打造个人版微信小程序——本地开发api接口调用
Posted 山在岭就在
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了打造个人版微信小程序——本地开发api接口调用相关的知识,希望对你有一定的参考价值。
如果觉得这篇文章对您有所启发,欢迎关注我的公众号,我会尽可能积极和大家交流,谢谢。

从今天开始,开始打造一个个人版的微信小程序,尽早上线,方便大家使用以及技术讨论。这套小程序包括前台、后台、数据库等部分,估计需要花些时间了。
小程序开发在入门阶段直接参照官方的帮助文档即可,包括基本语法(和Vue.js大同小异)、开发工具(腾讯提供了一个小的开发工具)等,官方文档:微信小程序开发。
小程序开发自然而然分为前台后台,前台程序的入门参照官方文档,后台程序则需要自己搭建了。主要问题是微信小程序要求内部调用的API接口必须都是https的,并且最好是带域名,因此需要在搭建后台的时候费点功夫,整体后台基本流程如下:

- 1 选用API接口。想让产品能够吸引用户来用,首先得要求其有一些实实在在的功能,这就需要对应业务的API接口了。
- 2 Springboot统一后台。整合用到的api业务接口,同时支撑一些自定义功能(如登录注册等)
- 3 云服务器、域名、SSL证书:后台部署的媒介,同时负责将http接口转换为https接口
- 4 nginx反向代理:将域名和IP绑定,以https的形式提供给前端程序调用
- 5 微信小程序:前端
1 API市场
1.1 API市场
有多少程序员在入门的时候都写过天气预报的demo?这就是一个最简单的数据API。目前在市面上有很多API接口可供大家调用,有付费的也有免费的,这里举两个例子:聚合数据、阿里云API市场。这两个市场的优缺点我并没有仔细研究。
这里以阿里云API市场中的天气预报API接口为例来做:天气预报API接口。
1.2 购买API
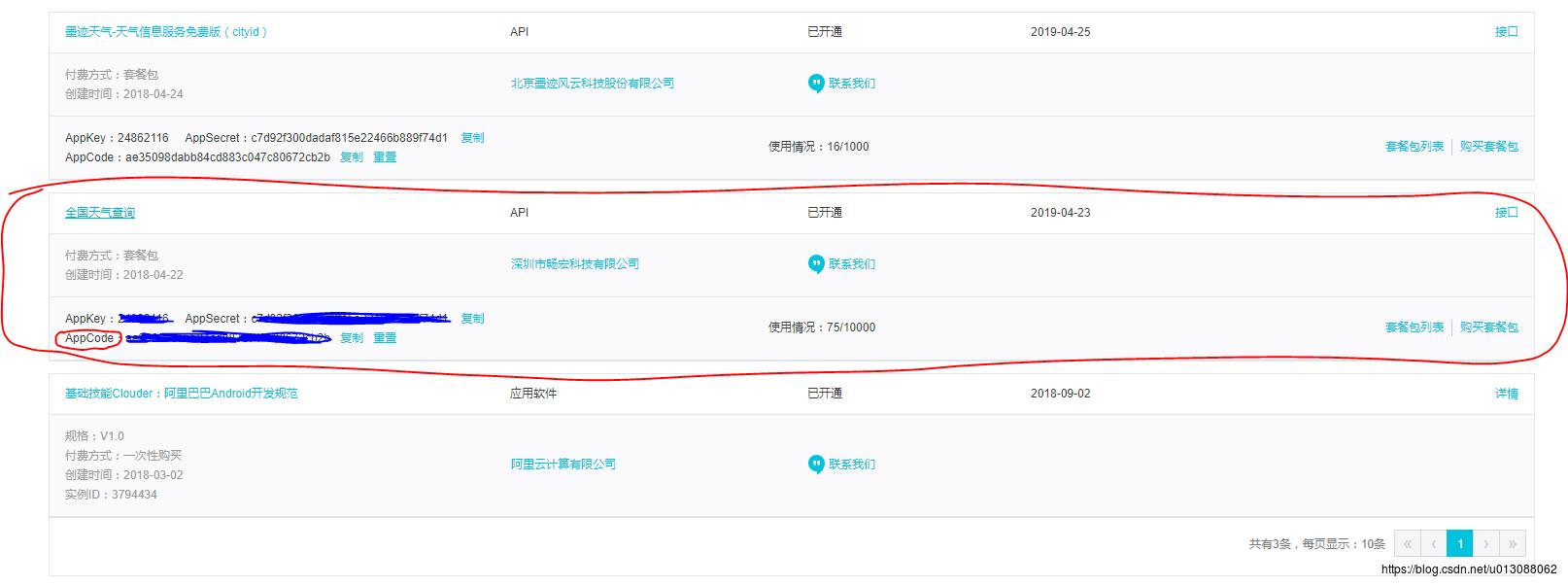
首先,需要先购买该API接口之后才能调用,即使是表明免费的接口也需要进行购买操作,否则无法进行调用。这里有很多便宜且实用的接口,如天气预报、快递查询、驾照查分、身份证识别等等,具体如何组合使用还是取决于我们对产品发展的设想:

