两个小工具反编译微信(PC)小程序源码
Posted chunaiji008
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了两个小工具反编译微信(PC)小程序源码相关的知识,希望对你有一定的参考价值。
现在微信小程序有很多,但是想自己开发时候遇到技术瓶颈想参考(借鉴)别人小程序怎么办,网上资料又很少,很多坑爹的需要付费。作为搞技术的人直接把小程序反编译是不是更直接,接下来敲小黑板。
我们用到的工具很简单:
1、UnpackMiniApp.exe
2、反编译工具 wxappUnpacker-master
3、微信客户端
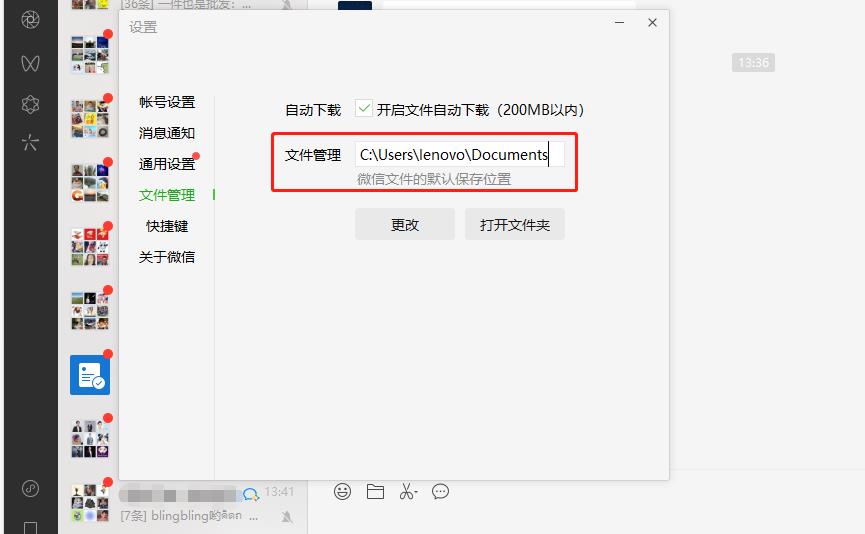
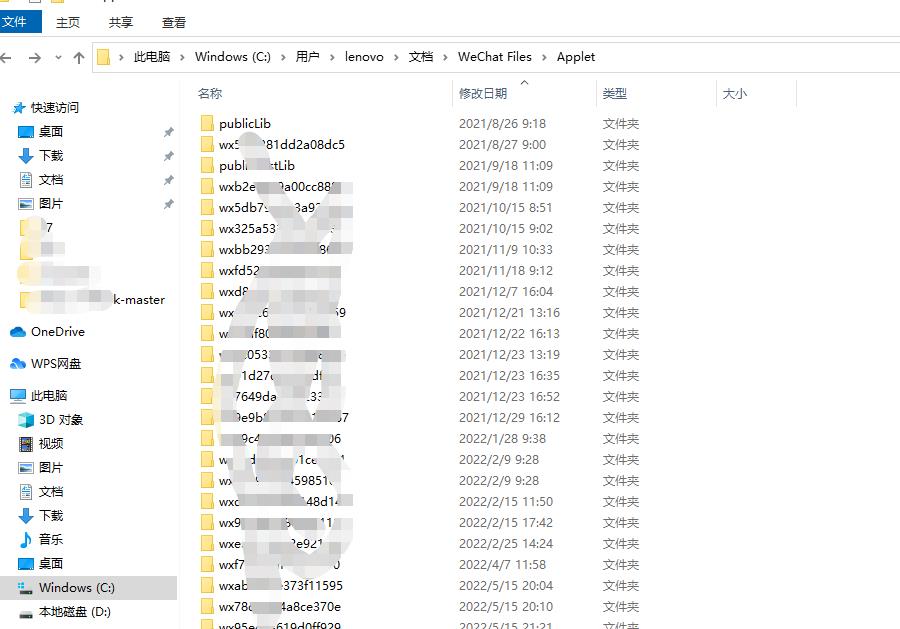
步骤1、先到微信程序中拿下安装包


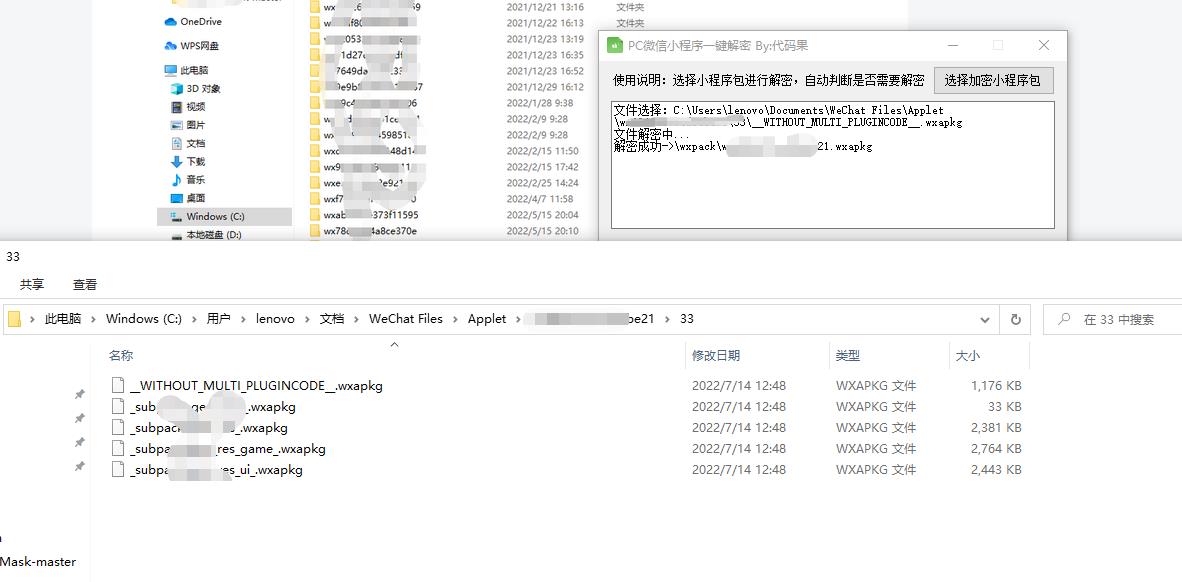
