我引入百度编辑器ueditor 的时候出错了 代码如下
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我引入百度编辑器ueditor 的时候出错了 代码如下相关的知识,希望对你有一定的参考价值。
错误信息:Uncaught TypeError: Cannot read property 'display' of undefined ueditor.all.js:27170
Failed to load resource
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript">window.UEDITOR_HOME_URL="/myEdit/ueditor/"; </script>
<!-- 配置文件 -->
<script type="text/javascript" src="ueditor/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="ueditor/ueditor.all.js"></script>
<!-- 语言包文件(建议手动加载语言包,避免在ie下,因为加载语言失败导致编辑器加载失败) -->
<script type="text/javascript" src="ueditor/lang/zh-cn/zh-cn.js"></script>
<link rel="stylesheet" type="text/css" href="ueditor/themes/default/css/ueditor.css"/>
<title>无标题文档</title>
</head>
<script id="container" name="content" type="text/plain">
这里写你的初始化内容
</script>
<script type="text/javascript">
var editor = UE.getEditor('container')
</script>
<body>
</body>
</html>
真心求大侠在线指导 一 四 七 七 五五,八九四六
引入百度编辑器ueditor 的时候出错了是设置错误造成的,解决方法为:
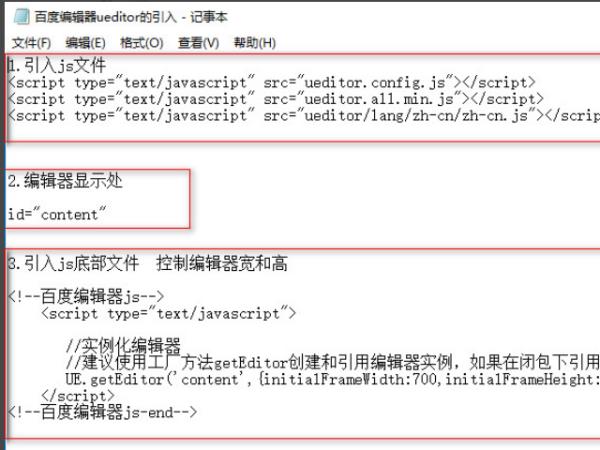
1、百度编辑器ueditor的引入。