以天气预报查询为例,我们在登录阿里云账号(支付宝可以直接登录)并购买对应API接口之后,在对应的控制台中可以查看到该接口的AppCode、AppKey、AppSecret,这些都是我们对该接口的调用凭证,在调用时是需要放到header中上传的:

1.3 测试API
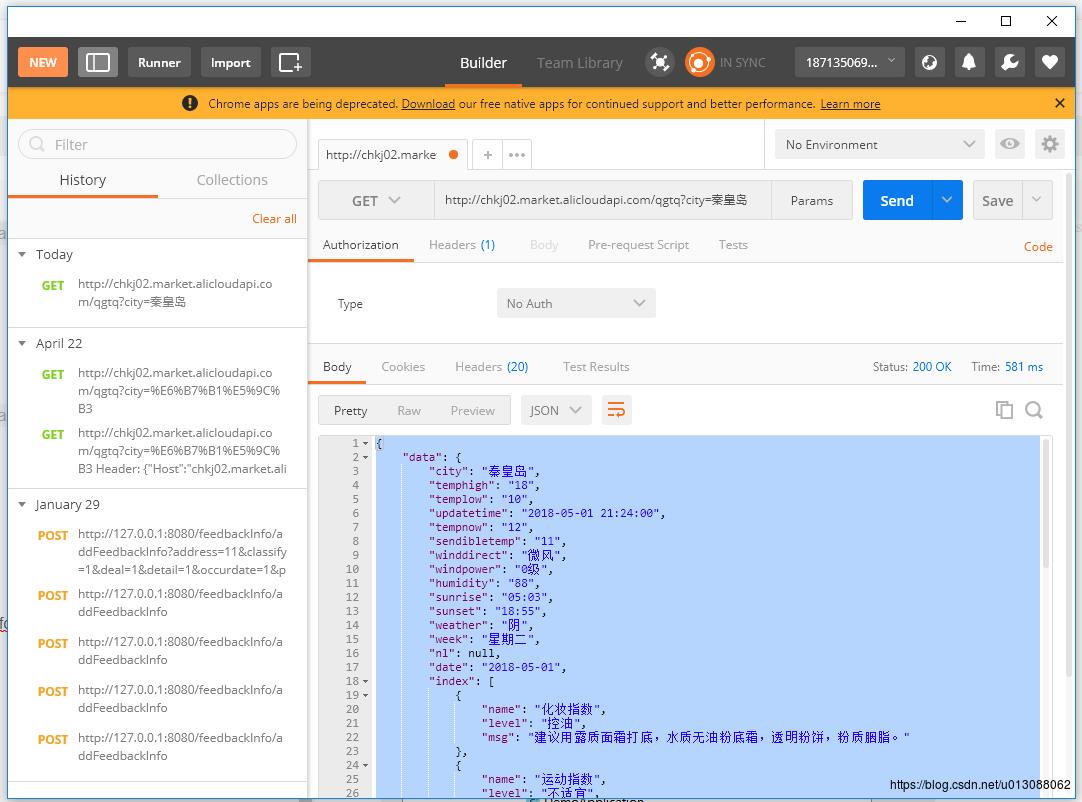
在API购买完成之后,我们需要测试一下这个接口的可用性,我这里使用postman来测试一下,对应的调用方式在文档中已经都明确说明过了:天气预报API接口
调用地址见文档,调用方式为get请求,请求头中写入AppCode做身份认证,添加城市名称作为请求参数,测试如下:

