商城项目整理JDBC+富文本编辑器实现商品增加,样式设置,和修改
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了商城项目整理JDBC+富文本编辑器实现商品增加,样式设置,和修改相关的知识,希望对你有一定的参考价值。
UEditor富文本编辑器:http://ueditor.baidu.com/website/
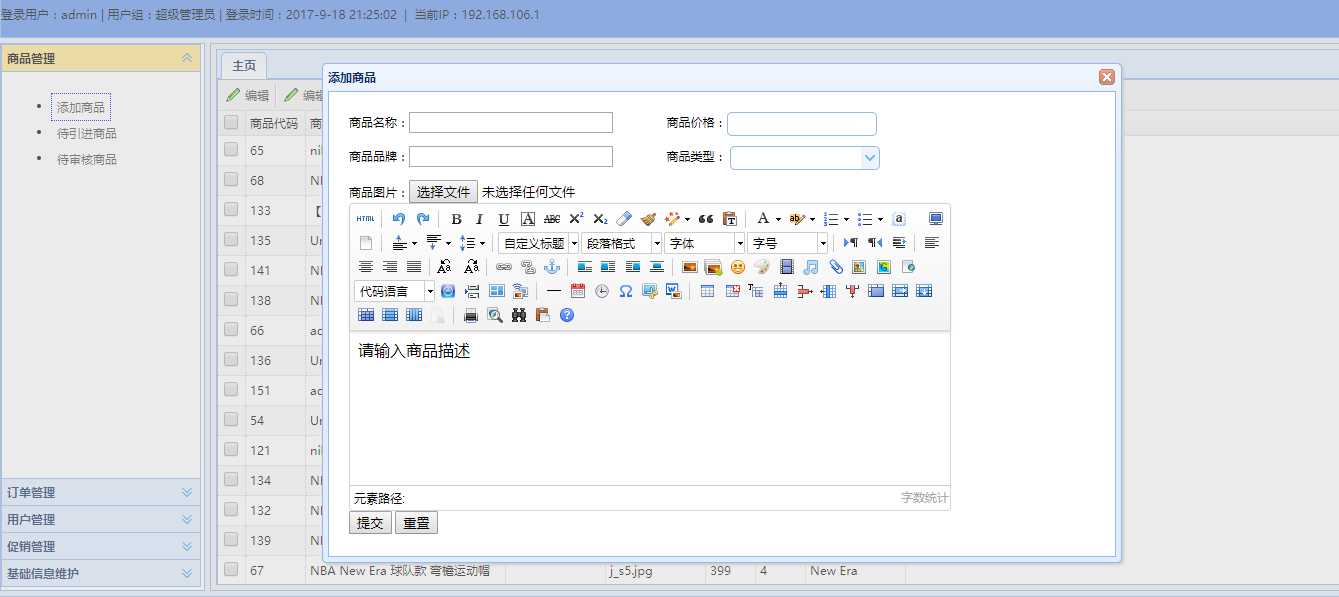
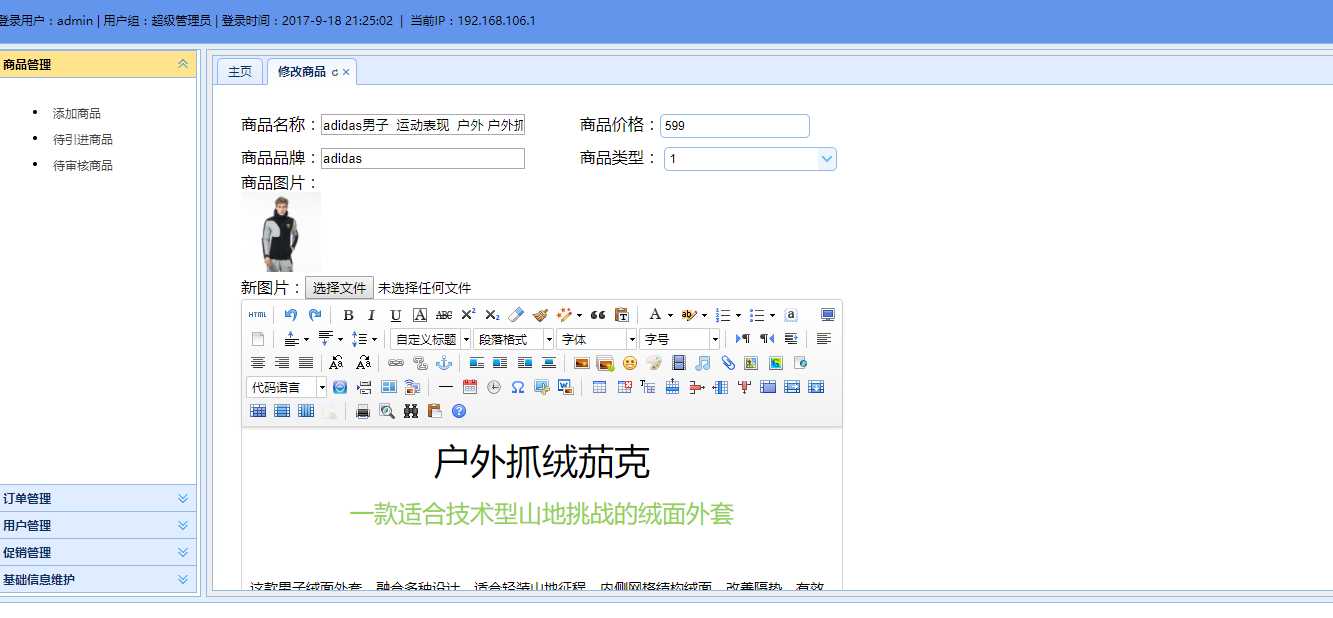
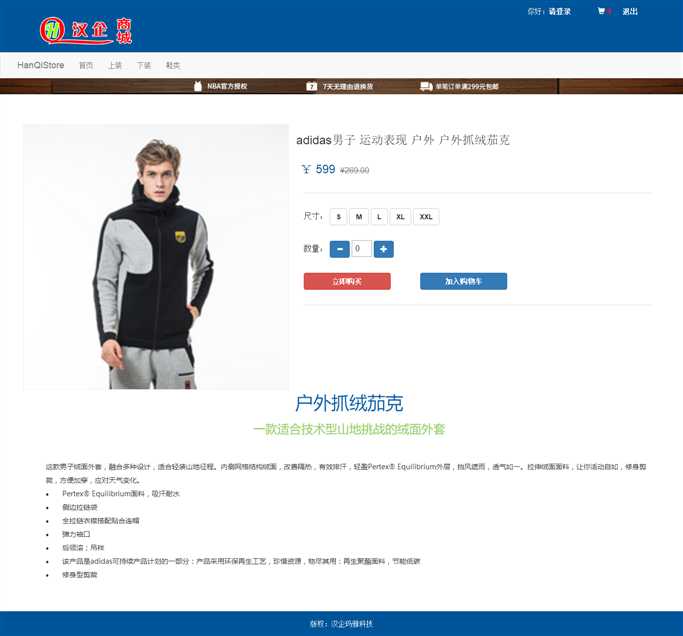
相应页面展示:
商品添加:

商品修改:

前台商品展示:

商品表建表语句:
1 create table TEST.GOODS_TABLE 2 ( 3 gid NUMBER not null, 4 gname VARCHAR2(90), 5 gdetails CLOB, 6 gpicture VARCHAR2(100), 7 gprice NUMBER, 8 gleixing NUMBER, 9 gpinpai VARCHAR2(20) 10 ) 11 tablespace USERS 12 pctfree 10 13 initrans 1 14 maxtrans 255 15 storage 16 ( 17 initial 64K 18 next 1M 19 minextents 1 20 maxextents unlimited 21 ); 22 comment on column TEST.GOODS_TABLE.gid 23 is ‘商品ID‘; 24 comment on column TEST.GOODS_TABLE.gname 25 is ‘商品名称‘; 26 comment on column TEST.GOODS_TABLE.gdetails 27 is ‘商品详情‘; 28 comment on column TEST.GOODS_TABLE.gpicture 29 is ‘商品图片‘; 30 comment on column TEST.GOODS_TABLE.gprice 31 is ‘商品价格‘; 32 comment on column TEST.GOODS_TABLE.gleixing 33 is ‘商品类型‘; 34 comment on column TEST.GOODS_TABLE.gpinpai 35 is ‘商品品牌‘; 36 alter table TEST.GOODS_TABLE 37 add constraint PK_GOODSID primary key (GID) 38 using index 39 tablespace USERS 40 pctfree 10 41 initrans 2 42 maxtrans 255 43 storage 44 ( 45 initial 64K 46 next 1M 47 minextents 1 48 maxextents unlimited 49 );
商品类:
1 package com.hanqi.model; 2 3 import java.sql.Clob; 4 5 //商品类 6 public class Goods { 7 8 private Integer gid;//商品ID 9 10 private String gname;//商品名称 11 private String gdetails;//商品详情 12 private String gpicture;//商品图片 13 private int gprice;//商品价格 14 private int gleixing;//商品类型 15 private String gpinpai;//商品品牌 16 17 public Goods() { 18 super(); 19 // TODO Auto-generated constructor stub 20 } 21 public Goods(Integer gid, String gname, String gdetails, String gpicture, int gprice, int gleixing, String gpinpai) { 22 super(); 23 this.gid = gid; 24 this.gname = gname; 25 this.gdetails = gdetails; 26 this.gpicture = gpicture; 27 this.gprice = gprice; 28 this.gleixing = gleixing; 29 this.gpinpai = gpinpai; 30 } 31 32 public Integer getGid() { 33 return gid; 34 } 35 public void setGid(Integer gid) { 36 this.gid = gid; 37 } 38 public String getGname() { 39 return gname; 40 } 41 public void setGname(String gname) { 42 this.gname = gname; 43 } 44 public String getGdetails() { 45 return gdetails; 46 } 47 public void setGdetails(String gdetails) { 48 this.gdetails = gdetails; 49 } 50 public String getGpicture() { 51 return gpicture; 52 } 53 public void setGpicture(String gpicture) { 54 this.gpicture = gpicture; 55 } 56 public int getGprice() { 57 return gprice; 58 } 59 public void setGprice(int gprice) { 60 this.gprice = gprice; 61 } 62 public int getGleixing() { 63 return gleixing; 64 } 65 public void setGleixing(int gleixing) { 66 this.gleixing = gleixing; 67 } 68 public String getGpinpai() { 69 return gpinpai; 70 } 71 public void setGpinpai(String gpinpai) { 72 this.gpinpai = gpinpai; 73 } 74 @Override 75 public String toString() { 76 return "Goods [gid=" + gid + ", gname=" + gname + ", gdetails=" + gdetails + ", gpicture=" + gpicture 77 + ", gprice=" + gprice + ", gleixing=" + gleixing + ", gpinpai=" + gpinpai + "]"; 78 } 79 }
