Android简易计算器
Posted fuang_fuang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android简易计算器相关的知识,希望对你有一定的参考价值。
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
android简易计算器
前言
提示:Kotlin版本+Java版本
这学期学习了Android开发,写的第一个小项目就是简易计算器。原本只写了kotlin版本,放假后加了Java版本,在此记录下。
计算器的功能包括【加减乘除、求余】,功能比较简单,所以是简易计算器。
计算器效果如图:

一、Kotlin版本
示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的。
1. activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#1a1c21"
tools:context=".MainActivity">
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_begin="167dp" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_begin="261dp" />
<TextView
android:id="@+id/process_text_view"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:gravity="bottom|end"
android:letterSpacing="0.1"
android:text="16x16"
android:textColor="#f4f0f2"
android:textSize="25sp"
app:layout_constraintBottom_toTopOf="@+id/guideline1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0" />
<TextView
android:id="@+id/result_text_view"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:gravity="end|center_vertical"
android:letterSpacing="0.1"
android:text="196"
android:textColor="@color/white"
android:textSize="30sp"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline1" />
<TextView
android:id="@+id/btn_view"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@drawable/top_round_shape"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/result_text_view"
app:layout_constraintVertical_bias="0.0" />
<TextView
android:id="@+id/mod_view"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/round_shape"
android:gravity="center"
android:onClick="operatorButtonClicked"
android:text="@string/percent"
android:textColor="#d74b51"
android:textSize="25sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/div_view"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/view_M"
app:layout_constraintTop_toBottomOf="@+id/result_text_view" />
<TextView
android:id="@+id/view_M"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/round_shape"
android:gravity="center"
android:onClick="mButtonClicked"
android:text="@string/M"
android:textColor="#29d1b2"
android:textSize="22sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/view_9"
app:layout_constraintEnd_toStartOf="@+id/mod_view"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/del_view"
app:layout_constraintTop_toBottomOf="@+id/result_text_view" />
<TextView
android:id="@+id/view_7"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/round_shape"
android:gravity="center"
android:onClick="numberButtonClicked"
android:text="@string/num_7"
android:textColor="@color/white"
android:textSize="22sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/view_4"
app:layout_constraintEnd_toStartOf="@+id/view_8"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/ac_view" />
<TextView
android:id="@+id/view_8"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/round_shape"
android:gravity="center"
android:onClick="numberButtonClicked"
android:text="@string/num_8"
android:textColor="@color/white"
android:textSize="22sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/view_5"
app:layout_constraintEnd_toStartOf="@+id/view_9"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/view_7"
app:layout_constraintTop_toBottomOf="@+id/del_view" />
<TextView
android:id="@+id/view_4"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/round_shape"
android:gravity="center"
android:onClick="numberButtonClicked"
android:text="@string/num_4"
android:textColor="@color/white"
android:textSize="22sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/view_1"
app:layout_constraintEnd_toStartOf="@+id/view_5"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/view_7" />
<TextView
android:id="@+id/view_1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/round_shape"
android:gravity="center"
android:onClick="numberButtonClicked"
android:text="@string/num_1"
android:textColor="@color/white"
android:textSize="22sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/view_0"
app:layout_constraintEnd_toStartOf="@+id/view_2"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/view_4" />
<TextView
android:id="@+id/view_0"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/round_shape"
android:gravity="center"
android:onClick="numberButtonClicked"
android:text="@string/num_0"
android:textColor="@color/white"
android:textSize="22sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/dot_view"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/view_1" />
<TextView
android:id="@+id/view_3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/round_shape"
android:gravity="center"
android:onClick="numberButtonClicked"
android:text="@string/num_3"
android:textColor="@color/white"
android:textSize="22sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/equal_view"
app:layout_constraintEnd_toStartOf="@+id/add_view"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/view_2"
app:layout_constraintTop_toBottomOf="@+id/view_6" />
<TextView
android:id="@+id/view_5"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/round_shape"
android:gravity="center"
android:onClick="numberButtonClicked"
android:text="@string/num_5"
android:textColor="@color/white"
android:textSize="22sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/view_2"
app:layout_constraintEnd_toStartOf="@+id/view_6"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/view_4"
app:layout_constraintTop_toBottomOf="@+id/view_8" />
<TextView
android:id="@+id/equal_view"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/round_shape"
android:gravity="center"
android:onClick="equalButtonClicked"
android:text="@string/equal"
android:textColor="#ffff00"
android:textSize="30sp"
android:textStyleAndroid简易实战教程--第一话《最简单的计算器》
转载请注明出处:http://blog.csdn.net/qq_32059827/article/details/51707931
从今天开始,本专栏持续更新Android简易实战类博客文章。和以往专栏不同,此专栏只有实例。每个实例尽量按照知识点对应相应一章节的内容去写,循序渐进。有些实例可能会与另一个专栏有重复的文章。
开始本专栏的第一个简易案例:
首先设置两个布局文件,一个布局文件进行输入数据,获取加法运算;另一个布局文件进行显示最终结果。Activity1启动Activity2,并传递计算结果值给Activity2.
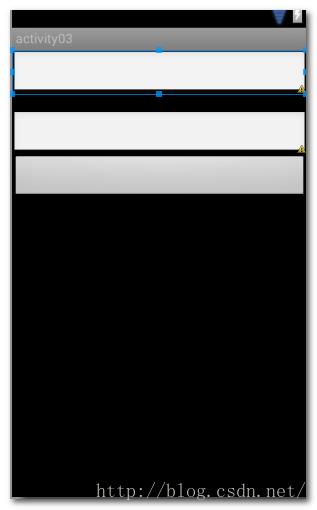
main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<EditText
android:id="@+id/factorOne"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/symbol"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<EditText
android:id="@+id/factorTwo"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<Button
android:id="@+id/calculate"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
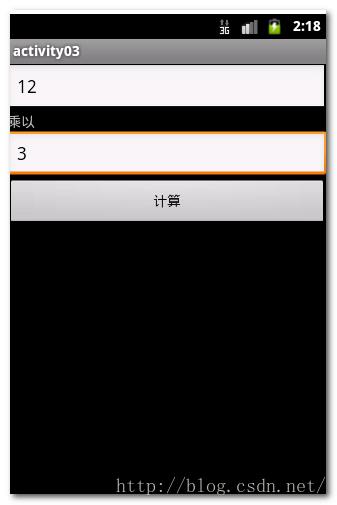
页面展示:

