Brackets编辑器怎样自动格式化HTML代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Brackets编辑器怎样自动格式化HTML代码相关的知识,希望对你有一定的参考价值。
1、先打开Brackets编辑器,左边是目录,右边是代码区。
打开一个html文件,右上角有个闪电样子的图标就是实时预览功能,需要电脑中安装Chrome浏览器

2、其他的编辑器比如sublime之所以强大是因为有很多插件的支持,可以打造最适合自己的编辑器,那Brackets的插件:
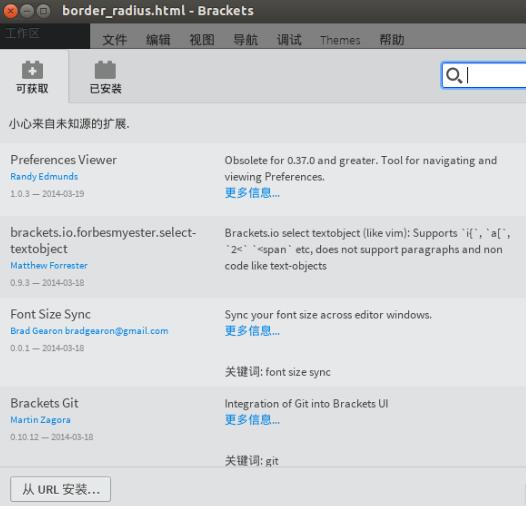
点击文件--扩展管理器
可以看到里面有很多插件

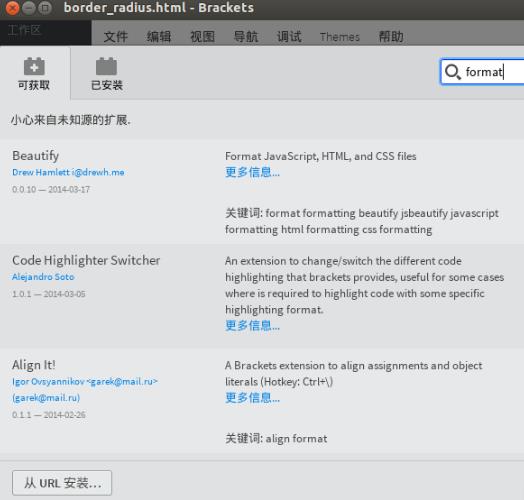
3、而格式化代码是比较常用的功能,先模糊搜索一下里面有没有,输入format关键字搜索,看见的第一个插件Beautify,听起来挺不错,再看下介绍:Format javascript, HTML, and CSS files,正是我们需要的,快点安装

4、安装完成先别着急关掉扩展管理器,点击Beautify的更多信息,进入它在github的主页,往下看可以看到这样一行字:
Format HTML, CSS, and JavaScript files by Edit > Beautify menu or Cmd-Alt-L(Mac) / Ctrl-Alt-L(Win) key.
也就是说从Edit-Beautify可以找到它,而且快捷键是Ctrl+Alt+L

5、因为是ubuntu系统,Ctrl+Alt+L默认是锁屏的快捷键,跟它有冲突,所以按下后直接就锁屏了,再看一下编辑中的选项,发现不但有个Beautify还有个Beautify On Save,也即保存后就自动格式化,把它勾上,最后把写好的代码故意打乱,自己试试看

Brackets编辑器怎样自动格式化HTML代码方法/步骤
用Brackets打开一个HTML文件

点击文件--->扩展管理器

搜索format关键字,点击下图第一个安装

看一下Beautify下面的更多信息,Edit-Beautify可以找到它,而且快捷键是Ctrl+Alt+L
Format HTML, CSS, and JavaScript files by Edit > Beautify menu or Cmd-Alt-L(Mac) / Ctrl-Alt-L(Win) key.


以上是关于Brackets编辑器怎样自动格式化HTML代码的主要内容,如果未能解决你的问题,请参考以下文章
如何在 Adobe-Brackets 中打开 PHP 自动完成