JSP主页,包含引入的富文本编辑器和商品增加模块,easyui搭建:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8" 3 import="com.hanqi.model.Log,java.net.UnknownHostException,java.net.InetAddress,java.util.*,com.hanqi.dal.MethodDal"%> 4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 5 <html> 6 <head> 7 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 8 <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> 9 <script type="text/javascript" 10 src="jquery-easyui-1.5.1/jquery.easyui.min.js"></script> 11 <link rel="shortcut icon" href="img/logo1.jpg"/> 12 <link type="text/css" rel="stylesheet" 13 href="jquery-easyui-1.5.1/themes/icon.css"></link> 14 <link type="text/css" rel="stylesheet" 15 href="jquery-easyui-1.5.1/themes/default/easyui.css"></link> 16 <script type="text/javascript" 17 src="jquery-easyui-1.5.1/locale/easyui-lang-zh_CN.js"></script> 18 <title>商城后台管理</title> 19 20 <!-- <script type="text/javascript" src="js/index.js"></script> --> 21 <style type="text/css"> 22 .datagrid-btable tr { 23 height: 30px; 24 } 25 </style> 26 </head> 27 <% 28 //验证session,防止直接进入该页面 29 request.setCharacterEncoding("utf-8"); 30 response.setCharacterEncoding("utf-8"); 31 response.setContentType("text/html; charset=utf-8"); 32 33 Object obj = request.getSession().getAttribute("admin");//获取session对象 34 35 if(obj == null) { 36 response.sendRedirect("h_login_j.jsp"); 37 } 38 39 %> 40 <% //访问后台主页写入日志 41 Object o=session.getAttribute("log"); 42 if(o==null){ 43 Log log = new Log(); 44 log.setPname("admin"); 45 log.setPugroup("超级管理员"); 46 InetAddress address = null; 47 Date date = new Date(); 48 log.setPuptime(date.toLocaleString()); 49 try { 50 address = InetAddress.getLocalHost(); 51 } catch (UnknownHostException e) { 52 // TODO Auto-generated catch block 53 e.printStackTrace(); 54 } 55 log.setPip(address.getHostAddress()); 56 log.setPlog("后台主页"); 57 MethodDal m = new MethodDal(); 58 m.insertLog(log); 59 session.setAttribute("log", log); 60 } 61 62 %> 63 <body class="easyui-layout"> 64 <!-- 添加商品 --> 65 <div data-options="region:‘north‘,split:true" 66 style="height: 50px; background-color: cornflowerblue"> 67 <span style="height: 40px; line-height: 40px; vertical-align: center;">登录用户:<% 68 Log l = (Log) session.getAttribute("log"); 69 out.print(l.getPname()); 70 %> | 用户组:<%=l.getPugroup()%> | 登录时间:<%=l.getPuptime()%> 71 | 当前IP:<%=l.getPip()%> 72 </span><br> 73 </div> 74 <!-- 对话框开始 --> 75 <div data-options="region:‘center‘,split:true" 76 style="padding: 5px; background: #eee"> 77 <div id="tabs" class="easyui-tabs" style="width: 100%; height: 100%;"> 78 <div title="主页" style=""> 79 <table id="dg"></table> 80 <!