具体身份认证方式见文档:Appcode简单认证
2 搭建Springboot
2.1 IDE
这里选用IntelliJ IDEA,IntelliJ IDEA是付费最好的java编辑器,eclipse是免费最好的java编辑器。为了方便springboot项目的新建和编写,这里推荐下载两个插件,即GsonFormat和Spring Assistant:


2.2 新建springboot项目
Spring Assistant能够方便快速的新建一个springboot项目:“file”->“new”->“project”->“Spring Assistant”,按照提示一步步创建SpringBoot项目即可。有一点需要说明的就是,这里默认通过maven来构建项目以及依赖包的管理,IDEA默认是国外的maven仓库地址,第一次构建下载相应的jar包时会相当慢,需要转换到国内镜像来下载,具体如下:maven国内镜像地址;
在新建Springboot项目时,记得选中web的依赖,后续在使用网络请求的时候会用到这个依赖:

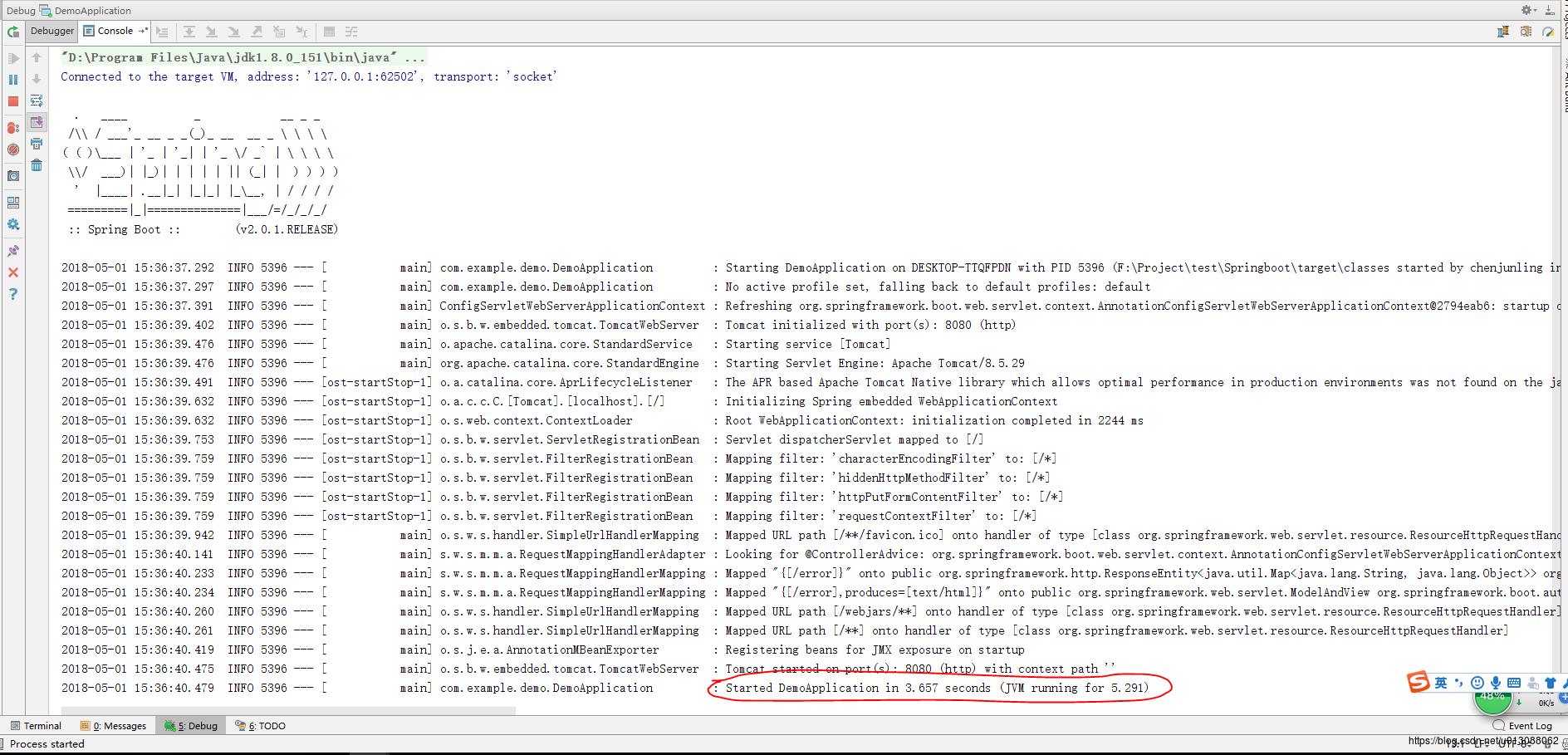
数据库的依赖这里先不要选,等用到的时候再添加即可,不然程序启动不起来。程序新建完成之后,找到对应的Application入口,右键debug它:

也可以通过“shift+alt+F9”快捷键来实现debug,控制台输出一下内容,说明程序启动正常:

2.3 集成swagger接口文档
Swagger是一种Rest API的 简单但强大的表示方式,这里应用知乎上的一篇文章作为介绍:swagger简介。接下来,我们要在新建的springboot项目中将swagger集成进来。
1、在项目的pom.xml文件中添加swagger相关依赖:
<!-- Swagger -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.6.1</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.6.1</version>
</dependency>每次修改pom文件时,系统在右下角有所提示,点击“import change”即可完成相关依赖包的添加。
2、在和Application同级的目录中,新建名为“Swagger2”的类:

swagger2文件中的代码如下:
@Configuration
@EnableSwagger2
public class Swagger2
private String BASE_PACKAGE = Swagger2.class.getPackage().getName();
@Bean
public Docket createRestApi()
return new Docket(DocumentationType.SWAGGER_2).apiInfo(apiInfo()).select()
.apis(RequestHandlerSelectors.basePackage(BASE_PACKAGE)).paths(PathSelectors.any()).build();
private ApiInfo apiInfo()
return new ApiInfoBuilder().title("WechatApplet")
.description("微信小程序后台支持")
.termsOfServiceUrl("http://www.neuqosft.com")
.version("0.0.1")
.build();
“ctrl+F5”重启项目,启动成功之后在浏览器中输入:http://localhost:8080/swagger-ui.html,显示swagger页面,配置完成。

3 调用阿里云api市场中的天气预报接口
springboot的项目建完之后,需要在其中调用我们之前购买的API接口。
3.1 新建package
新建api、weather两个包,同时在weather新建dto、service两个包:

- api:放置SpringMVC中的controller,直接接受前台的请求,并返回数据结果
- weather:放置有关天气相关的service层、dto层、entity层代码
- service:负责相关业务调用和逻辑处理
- dto:构造bean,负责将API返回的json串解析成对应的类
3.2 新建dto
在dto包下新建WeatherInfoDto的java class,dto生成可以使用插件gsonformat。首先,在postman中复制接口返回的所有字符串数据:

