中的1,2为数据库中的值


没听明白 可以帮助改一下吗

以上是关于jquery根据表格中一个<td> 获取同一列其它<td>的主要内容,如果未能解决你的问题,请参考以下文章