-- 商品的表单 --> 81 <div id="zhong" style="display: none"> 82 <form id="addGood" method="post" 83 style="width: 600px; padding: 20px"> 84 商品名称:<input name="gname" class="tb easyui-validatebox" type="text" 85 style="width: 200px"> <span style="margin-left: 50px">商品价格:</span><input id="jiage" 86 name="gprice" class="tb easyui-numberbox" type="text" style="width: 150px;"><br> 87 商品品牌:<input name="gpinpai" class="tb easyui-validatebox" type="text" 88 style="width: 200px; margin-top: 10px"> <span 89 style="margin-left: 50px">商品类型:</span> 90 <input id="gleixing" style="width: 150px;" class="easyui-combobox" name="gleixing" 91 data-options="valueField:‘id‘,textField:‘text‘,url:‘opdata.json‘" /> 92 <!-- <input name="gleixing" class="tb easyui-validatebox" type="text" style="width: 150px; margin-top: 10px"> --> 93 <br> 94 商品图片:<input name="gpricture" class="tb" type="file" 95 style="width: 200px; margin-top: 10px"><br> 96 <!-- 加载编辑器的容器 --> 97 <script id="container" name="content" type="text/plain" 98 imagePathFormat="/upload/"> 99 请输入商品描述 100 </script> 101 <input type="submit" name="" id="" value="提交" /> 102 <input type="reset" value="重置"> 103 </form> 104 </div> 105 <!-- 商品的表单 --> 106 <div id="gai" style="display: none"> 107 <!-- <div id="gai" class="easyui-dialog" data-options="closed:true"> --> 108 <form id="fromgai" action="GaiGoodsGoodst" method="post" 109 style="width: 600px; padding: 20px"> 110 商品名称:<input name="gname" class="tb" type="text" 111 style="width: 200px"> <span style="margin-left: 50px">商品价格:</span><input 112 name="gprice" class="tb" type="text" style="width: 150px;"><br> 113 商品品牌:<input name="gpinpai" class="tb" type="text" 114 style="width: 200px; margin-top: 10px"> <span 115 style="margin-left: 50px">商品类型:</span><input name="gleixing" 116 class="tb" type="text" style="width: 150px"><br> 117 商品图片:<input name="gpicture" class="tb" type="text" 118 style="width: 200px; margin-top: 10px"><br> <input 119 name="xpricture" class="tb" type="file" 120 style="width: 200px; margin-top: 10px"><br> 121 <!-- 加载编辑器的容器 --> 122 <template> <input type="text" name="gdetails" id="" /> 123 </template> 124 <script id="container1" name="gdetails" type="text/plain" 125 imagePathFormat="/upload/"> 126 127 </script> 128 <input type="submit" name="" id="" value="提交" /> 129 </form> 130 </div> 131 </div> 132 </div> 133 </div> 134 <!-- 对话框结束 --> 135 <!-- 目录开始 --> 136 <div data-options="region:‘west‘,split:true" width=210> 137 <div id="aa" class="easyui-accordion" 138 style="width: 200px; height: 543px"> 139 <div title="商品管理" style="overflow: auto; padding: 10px"> 140 <ul> 141 <li class="lis"><a href="#" class="easyui-linkbutton ab abc" 142 plain="true">添加商品</a></li> 143 <li class="lis"><a href="#" class="easyui-linkbutton ab" 144 plain="true">待引进商品</a></li> 145 <li class="lis"><a href="#" class="easyui-linkbutton ab" 146 plain="true">待审核商品</a></li> 147 </ul> 148 </div> 149 <div title="订单管理" style="overflow: auto; padding: 10px"> 150 <ul> 151 <li class="lis"><a href="#" class="easyui-linkbutton ab" 152 