步骤2、打开UnpackMiniApp.exe工具,选择需要解密的程序包,Tip:需要再UnpackMiniApp.exe同一级目录下新增文件夹wxpack,否则将会报错
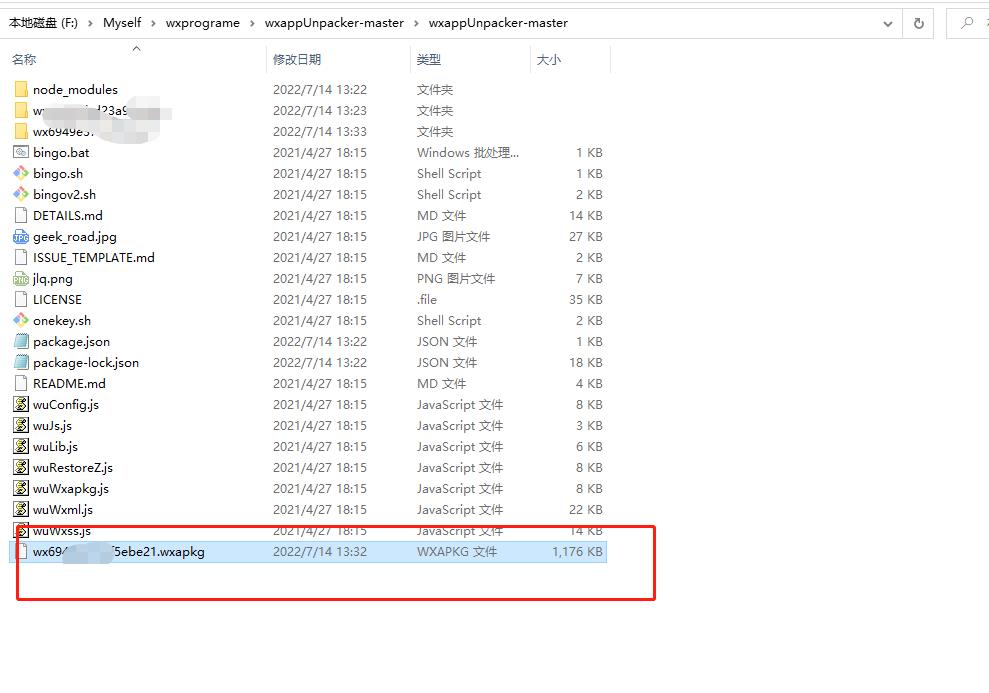
步骤3、将解密成功的包放到反编译工程里面,接下来就是真正的反编译

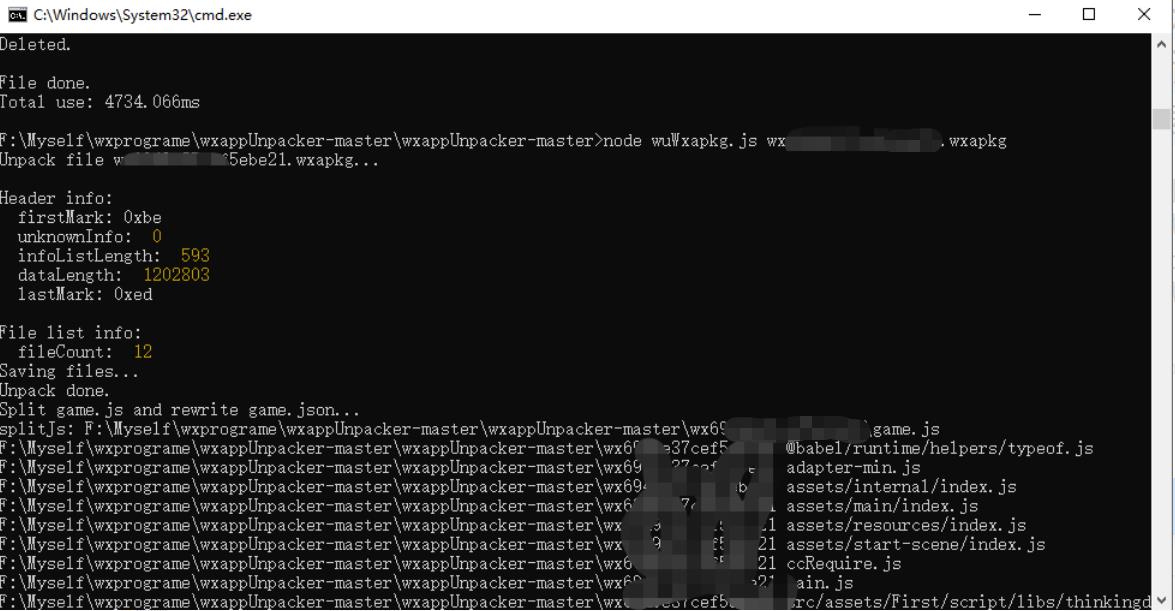
步骤4、执行反编译命令
执行前先安装必要插件
npm install esprima
npm install css-tree
npm install js-beautify
npm install uglify-es
npm install vm2
npm install cssbeautify
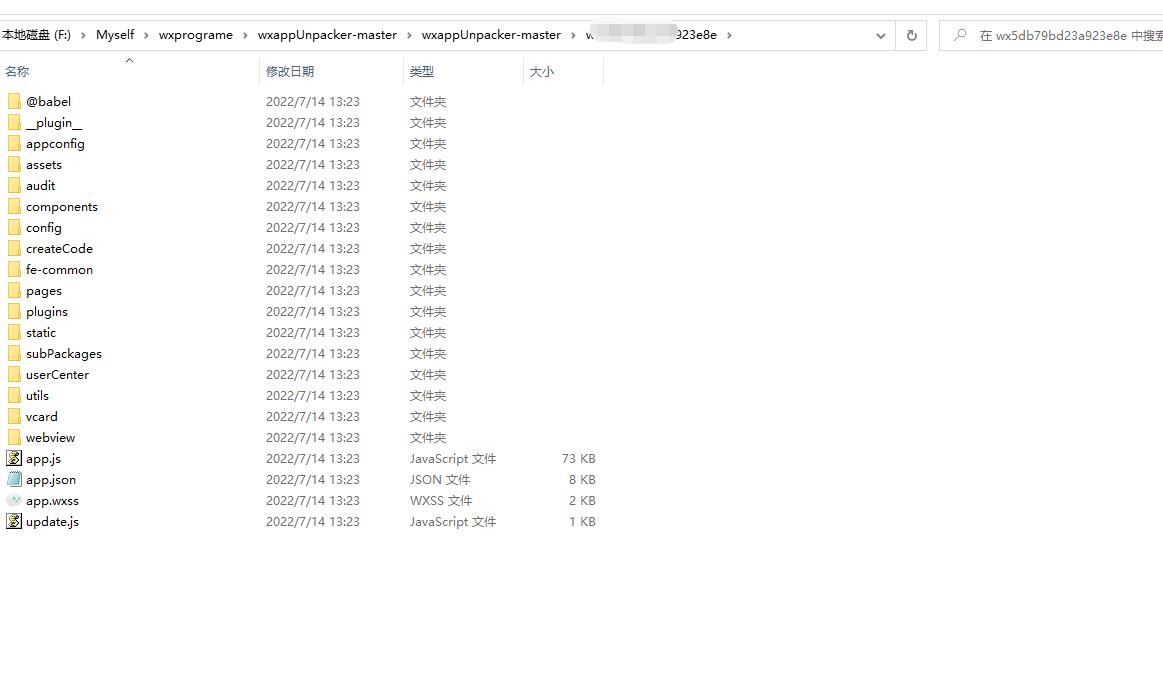
检验下成果:

步骤5、打完收工
在运行中还会报其他的错误,不同计算机有可能不一样,下面贴出本人出现的错误以及解决方法:
1、Error: Cannot find module 'uglify-es'
npm install esprima
npm install css-tree
npm install js-beautify
npm install uglify-es
npm install vm2
npm install cssbeautify2、Module build failed: Error: Cannot find module ‘escodegen’
npm i --save-dev escodegen3、 Error: Cannot find module ‘cheerio’
npm install uglify-es --save
npm install esprima --save
npm install css-tree --save
npm install cssbeautify --save
npm install vm2 --save
npm install uglify-es --save
npm install js-beautify --save
npm install escodegen --save
npm install cheerio --save站在巨人肩膀上地址链接:
反编译微信小程序保姆级教程(PC端程序包)_素质教育漏网之魚的博客-CSDN博客_pc小程序反编译
如果有这方面的研究可以加企鹅一起讨论:3329064898
下载地址:wxappUnpacker-master.zip-Node.js文档类资源-CSDN下载
微信小程序反编译~2020年
摘要
安装wxappUnpacker小程序反编译工具并使用(2020.03)
关键词: 微信小程序反编译 wxss
介绍
上次分享了web前端爬取工具 ,那么这次也同样讲讲微信小程序反编译吧,对于像博主这种审美奇低且前端技术渣渣的人来说,实在是利器呀。不过尽量只是反编译来学习研究啦!
