写好的Markdown怎么生成HTML
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了写好的Markdown怎么生成HTML相关的知识,希望对你有一定的参考价值。
需要借助编辑器或者开发插件实现。不过转换成html之后样式效果会发生改变,最好直接生成PDF格式。
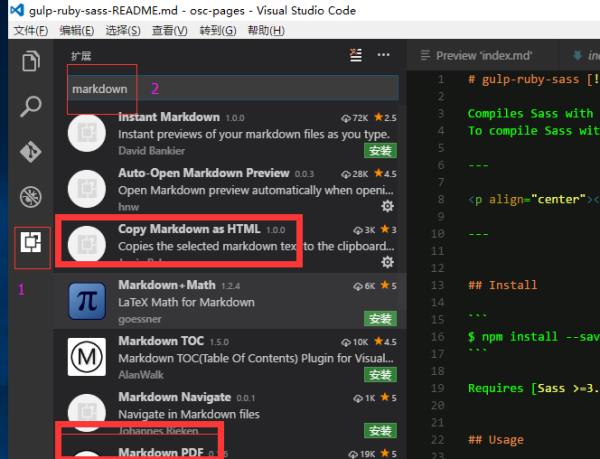
用visual studio code 编辑器打开Markdown文件;
下载并安装 markdown PDF 和 markdownToHtml两个插件,然后重启软件;
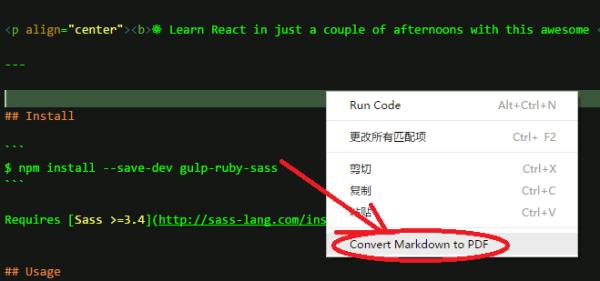
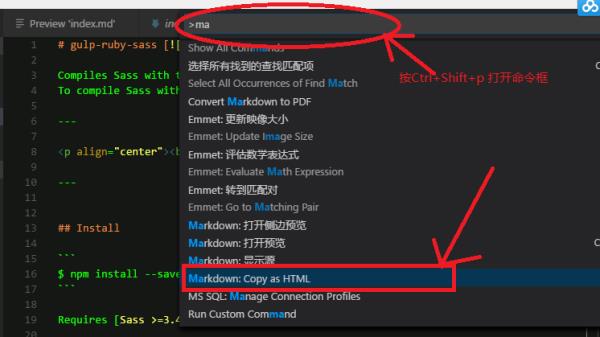
按照插件使用方法生成自己需要的文件类型(PDF 或者 HTML);
HTML并不能自动生成,需要新建一个HTML文件,然后右键【粘贴】,把代码粘贴进去保存之后才能得到HTML文件。
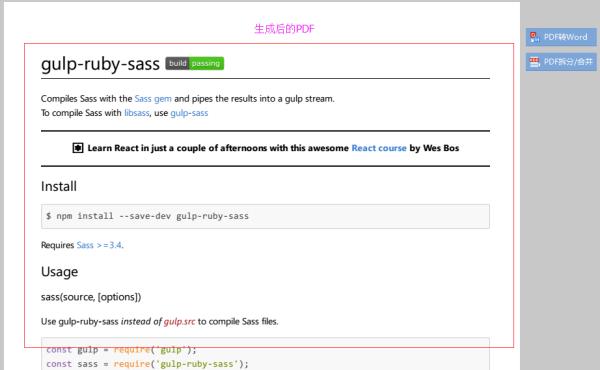
如果仅仅是分享,建议生成PDF,自动生成,生成的文件和原markdown在同一个目录。
下面是图片说明:





这是在vimrc里面的一句。调用multimarkdown,并使用系统浏览器打开生成的html 参考技术B 使用编辑器
怎么把Markdown文件转换为PDF
http://jingyan.baidu.com/article/25648fc191d0bc9190fd0063.html
pycharm脚本写好后怎么拿出来用
参考技术A pycharm脚本写好后使用方法如下1.打开pycharm;
2.选择右上角file;
3.单击,选择newproject;
4.之后自己写一个项目名称;
5.一般选择newwindow;
6.右键刚刚建立的项目;
7.在里面输入程序语句;
8.右键空白处,选择run;
9.输出结果。
以上是关于写好的Markdown怎么生成HTML的主要内容,如果未能解决你的问题,请参考以下文章
Rstudio怎么生成html文件 Rstudio生成html报告方法介绍