plain="true" id="neworder">新增订单</a></li> 153 <li class="lis"><a href="#" class="easyui-linkbutton ab" 154 plain="true" id="oldorder">已确认订单</a></li> 155 </ul> 156 </div> 157 <div title="用户管理" style="overflow: auto; padding: 10px"> 158 <ul> 159 <li class="lis"><a href="#" class="easyui-linkbutton ab" 160 plain="true">添加用户</a></li> 161 <li class="lis"><a href="#" class="easyui-linkbutton ab" 162 plain="true">删除用户</a></li> 163 <li class="lis"><a href="#" class="easyui-linkbutton ab" 164 plain="true" id="userlook">查看用户</a></li> 165 <li class="lis"><a href="#" class="easyui-linkbutton ab" 166 plain="true" id="userlog">日志记录</a></li> 167 </ul> 168 </div> 169 <div title="促销管理" style="overflow: auto; padding: 10px"></div> 170 <div title="基础信息维护" style="overflow: auto; padding: 10px"></div> 171 </div> 172 </div> 173 <!-- 底部声明 --> 174 <div data-options="region:‘south‘,split:true" 175 style="height: 40px; line-height: 40px; vertical-align: center; text-align: center;"> 176 玛雅网络版权声明</div> 177 <!-- 目录结束 --> 178 </body> 179 <!-- 配置文件 --> 180 <script type="text/javascript" src="ueditor.config.js"></script> 181 <!-- 编辑器源码文件 --> 182 <script type="text/javascript" src="ueditor.all.js"></script> 183 <!-- 实例化编辑器 --> 184 <script type="text/javascript"> 185 var editor = UE.getEditor(‘container‘); 186 var editor1 = UE.getEditor(‘container1‘); 187 </script> 188 </html> 189 <script> 190 $(function() { 191 $(‘#addGood‘).form({ 192 url:‘InserGoodst‘, 193 onSubmit: function(){ 194 return $(‘#addGood‘).form(‘validate‘);//如果有为空则返回false阻止提交 195 }, 196 success:function(data){ 197 if(data=="true"){ 198 alert("添加成功"); 199 }else if(data=="false"){ 200 alert("请检查信息正确!"); 201 } 202 } 203 }); 204 205 $(‘#userlog‘).click(function(){ 206 var content = ‘<iframe scrolling="auto" frameborder="0" src="UserLog.jsp" style="width:100%;height:100%;"></iframe>‘; 207 $(‘#tabs‘).tabs(‘add‘,{ 208 title:‘用户日志‘, 209 content:content, 210 closable:true, 211 tools:[{ 212 iconCls:‘icon-mini-refresh‘, 213 handler:function(){ 214 } 215 }] 216 }); 217 }); 218 $(‘#userlook‘).click(function(){ 219 var content = ‘<iframe scrolling="auto" frameborder="0" src="UserLook.jsp" style="width:100%;height:100%;"></iframe>‘; 220 $(‘#tabs‘).tabs(‘add‘,{ 221 title:‘用户日志‘, 222 content:content, 223 closable:true, 224 tools:[{ 225 iconCls:‘icon-mini-refresh‘, 226 handler:function(){ 227 } 228 }] 229 }); 230 }); 231 232 $(‘#neworder‘).click(function(){ 233 var content = ‘<iframe scrolling="auto" frameborder="0" src="ShowOrder.jsp" style="width:100%;height:100%;"></iframe>‘; 234 $(‘#tabs‘).tabs(‘add‘,{ 235 title:‘订单管理‘, 236 content:content, 237 closable:true, 238 tools:[{ 239 iconCls:‘icon-mini-refresh‘, 240 handler:function(){ 241 } 242 }] 243 }); 244 }); 245 246 $(‘#oldorder‘).click(function(){ 247 var content = ‘<iframe scrolling="auto" frameborder="0" src="ShowOrder1.jsp" style="width:100%;height:100%;"></iframe>‘; 248 $(‘#tabs‘).tabs(‘add‘,{ 249 title:‘订单管理‘, 250 content:content, 251 closable:true, 252 tools:[{ 253 iconCls:‘icon-mini-refresh‘, 254 handler:function(){ 255 } 256 }] 257 }); 258 }); 259 260 $(‘#dg‘).datagrid({ 261 url : ‘ShowwAllServlet‘, 262 striped:true,//显示斑马线 263 autoRowHeight:false,//定义设置行的高度,根据该行的内容。