如何让网页在浏览器自适应屏幕大小?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何让网页在浏览器自适应屏幕大小?相关的知识,希望对你有一定的参考价值。
想要网页宽度自适应,需要把网页元素宽度设置为百分比,还要在网页头部加上代码:<metaname="viewport"content="width=device-width,initial-scale=1.0"/>。
图片自适应,且不超过原始大小,需要设置最大宽度,代码如下:img width:100%; max-width:100%;。
改进功能
浏览器首次使用时,根据用户显示分辨率大小决定是否默认显示收藏栏;
打开多个标签关闭浏览器时,提示用户确认;
搜索栏关键词提示;
搜索栏支持多个搜索引擎;5.内核窗口resize速度
1、在网页头部加上这样一条meta标签:<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes" />
解释:
width=device-width :宽度等于设备屏幕的宽度
initial-scale=1.0:表示:初始的缩放比例
minimum-scale=0.5:表示:最小的缩放比例
maximum-scale=2.0:表示:最大的缩放比例
user-scalable=yes:表示:用户是否可以调整缩放比例
另外:如果想控制字体的大小的话,应该使用相对大小,可以用下面这段代码,一般不用也可,这里只是说明一种方法。
相对大小的字体
字体也不能使用绝对大小px,而只能使用相对大小em。
body font: normal 100% Helvetica, Arial, sans-serif;
上面的代码指定,字体大小是页面默认大小的100%,即16像素。
h1 font-size: 1.5em;
然后,h1的大小是默认大小的1.5倍,即24像素(24/16=1.5)。
small font-size: 0.875em;
small元素的大小是默认大小的0.875倍,即14像素(14/16=0.875)。
2、让网页适应不同的浏览器
浏览器的格局现在是两分天下,一分是IE,另一分是NetScape,在国内Ie有绝对的占有率,在这种情况下我们设计的网页只要兼容它就行了,但NetScape在国外还是有很多人使用,毕竟它是浏览器的元老。
虽然没有办法做出让所有浏览器都兼容的网站,但只要注意以下几点,做出来的网页在各个浏览器都中能达到比较好的显示效果:
a、不要混合使用层和表格排版,如果是父子关系,如层中表格,不在此原则范围内。
b、内联式的 CSS 在 Netscape Navigator 中经常会出现问题,使用链式或内嵌式。
c、有时需要在空层插入表格或者透明图片,以保证在 Netscape Navigator 里的效果。
d、对于只有几个像素宽度或高度的层,改用图片来实现。
e、避免使用 W3C 组织不推荐的排版属性,用 CSS 代替。 参考技术B 关于网站如何做到自适应网页,可根据如下操作:
首先,在网页代码的头部,加入一行viewport元标签。viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩 放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。
“流动布局”的含义是,各个区块的位置都是浮动的,不是固定不变的。float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。
“自适应网页设计”的核心,就是CSS3引入的Media Query模块。它的意思就是,自动探测屏幕宽度,然后加载相应的CSS文件。同一个CSS文件中,也可以根据不同的屏幕分辨率,选择应用不同的CSS规则。
其次,除了布局和文本,”自适应网页设计”还必须实现图片的自动缩放。有条件的话,最好还是根据不同大小的屏幕,加载不同分辨率的图片。有很多方法可以做到这一条,服务器端和客户端都可以实现。 参考技术C
想要网页宽度自适应,需要把网页元素宽度设置为百分比,还要在网页头部加上代码: <meta name="viewport" content="width=device-width,initial-scale=1.0" /> 。
图片自适应,且不超过原始大小,需要设置最大宽度,代码如下: img width:100%; max-width:100%;。
改进功能
浏览器首次使用时,根据用户显示分辨率大小决定是否默认显示收藏栏;
打开多个标签关闭浏览器时,提示用户确认;
搜索栏关键词提示;
搜索栏支持多个搜索引擎;5.内核窗口resize速度
DIV CSS 如何让网页中的某DIV自动适应屏幕高度自己变如下图
中间的DIV自适应 头部 及 底部 高度固定 三者刚好满屏 请问如何在DIV中实现

