如何用C下载HTTPS上的文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用C下载HTTPS上的文件相关的知识,希望对你有一定的参考价值。
我用C写一个文件下载程序,用到<wininet.h>,目的是下载HTTPS上的文件,但是只能下载HTTPS上的文件,哪位大吓可以帮帮我.程序如下:
#include <windows.h>
#include <wininet.h>
#include <stdio.h>
#define MAXBLOCKSIZE 1024
void download(const char* Url);
/*
* 执行 文件下载 操作
*
*/
/*int main(int argc, char* argv[])
if (argc > 1)
download((const char*)argv[1]);
else
//printf(Usage: auto-Update url);
printf("%s", "OK");
return 0;
*/
main()
//download("https://192.168.1.1/users/ca.crt");
download("http://news.sina.com.cn/");
void download(const char* Url)
HINTERNET hSession = InternetOpen("xxx", INTERNET_OPEN_TYPE_PRECONFIG, NULL, NULL, 0);
if (hSession != NULL)
HINTERNET handle2 = InternetOpenUrl(hSession, Url, NULL, 0, INTERNET_FLAG_DONT_CACHE, 0);
if (handle2 != NULL)
printf("%s ", Url);
byte Temp[MAXBLOCKSIZE];
ULONG Number = 1;
FILE *stream;
if( (stream = fopen( ".\\temp", "wb" )) != NULL )//这里只是个测试,因此写了个死的文件路径
while (Number > 0)
InternetReadFile(handle2, Temp, MAXBLOCKSIZE - 1, &Number);
//fprintf(stream, (const char*)Temp);
fwrite(Temp, sizeof (char), Number, stream);
fclose(stream);
InternetCloseHandle(handle2);
handle2 = NULL;
InternetCloseHandle(hSession);
hSession = NULL;
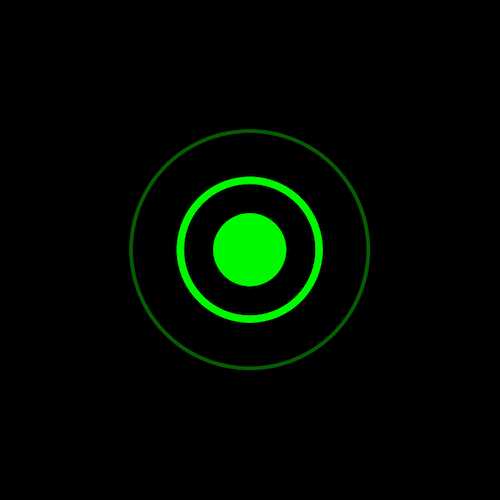
如何用纯 CSS 创作一个荧光脉冲 loader 特效

效果预览
按下右侧的“点击预览”按钮在当前页面预览,点击链接全屏预览。
https://codepen.io/zhang-ou/pen/erRzzR
可交互视频教程
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
源代码下载
本地下载
请从 github 下载。
https://github.com/comehope/front-end-daily-challenges/tree/master/011-ripple-pulse-loader-animation
代码解读
定义 dom,只有一个元素:
<div class="circle"></div>居中显示:
html,
body,
.circle {
height: 100%;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}画出中间的实心圆:
:root {
--innerRadius: 2em;
}
.circle {
width: calc(var(--innerRadius) * 2);
height: calc(var(--innerRadius) * 2);
background-color: lime;
border-radius: 50%;
}画出圆环:
.circle {
box-shadow: 0 0 0 calc(var(--innerRadius) - 0.4em) black,
0 0 0 var(--innerRadius) lime;
}用伪元素 ::before 画出动画用到的圆环:
.circle::before {
content: '';
position: absolute;
width: calc(var(--innerRadius) * 2 * 2);
height: calc(var(--innerRadius) * 2 * 2);
border: 2px solid lime;
border-radius: 50%;
}增加动画效果:
.circle::before
animation: pulse 2s linear infinite;
}
@keyframes pulse {
from {
transform: scale(1);
}
to {
transform: scale(2);
}
}优化动画——增加渐淡和弹性效果:
.circle::before
animation: pulse 2s ease-out infinite;
}
@keyframes pulse {
from {
filter: opacity(0.9);
}
to {
filter: opacity(0);
}
}最后,用伪元素 ::after 再画出一个动的圆环:
.circle::after {
content: '';
position: absolute;
width: calc(var(--innerRadius) * 2 * 2);
height: calc(var(--innerRadius) * 2 * 2);
border: 2px solid lime;
border-radius: 50%;
animation: pulse 2s ease-out infinite;
}
.circle::after {
animation-delay: 1s;
}大功告成!
知识点
- variables https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Variables
- calc() https://developer.mozilla.org/en-US/docs/Web/CSS/calc
- animation-timing-function https://developer.mozilla.org/en-US/docs/Web/CSS/animation-timing-function
- filter https://developer.mozilla.org/en-US/docs/Web/CSS/filter#Functions
- box-shadow https://developer.mozilla.org/en-US/docs/Web/CSS/box-shadow
原文地址:https://segmentfault.com/a/1190000014700727
以上是关于如何用C下载HTTPS上的文件的主要内容,如果未能解决你的问题,请参考以下文章
你好,这个你解决了吗?C语言如何用FtpPutFile()函数上传文件到Ftp服务器!下载用FtpGetFile()可以!