安装反编译脚本
首先,得先了解下怎么安装,内容过长,我就不Ctrl CV了(主要是安装简单,成功并且完美地编译难)
完美地反编译出来难就难在微信小程序一直更新,但是编译工具又是旧的
First,终于成功了,分享一波超详细小程序源码获取方法——图文!
如果想省事,安装nodejs之后直接下载下面的链接的文件替换掉你的反编译工具:
https://gitee.com/Sao-operation/wxappUnpacker/repository/archive/master.zip
如果你只是样式编译出问题了(就是page的wxss都是空白的),那么
- 修改wxappUnpacker文件中的
wuWxss.js
function runVM(name, code) {
// let wxAppCode = {}, handle = {cssFile: name};
// let vm = new VM({
// sandbox: Object.assign(new GwxCfg(), {
// __wxAppCode__: wxAppCode,
// setCssToHead: cssRebuild.bind(handle)
// })
// });
// vm.run(code);
// for (let name in wxAppCode) if (name.endsWith(".wxss")) {
// handle.cssFile = path.resolve(frameName, "..", name);
// wxAppCode[name]();
// }
let wxAppCode = {};
let handle = {cssFile: name};
let gg = new GwxCfg();
let tsandbox = {
$gwx: GwxCfg.prototype["$gwx"],
__mainPageFrameReady__: GwxCfg.prototype["$gwx"], //解决 $gwx is not defined
__vd_version_info__: GwxCfg.prototype["$gwx"], //解决 __vd_version_info__ is not defined
__wxAppCode__: wxAppCode,
setCssToHead: cssRebuild.bind(handle)
}
let vm = new VM({sandbox: tsandbox});
vm.run(code);
for (let name in wxAppCode) {
if (name.endsWith(".wxss")) {
handle.cssFile = path.resolve(frameName, "..", name);
wxAppCode[name]();
}
}
}
使用
获取wxapkg文件
-
安装夜深模拟器(但是这里有个问题,夜深模拟器可能用不了,我只记得是多开器里开一个新的才行,而且以后每次使用都得切换成那个新的)

-
打开夜深模拟器登录微信,点击需要学(piao)习(qie)的微信小程序
-
打开RE文件管理器(没有的话就先安装吧),到如下目录,打开这个看着名字是十六进制且很长的文件夹(每个人的会不一样)

-
进入如下目录,选择wxapkg文件(注意日期,例如红线部分意为6月17日)

-
想办法把wxapkg文件从夜深模拟器里发送到你的能找到到电脑文件夹里吧
反编译
-
第一步
打开nodejs
跳转到反编译脚本的目录,例如反编译脚本呢放在D盘,且反编译脚本文件夹名为”wxappUnpacker“,如果是Windows系统( 如果是Linux去掉下面那个蛋疼的 /d),则在node.js command pormpt输入:
cd/d D:wxappUnpacker或
cd D:wxappUnpacker cd D: -
第二步
跳转到反编译脚本的根目录之后,在电脑文件夹里找到wxapkg文件,例如wxapkg文件放在D盘,且文件名为_000000_1.wxapkg,则在node.js command pormpt输入:node wuWxapkg.js -d D:\_000000_1.wxapkg再回车
-
第三步
最后去找和.wxapkg文件相同路径下的同名文件夹,该文件用微信开发者工具打开即可。
结论
反编译...真香(我这是馋他的代码吗,我这是在学习研究)
参考资料
终于成功了,分享一波超详细小程序源码获取方法——图文:顺毛驴_dedc
反编译微信小程序错误: $gwx is not defined和__vd_version_info__ is not defined 已解决
以上是关于两个小工具反编译微信(PC)小程序源码的主要内容,如果未能解决你的问题,请参考以下文章
微信小程序抓包与逆向+微信小程序反编译教程+解包教程+解包工具