Jquery EasyUI Editable DataGrid如何绑定combogrid控件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery EasyUI Editable DataGrid如何绑定combogrid控件相关的知识,希望对你有一定的参考价值。
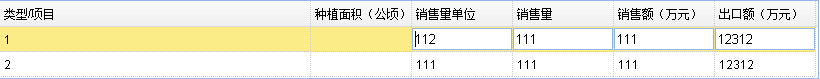
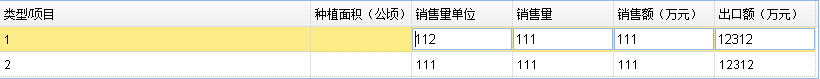
Jquery EasyUI Editable DataGrid如何绑定combogrid控件,代码如下,双击edatagrid控件下拉框没有出现
$.extend($.fn.datagrid.defaults.editors,
combogrid:
init: function(container, options)
var input = $('<input type="text" class="datagrid-editable-input">').appendTo(container);
input.combogrid(options);
return input;
,
destroy: function(target)
$(target).combogrid('destroy');
,
getValue: function(target)
return $(target).combogrid('getValue');
,
setValue: function(target, value)
$(target).combogrid('setValue', value);
,
resize: function(target, width)
$(target).combogrid('resize',width);
);
top.$('#detail').edatagrid(
columns: [[
title: '类型/项目', field: 'KeyId', width: 310,editor:"type:'combogrid',options:mode: 'remote',url: 'sys/ashx/dichandler.ashx?categoryId=8',idField: 'KeyId',textField: 'Title',columns: [[ field: 'KeyId', title: '编号', width: 50, sortable: true, hidden: true , field: 'Title', title: '市县', width: 100, sortable: true ]]" ,
]]
);
,

直接在表格中写就可以了
等我测试一下。。。追问


你说的下拉框是属于哪个插件的。。
追问Jquery EasyUI里的combogrid
本回答被提问者采纳以上是关于Jquery EasyUI Editable DataGrid如何绑定combogrid控件的主要内容,如果未能解决你的问题,请参考以下文章