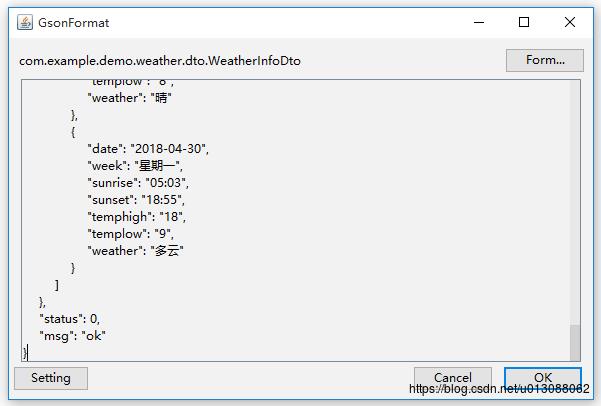
在WeatherInfoDto的类内部(大括号包裹的区域),点击右键->“Generate”->“GsonFormat”,然后将接口中返回的json字符串完整的复制到弹出的输入框中:

点击“OK”->“OK”,对应的javabean会根据接口返回的字符串来自动生成:

3.3 新建Service
Service层主要是负责业务逻辑的处理,同时将处理结果返回给Controller层。这里在Service层中完成接口的网络请求,这里的网络请求选用RestTemplate。在使用RestTemplate之前,需要先在pom文件中添加“spring-boot-starter-web”依赖,这个我们在新建项目的过程中已经完成。在service包下新建名为“WeatherService”的java class文件,具体如下:
@Service
public class WeatherService
public WeatherInfoDto queryBasicInfo(String strCityName)
RestTemplate restTemplate = new RestTemplate();
HttpHeaders requestHeaders = new HttpHeaders();
Map<String,String> parmaters = new HashMap<String,String>();
requestHeaders.set("Authorization","APPCODE ae35098dabb84cd883c047c80672cb2b");
parmaters.put("city",strCityName);
HttpEntity requestEntity = new HttpEntity(requestHeaders);
ResponseEntity<WeatherInfoDto> response = restTemplate.exchange("http://chkj02.market.alicloudapi.com/qgtq?city=city",HttpMethod.GET, requestEntity, WeatherInfoDto.class, parmaters);
return response.getBody();
有如下几个问题需要强调:
- 1 RestTemplate官方文档:1RestTemplate
- 2 需要在header中加入参数“Authorization”,其中的值包含申请到的Appcode;请求参数(parmaters)包含”city”,具体指由controller层传入
- 3 RestTemplate中get请求的URL为“http://chkj02.market.alicloudapi.com/qgtq?city=city”,注意需要将参数拼接到后边,否则无法正常进行传参
- 4 service层,需要加“@Service”注解
3.4 新建Controller
Service中完成之后,可以开始编写Controller层中的代码了。Controller层主要职责是接受前台的网络请求,调用对应的service层代码,并将service层的处理结果返回给调用者。在api中新建名为“WeatherController”的java class文件,代码如下:
@Api(description = "天气信息查询")
@RestController
@RequestMapping("/weather")
public class WeatherController
@Autowired
private WeatherService weatherService;
@ApiOperation(value = "天气基本信息查询")
@ApiImplicitParam(name = "strCityName", value = "城市名称", required = true, paramType = "query")
@GetMapping("/jbxx")
public WeatherInfoDto queryBasicInfo(@RequestParam String strCityName)
return weatherService.queryBasicInfo(strCityName);
这些都是基本的Springboot、swagger注解,这里就不在一一解释。
3.5 运行
至此,Springboot中API调用代码已经完成,ctrl+F5重启一下程序,输入swagger地址:http://localhost:8080/swagger-ui.html:

点击“try it out”按钮,正常返回信息,程序运行正常:

OK,这篇博客先到此为止,在下一篇博客中我们重点解释如何将这个简单的springboot程序部署到腾讯云上,并且通过“域名+https”的形式代理出来,供前台接口进行调用,谢谢。
欢迎打赏,谢谢:

以上是关于打造个人版微信小程序——本地开发api接口调用的主要内容,如果未能解决你的问题,请参考以下文章