微信小程序源码1000套
Posted Roman_lyk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序源码1000套相关的知识,希望对你有一定的参考价值。
简介
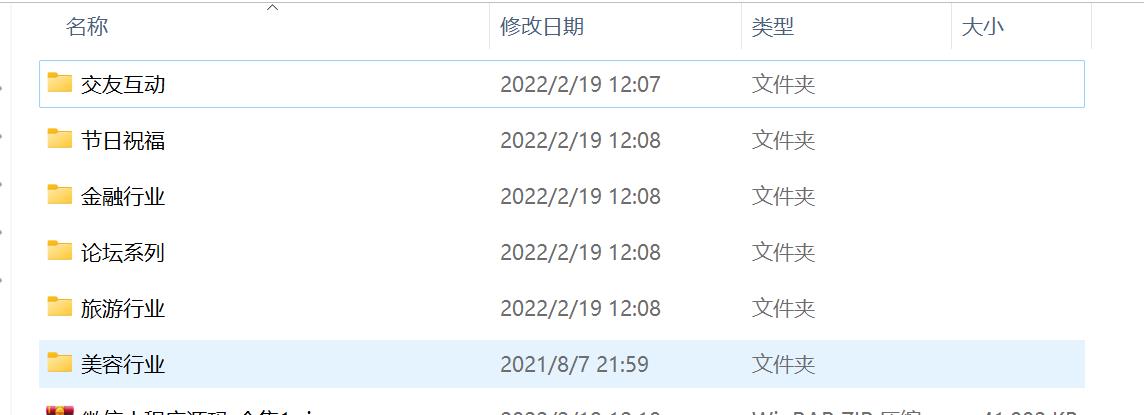
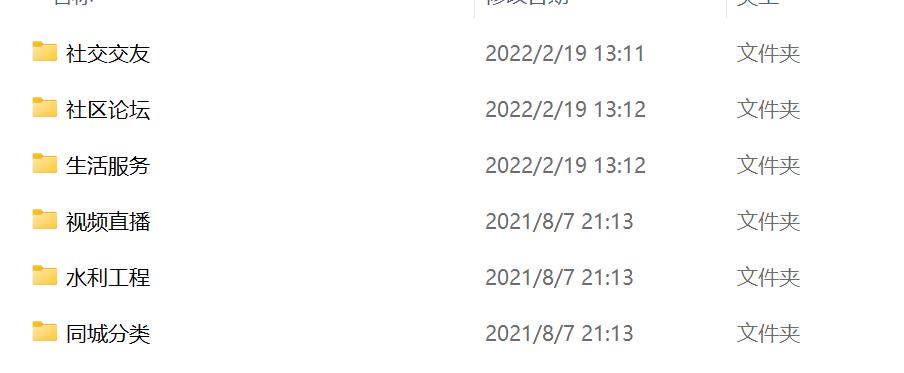
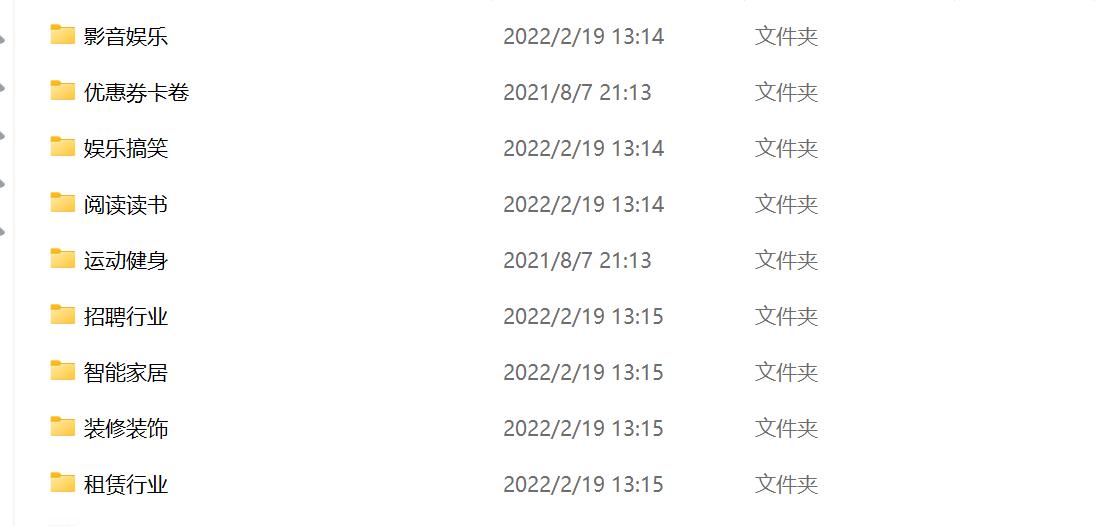
不懂开发,但又想拥有自己的小程序怎么办?或者想要基于某个小程序框架做二次开发?如下截图,免费提供1000套微信小程序源码包合集(收集过程中发现网上资源大部分居然还要收费,真的很无语,人家本来就是开源的,这里博主已收集整理好,完全白嫖)。
类目涵盖:音乐类、交通类、天气类、游戏类、答题类、博客类、商城、教育、旅游类 等等,拿走不谢。
源码包下载:
关注“勇康博客网”公众号,回复“小程序”即可
微信小程序源码包-合集1