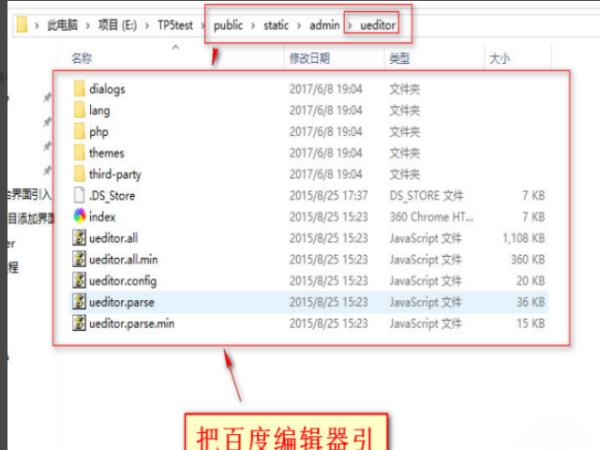
2、把百度编辑器引入的项目中。

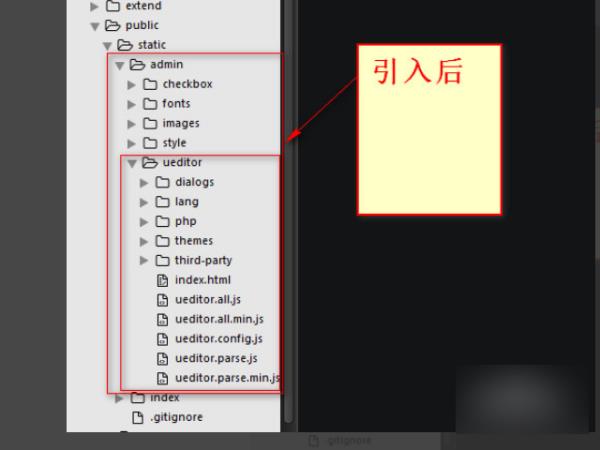
3、引入后。

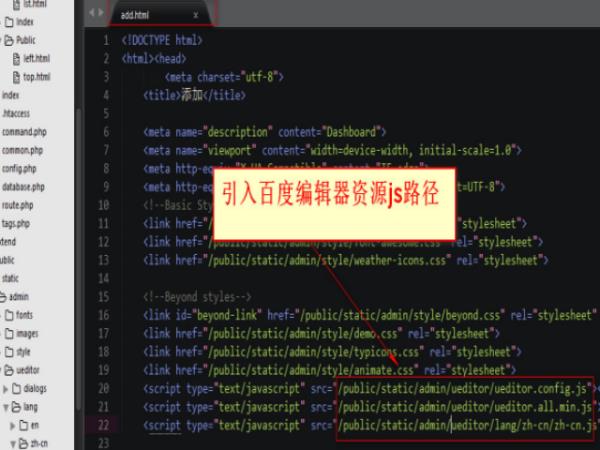
4、引入百度编辑器资源js路径。

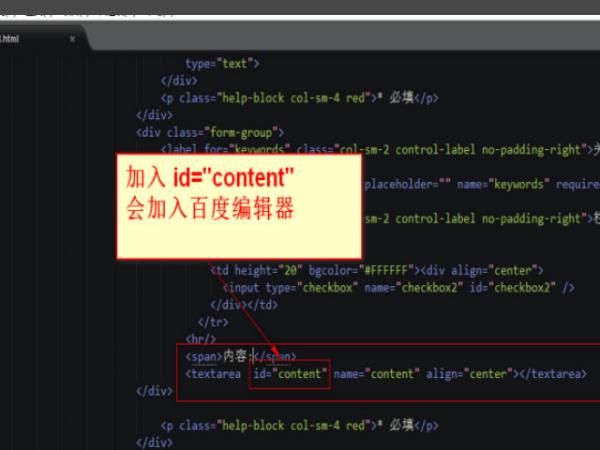
5、在显示处加入id=”content”。

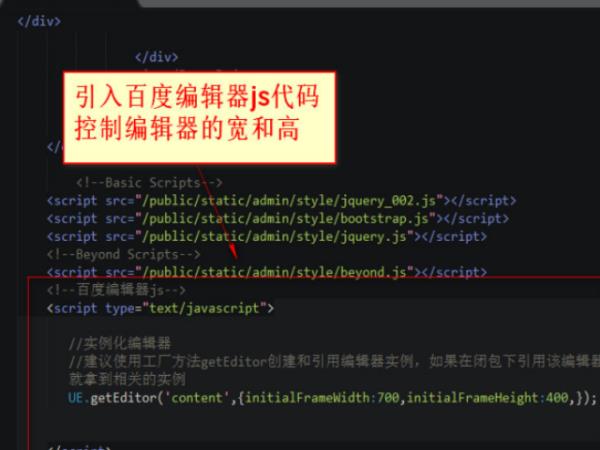
6、引入百度编辑器js代码控制编辑器的宽和高。

<script type="text/javascript" src="ueditor/ueditor.all.js"></script>
<!-- 配置文件 -->
<script type="text/javascript" src="ueditor/ueditor.config.js"></script>
你可能引用的顺序错了,重新试下。虾米站长关注追问
我已经倒腾出来了,谢谢你,,因为每个版本的配置使用不一样,我以前看的是老版本的,现在新版本的话需要根据最新的文档说明来操作
本回答被提问者采纳百度编辑器table嵌套table错误
百度编辑器table嵌套table标签的时候出现错误,怎么弄啊。
,disabledTableInTable:false //禁止表格嵌套
这个我已经在ueditor.config.js在设置了。求助
第一:在表格代码中都需要添加<tbody></tbody>标签就可以了,
第二,修改UEditor的代码:
如果调用的文件是ueditor.all.min.js则打开ueditor.all.min.js,
找到tr:["tbody","thead","tfoot"]将这段文字修改为:tr:["table","tbody","thead","tfoot"]
(添加一个table标签进去)
即可。
如果调用的文件是ueditor.all.js,
也是找到'tr':['tbody','thead','tfoot']将这段文字修改为:'tr':['table','tbody','thead','tfoot']即可。
这两个文件是一样的,一个是编译的,一个是源文件。 参考技术A 手工编码,放在源码里追问
怎么弄啊。。能说的再清楚点吗,或者截图给我看一下。
追答ueditor不能嵌套表格,想要嵌套可以点击编辑器左上角那个html按钮,输入html代码实现,
也可以在word做好表格,复制
以上是关于我引入百度编辑器ueditor 的时候出错了 代码如下的主要内容,如果未能解决你的问题,请参考以下文章