elementUI,iview开发后台管理系统的最佳实践是怎样的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementUI,iview开发后台管理系统的最佳实践是怎样的相关的知识,希望对你有一定的参考价值。
参考技术A android应用开发的框架步骤: 1. 项目工程搭建 在搭建工程结构的时候可以尽量抽取一些共用的东西,例如,数据库操作、base、task、事件观察者、通用的工具类、UI公共组件等等,这些东西应该表现在代码结构中。 2. 根据需求 参考技术B 1.第三方库要和你的业务js分隔开2.千万不要在首页加载大的第三方库
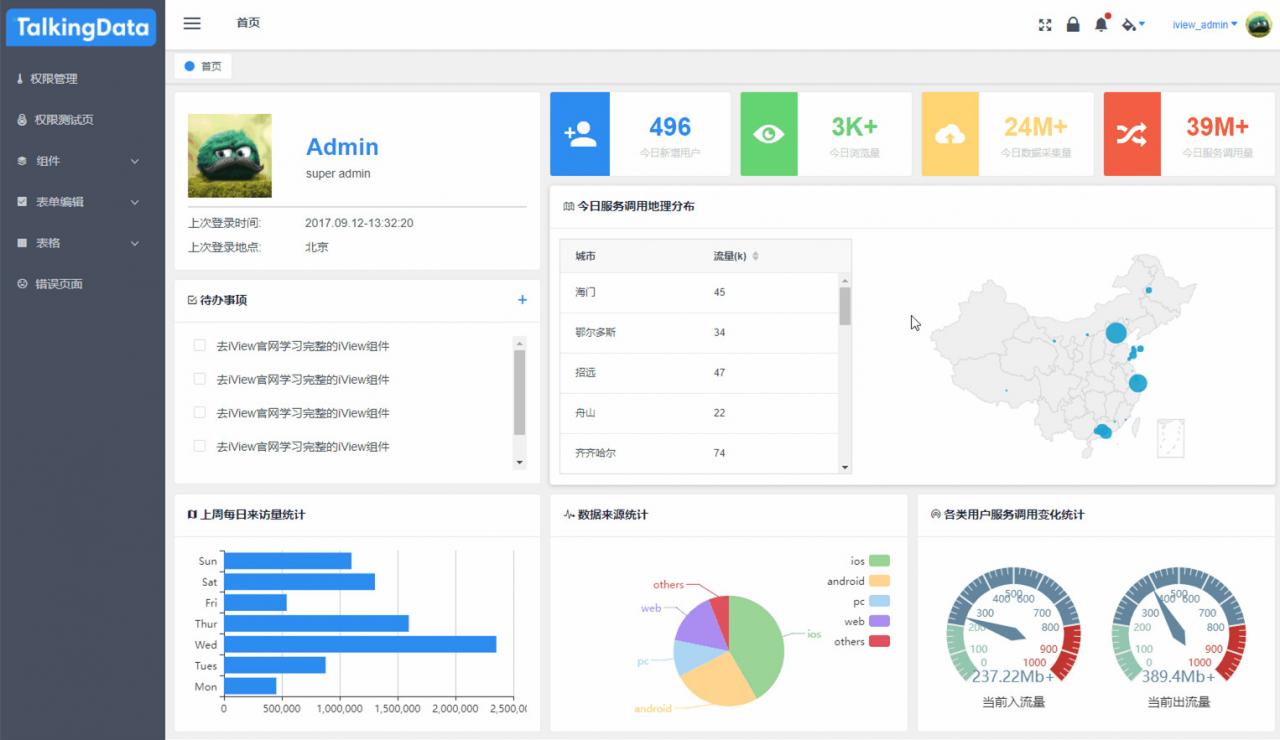
iView admin网站后台管理系统模板v2.5.0
介绍:
iView admin 是基于 Vue.js,搭配使用 iView UI 组件库形成的一套后台集成解决方案,由 TalkingData 前端可视化团队部分成员开发维护。iView admin 遵守 iView 设计和开发约定,风格统一,设计考究,并且更多功能在不停开发中。
功能:
1、登录/登出
2、权限管理
列表过滤
权限切换
3、组件
富文本编辑器
Markdown编辑器
可拖拽列表
文件上传
数字渐变
4、表单编辑
文章发布
工作流
5、表格
导出为Csv文件
导出为Xls文件
行内编辑
单元格编辑
可拖拽排序
可编辑表格
表格导出数据
表格转图片
6、错误页面
401页面
404页面
500页面
7、换肤
8、收缩侧边栏
9、tag标签导航
10、面包屑导航
11、全屏/退出全屏
12、锁屏
13、消息中心
14、个人中心
文件结构:
├── dist
│ ├── langs TinyMCE富文本编辑器语言包
│ ├── plugins TinyMCE富文本编辑器组件
│ ├── skins TinyMCE富文本编辑器皮肤
│ └── themes TinyMCE富文本编辑器主题
└── src
├── config 项目配置
├── images 图片文件
├── libs 工具方法
├── styles 样式文件
├── template ejs模板
└── views 视图组件
├── access 权限管理
├── error_page 错误页面
├── form 表单
│ ├── article-publish 文章发布
│ └── work-flow 工作流
├── home 首页
├── main_components 主框架
├── message 消息中心
├── my_components 组件
│ ├── count-to 数字渐变
│ ├── draggable-list 可拖拽列表
│ ├── file-upload 文件上传
│ ├── markdown-editor markdown编辑器
│ └── text-editer 富文本编辑器
├── own-space 个人中心
├── screen-shorts 锁屏
└── tables 表格
网盘下载地址:
http://kekewl.net/OYR9v053R340
图片:

以上是关于elementUI,iview开发后台管理系统的最佳实践是怎样的的主要内容,如果未能解决你的问题,请参考以下文章
基于.NET 7 + iView 的前后端分离的通用后台管理系统开源框架