微信小程序源码包-合集2

微信小程序源码包-合集3

微信小程序源码包-合集4

微信小程序源码包-合集5

微信小程序源码包-合集6

微信小程序源码包-合集7

部分小程序上线效果如下:




后面就不截图了,可自行测试。
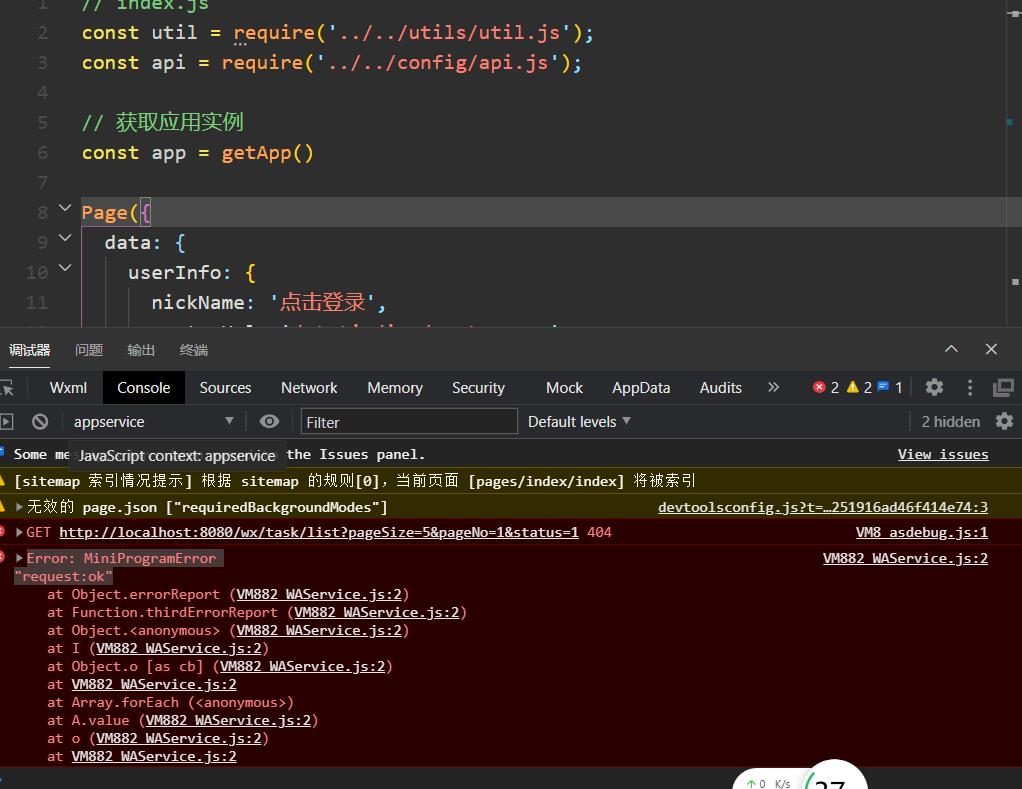
微信小程序一直报错?
球球,我要被搞得吐血了

WXML (WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。内部主要是微信自己定义的一套组件。
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,
js 逻辑处理,网络请求
json 小程序设置,如页面注册,页面标题及tabBar。
注意:为了方便开发者减少配置项,规定描述页面的这四个文件必须具有相同的路径与文件名。
在根目录下用app来命名的这四中类型的文件,就是程序入口文件。
app.json
必须要有这个文件,如果没有这个文件,项目无法运行,因为微信框架把这个作为配置文件入口,整个小程序的全局配置。包括页面注册,网络设置,以及小程序的window背景色,配置导航条样式,配置默认标题。
app.js
必须要有这个文件,没有也是会报错!但是这个文件创建一下就行 什么都不需要写
以后我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。
app.wxss
全局配置的样式文件,项目非必须。
知道小程序基本文件结构,就可以开始研究官方demo了,研究过程中如果有不明白的地方可以去官方文档寻求答案,如果找不到答案或者有疑问,可再此博客留言,相互交流。下面介绍下出现概率较高的几个问题。
rpx(responsive pixel)
微信小程序新定义了一个尺寸单位,可以适配不同分辨率的屏幕,它规定屏幕宽为750rpx,如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
这个项目我用的都是rpx尺寸单位,期间遇到一个很奇葩的问题。在相邻的两条信息直接都会有一个分割线,我将线的高度都设置成1rpx,但是不有个别分割线是不显示的
看到没在第一条和第二条直接并没有现实这条线,但是其他的都展示了,分割线的属性是一样的,而且在不同的手机上(分辨率不同)不显示的分割线也是不同的,有的分辨率好几条分割线都不显示,不知道这是模拟器的bug还是rpx的bug。最后分割线的高度尺寸单位使用了px,解决了这个问题。
**
40013错误
**
在微信小程序刚出来的时候如果输入AppID提示这个信息
以上是关于微信小程序源码1000套的主要内容,如果未能解决你的问题,请参考以下文章