设置为false可以提高负载性能。这里不设置,css中设置的行高无效 264 singleSelect:true,//只允许选择一行 265 pagination : true, 266 pageNumber : 1, 267 pageSize : 1, 268 pageList : [ 1, 3, 5 ], 269 270 toolbar : [ { 271 iconCls : ‘icon-edit‘, 272 text : "编辑", 273 handler : function() { 274 //var gid=$(‘.datagrid-row-selected‘).find(‘.datagrid-cell-c1-gid‘).html();//获取当前被选中的行的gid 275 var gid = $(‘#dg‘).datagrid("getSelected").gid;//获取当前被选中的行的gid 276 //console.log("--------------"+gid1); 277 var content = ‘<iframe scrolling="auto" frameborder="0" src="EditGoods.jsp?gid=‘+gid+‘" style="width:100%;height:100%;"></iframe>‘; 278 if(gid>-1){ 279 $(‘#tabs‘).tabs(‘add‘,{ 280 title:‘修改商品‘, 281 content:content, 282 closable:true, 283 tools:[{ 284 iconCls:‘icon-mini-refresh‘, 285 handler:function(){ 286 } 287 }] 288 }); 289 }else{ 290 alert("请选择您要修改的商品"); 291 } 292 } 293 }, ‘-‘,{ 294 iconCls : ‘icon-edit‘, 295 text : "编辑2", 296 handler : function() { 297 var a = $(this).text(); 298 299 $(‘#gai‘).dialog({ 300 width : 800, 301 height : 500, 302 title : a, 303 //closed : false, 304 cache : false, 305 modal : true 306 }); 307 $(‘#gai‘).dialog("open"); 308 var r = $("#dg").datagrid("getSelected");//获取被选中的行,返回对象 309 $("#fromgai").form("load", r);//将被选中的信息放到弹出的的表单中,富文本编辑器的内容无法显示 310 } 311 }, ‘-‘, 312 { 313 iconCls : ‘icon-cancel‘, 314 text : "删除", 315 handler : function() { 316 //var gid = $(‘#dg‘).datagrid("getSelections");//获取当前被选中的行 317 var gid=$(‘.datagrid-row-selected‘).find(‘.datagrid-cell-c1-gid‘).html();//获取当前被选中的行的gid 318 if(gid>-1){ 319 var r1 = confirm("确定删除ID为 "+gid+" 的商品吗?"); 320 if(r1) { 321 window.location.href="DelGoodServlet?gid="+gid; 322 alert("删除成功"); 323 } 324 }else{ 325 alert("请选中需要删除的商品"); 326 } 327 328 } 329 } ,‘-‘, { 330 iconCls : ‘icon-help‘, 331 text : "帮助", 332 handler : function() { 333 alert(‘帮助按钮‘) 334 } 335 } ], 336 337 frozenColumns : [ [ { 338 field : ‘‘, 339 title : ‘‘, 340 width : 100, 341 checkbox : true 342 }, { 343 field : ‘gid‘, 344 title : ‘商品代码‘, 345 width : 60 346 } ] ], 347 columns : [ [ { 348 field : "gname", 349 title : "商品名称", 350 width:200 351 }, { 352 field : "gdetails", 353 title : "商品详情", 354 width:100 355 }, { 356 field : "gpicture", 357 title : "图片", 358 width:100 359 }, { 360 field : "gprice", 361 title : "价格", 362 width:50 363 }, { 364 field : "gleixing", 365 title : "类型", 366 width:50 367 }, { 368 field : "gpinpai", 369 title : "品牌", 370 width:100 371 } ] ], 372 373 }); 374 $(‘.abc‘).click(function() { 375 var a = $(this).text(); 376 // alert(a); 377 $(‘#zhong‘).dialog({ 378 width : 800, 379 height : 500, 380 title : a, 381 closed : false, 382 cache : false, 383 modal : true 384 }) 385 }); 386 }); 387 </script>
修改商品引入的页面:
1 <%@ page language="java" contentType="text/html; charset=utf-8" 2 pageEncoding="utf-8" import="com.hanqi.model.Goods,com.hanqi.dal.MethodDal"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 7 8 <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> 9 <script type="text/javascript" 10 src="jquery-easyui-1.5.1/jquery.easyui.min.js"></script> 11 <link type="text/css" rel="stylesheet" 12 href="jquery-easyui-1.5.1/themes/icon.css"></link> 13 <link type="text/css" rel="stylesheet" 14 href="jquery-easyui-1.5.1/themes/default/easyui.css"></link> 15 <script type="text/javascript" 16 src="jquery-easyui-1.5.1/locale/easyui-lang-zh_CN.js"></script> 17 18 <title>修改商品</title> 19 <link rel="shortcut icon" href="img/logo1.jpg"/> 20 </head> 21 <body> 22 23 <% 24 /* Object good= session.getAttribute("good"); 25 Goods g= (Goods)good; */ 26 %> 27 <% 28 //惯例设置中文 29 request.setCharacterEncoding("utf-8"); 30 response.setCharacterEncoding("utf-8"); 31 response.setContentType("utf-8"); 32 //获取传来的ID 33 String gid = request.getParameter("gid"); 34 MethodDal m=new MethodDal(); 35 36 Goods g = m.getGoods(gid); 37 38 %> 39 <div> 40 <div id="gai" style=""> 41 <form action="GaiGoodsServlet" method="post" 42 style="width: 600px; padding: 20px"> 43 <input name="gid" type="hidden" value="<%=g.getGid() %>"> 44 商品名称:<input name="gname" class="tb easyui-validatebox" type="text" style="width: 200px" value="<%=g.getGname() %>"> 45 <span style="margin-left:50px">商品价格:</span><input name="gprice" class="tb easyui-numberbox" type="text" style="width: 150px;" value="<%=g.getGprice() %>"><br> 46 商品品牌:<input name="gpinpai" class="tb easyui-validatebox" type="text" style="width: 200px;margin-top:10px" value="<%=g.getGpinpai() %>"> 47 <span style="margin-left:50px">商品类型:</span> 48 <input id="gleixing" value="<%=g.getGleixing() %>" class="easyui-combobox" name="gleixing" 49 data-options="valueField:‘id‘,textField:‘text‘,url:‘dddddd.json‘" /> 50 商品图片:<br><img src="img/<%=g.getGpicture() %>" style="width:80px;height:80px"> <br> 51 新图片:<input type="file" name="gpicture" OnPropertyChange="tt1.style.display=‘none‘;"> 52 53 <!-- 54 商品名称:<input name="gname" class="tb" type="text" style="width: 300px"><br> 55 商品价格:<input name="gprice" class="tb" type="text"style="width: 300px" ><br> 56 商品类型:<input name="gleixing" class="tb" type="text" style="width: 300px"><br> 57 商品品牌:<input name="gpinpai" class="tb" type="text" style="width: 300px"><br> 58 商品图片:<br><img style="width:80px;height:80px"> <br> 59 新图片:<input type="file" name="gpicture" OnPropertyChange="tt1.style.display=‘none‘;"> --> 60 61 <!-- 加载编辑器的容器 --> 62 <script id="container" name="content" type="text/plain" 63 imagePathFormat="/upload/"> 64 <%=g.getGdetails() %> 65 </script> 66 <input type="submit" name="" id="" value="提交" /> 67 </form> 68 </div> 69 </div> 70 71 <div id = "content1" hidden="hidden"> 72 ${content} 73 </div> 74 <div id = "content2"> 75 </div> 76 <script type="text/javascript"> 77 $(function() { 78 $("#content2").html($("#content1").text()); 79 80 }); 81 </script> 82 83 </body> 84 <!-- 配置文件 --> 85 <script type="text/javascript" src="ueditor.config.js"></script> 86 <!-- 编辑器源码文件 --> 87 <script type="text/javascript" src="ueditor.all.js"></script> 88 <!-- 实例化编辑器 --> 89 <script type="text/javascript"> 90 var editor = UE.getEditor(‘container‘); 91 </script> 92 </html>