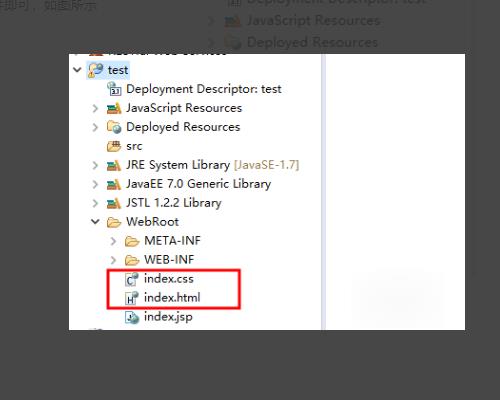
1、首先创建或者打开我们的web项目,新建一个html文件和css文件即可,如图所示。

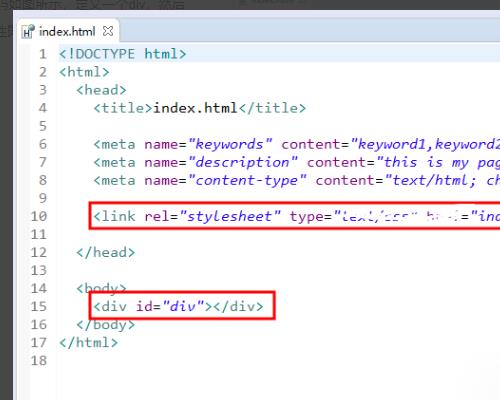
2、html页面代码如图所示,定义一个div,然后给一个id属性即可。

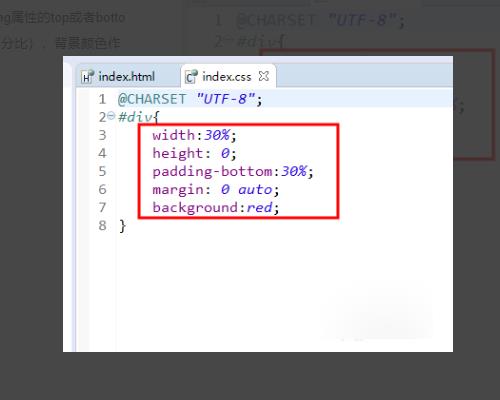
3、这里是使用宽度的百分比之后,设置高度值为零,然后使用padding属性的top或者bottom的值(可以是任意百分比),背景颜色作为测试。

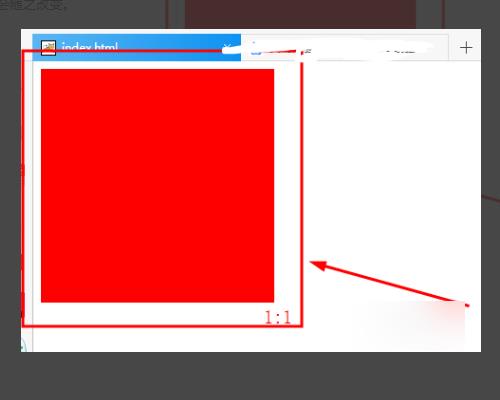
4、然后在浏览器运行之后的效果是这样的哦,放大缩小浏览器,宽高会随之改变。

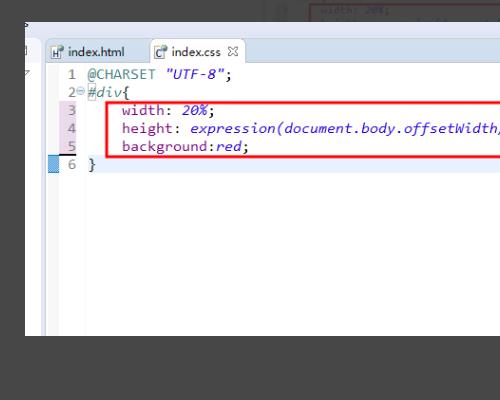
5、这个方法是使用expression来设置高度即可。

这样设置的div高度才能达到100%。
100%是相对的,想要铺满整个屏幕,一层层嵌套的div也得需要100%才行。 参考技术B 纯css办不到
只能用js获取屏幕高度
并动态赋值中间div的高度
你搜下js(或者jquery)自适应屏幕高度本回答被提问者采纳
以上是关于如何让网页在浏览器自适应屏幕大小?的主要内容,如果未能解决你的问题,请参考以下文章