result.xml

activity03活动:
package mars.activity03;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
//1.在Activity03当中,要声明四个控件
//2.要为其中的两个控件设置显示的值
//3.创建一个监听器类,监听按钮按下的动作
//4.将监听器类的对象,绑定在按钮对象上
public class Activity03 extends Activity {
/** Called when the activity is first created. */
private EditText factorOne ;
private EditText factorTwo;
private TextView symbol;
private Button calculate;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//根据控件的ID来取得代表控件的对象
factorOne = (EditText)findViewById(R.id.factorOne);
factorTwo = (EditText)findViewById(R.id.factorTwo);
symbol = (TextView)findViewById(R.id.symbol);
calculate = (Button)findViewById(R.id.calculate);
//为symbol和calculate设置显示的值
// symbol.setText("乘以");
// calculate.setText("计算");
symbol.setText(R.string.symbol);//这里通过引用的方式,去String文件中引用。保证了业务逻辑、视图、引用资源分开
calculate.setText(R.string.calculate);
//将监听器的对象绑定到按钮对象上面
calculate.setOnClickListener(new CalculateListener());
}
//当客户点击MENU按钮的时候,调用该方法
@Override
public boolean onCreateOptionsMenu(Menu menu) {
menu.add(0, 1, 1, R.string.exit);
menu.add(0,2,2,R.string.about);
return super.onCreateOptionsMenu(menu);
}
//当客户点击菜单当中的某一个选项时,会调用该方法
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if(item.getItemId() == 1){
finish();
}
return super.onOptionsItemSelected(item);
}
class CalculateListener implements OnClickListener{
@Override
public void onClick(View v) {
//取得两个EditText控件的值
String factorOneStr = factorOne.getText().toString();
String factorTwoStr = factorTwo.getText().toString();
//将这两个值存放到Intent对象当中
Intent intent = new Intent();
intent.putExtra("one",factorOneStr);
intent.putExtra("two",factorTwoStr);
intent.setClass(Activity03.this, ResultActivity.class);
//使用这个Intent对象来启动ResultActivity
Activity03.this.startActivity(intent);
}
}
}
resultActivity:
package mars.activity03;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.TextView;
//1.接受从Activity03当中所传递的值
//2.计算两个值的积
//3.将计算的结果显示在Activity上
public class ResultActivity extends Activity{
private TextView resultView;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.result);
resultView = (TextView)findViewById(R.id.result);
//得到Intent对象当中的值
Intent intent = getIntent();
String factorOneStr = intent.getStringExtra("one");
String factorTwoStr = intent.getStringExtra("two");
int factorOneInt = Integer.parseInt(factorOneStr);
int factorTwoInt = Integer.parseInt(factorTwoStr);
//计算两个值的积
int result = factorOneInt * factorTwoInt;
resultView.setText(result + "");
}
}
String.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, Activity03!</string>
<string name="app_name">activity03</string>
<string name="resultLabel">result</string>
<string name="symbol">乘以</string>
<string name="calculate">计算</string>
<string name="exit">退出</string>
<string name="about">关于</string>
</resources>
最后再看一下配置文件:活动都要进行注册,并且设置Activity03为主活动
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="mars.activity03"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".Activity03"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".ResultActivity" android:label="@string/resultLabel"/><!--这里使ResultActivity标题栏显示result-->
</application>
<uses-sdk android:minSdkVersion="4" />
</manifest>
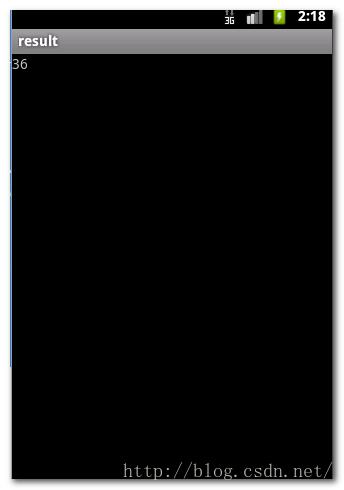
结果:


以上是关于Android简易计算器的主要内容,如果未能解决你的问题,请参考以下文章
android RecyclerView pinch zoom,ScaleGestureDetector&GridLayoutManager,with BigImageViewer,kotli