代表商品类别的Json文件:
[{
"id":1,
"text":1
},{
"id":2,
"text":2
},{
"id":3,
"text":3
},{
"id":4,
"text":4
},{
"id":5,
"text":5
}]
数据库链接驱动类:
1 package com.hanqi.util; 2 3 import java.sql.Connection; 4 import java.sql.DriverManager; 5 import java.sql.ResultSet; 6 import java.sql.SQLException; 7 import java.sql.Statement; 8 9 /** 10 * 数据库驱动连接类 11 * @author ZBK 12 */ 13 public class DBHelper { 14 /** 15 * 数据库用户名 16 */ 17 public static final String USERNAME = "test"; 18 /** 19 * 数据库密码 20 */ 21 public static final String PASSWORD = "test"; 22 /** 23 * 数据库驱动类 24 */ 25 public static final String DRIVER = "oracle.jdbc.OracleDriver"; 26 /** 27 * 数据库地址URL 28 */ 29 public static final String URL = "jdbc:oracle:thin:@localhost:1521:xe"; 30 31 /** 32 * 获取数据库连接 33 * @return 34 */ 35 public static Connection getConnection() { 36 Connection conn = null; 37 try { 38 Class.forName(DRIVER); 39 conn = DriverManager.getConnection(URL, USERNAME, PASSWORD); 40 } catch (ClassNotFoundException e) { 41 e.printStackTrace(); 42 } catch (SQLException e) { 43 e.printStackTrace(); 44 } 45 return conn; 46 } 47 48 49 /** 50 * 释放资源 51 * @param conn 数据库连接对象 52 * @param sm Statement对象 53 * @param rs ResultSet结果集对象 54 */ 55 public static void destroy(Connection conn, Statement sm, ResultSet rs) { 56 if (conn != null) { 57 try { 58 conn.close(); 59 } catch (SQLException e) { 60 e.printStackTrace(); 61 } 62 conn = null; 63 } 64 if (sm != null) { 65 try { 66 sm.close(); 67 } catch (SQLException e) { 68 e.printStackTrace(); 69 } 70 sm = null; 71 } 72 if (rs != null) { 73 try { 74 rs.close(); 75 } catch (SQLException e) { 76 e.printStackTrace(); 77 } 78 rs = null; 79 } 80 } 81 82 /** 83 * 验证前台传入的参数是否为空 84 * @param args 85 * @return 86 */ 87 public static boolean checkParam(String... args) { 88 for (String s : args) { 89 if (s == null || s.trim().length() < 1) { 90 return false; 91 } 92 } 93 return true; 94 } 95 }
数据库操作方法:
1 package com.hanqi.dal; 2 3 import java.sql.Connection; 4 import java.sql.PreparedStatement; 5 import java.sql.ResultSet; 6 import java.sql.SQLException; 7 import java.util.ArrayList; 8 import java.util.Date; 9 import java.util.List; 10 11 import com.hanqi.model.Goods; 12 import com.hanqi.model.Log; 13 import com.hanqi.model.Order; 14 import com.hanqi.model.TradingStatusFile; 15 import com.hanqi.model.User; 16 import com.hanqi.util.DBHelper; 17 18 public class MethodDal { 19 private Connection conn; 20 private PreparedStatement ps; 21 private ResultSet rs; 22 23 private static int scnum=1000; 24 //初始化链接 25 public void init(String sql) { 26 conn = DBHelper.getConnection(); 27 try { 28 ps = conn.prepareStatement(sql); 29 } catch (SQLException e) { 30 e.printStackTrace(); 31 } 32 } 33 //释放资源 34 public void close(){ 35 DBHelper.destroy(conn, ps, rs); 36 } 37 //判断传入的参数有没有空的方法,只要有空的就返回false 38 public boolean checkParam(String... args){//这样传参数代表参数个数不确定,传几个都可以 39 for(String s : args){ 40 if("".equals(s)||s==null){ 41 return false; 42 } 43 } 44 return true; 45 } 46 /** 47 * 返回所有商品 48 * @return 49 */ 50 public List<Goods> getAllGoods(){ 51 String sql = "select * from GOODS_TABLE g"; 52 init(sql); 53 List<Goods> list = new ArrayList<Goods>(); 54 55 try { 56 rs = ps.executeQuery(); 57 while (rs.next()) { 58 Goods good=new Goods(rs.getInt(1),rs.getString(2),rs.getString(3),rs.getString(4),rs.getInt(5),rs.getInt(6),rs.getString(7)); 59 list.add(good); 60 } 61 } catch (SQLException e) { 62 e.printStackTrace(); 63 } 64 return list; 65 } 66 /** 67 * 增加一条商品信息 68 * @param g 69 * @return 70 */ 71 public int insertGoods(Goods g) { 72 String sql = "insert into GOODS_TABLE values(tablexulie.nextval,?,?,?,?,?,?)"; 73 74 init(sql); 75 int a = -1; 76 try { 77 ps.setString(1, g.getGname()); 78 ps.setString(2, g.getGdetails()); 79 ps.setString(3, g.getGpicture()); 80 ps.setInt(4, g.getGprice()); 81 ps.setInt(5, g.getGleixing()); 82 ps.setString(6, g.getGpinpai()); 83 a = ps.executeUpdate(); 84 } catch (SQLException e) { 85 e.printStackTrace(); 86 } 87 return a; 88 } 89 /** 90 * 删除商品信息 91 */ 92 public int deleteGoods(int gid) { 93 String sql = "delete from GOODS_TABLE g where g.gid=? "; 94 95 init(sql); 96 int a = -1; 97 try { 98 ps.setInt(1, gid); 99 a = ps.executeUpdate(); 100 } catch (SQLException e) { 101 e.printStackTrace(); 102 } 103 return a; 104 } 105 //修改商品信息 106 public int UpdateGood(Goods g) { 107 String sql = "update GOODS_TABLE g set g.gname=?,g.gdetails=?,g.gpicture=?,g.gprice=?,g.gleixing=?,g.gpinpai=? where g.gid=?"; 108 init(sql); 109 int a = -1; 110 try { 111 ps.setString(1, g.getGname()); 112 ps.setString(2, g.getGdetails()); 113 ps.setString(3, g.getGpicture()); 114 ps.setInt(4, g.getGprice()); 115 ps.setInt(5, g.getGleixing()); 116 ps.setString(6, g.getGpinpai()); 117 ps.setInt(7, g.getGid()); 118 a = ps.executeUpdate(); 119 } catch (SQLException e) { 120 e.printStackTrace(); 121 } 122 return a; 123 } 124 public int UpdateGoodNP(Goods g) { 125 String sql = "update GOODS_TABLE g set g.gname=?,g.gdetails=?,g.gprice=?,g.gleixing=?,g.gpinpai=? where g.gid=?"; 126 init(sql); 127 int a = -1; 128 try { 129 ps.setString(1, g.getGname()); 130 ps.setString(2, g.getGdetails()); 131 ps.setInt(3, g.getGprice()); 132 ps.setInt(4, g.getGleixing()); 133 ps.setString(5, g.getGpinpai()); 134 ps.setInt(6, g.getGid()); 135 136 a = ps.executeUpdate(); 137 } catch (SQLException e) { 138 e.printStackTrace(); 139 } 140 return a; 141 } 142 143 //获取数量 144 public int getGoodsSum(String scuser) { 145 String sql = "select s.scnum from SHOPPINGCAR s where s.scuser=?"; 146 int sum=0; 147 init(sql); 148 149 try { 150 ps.setString(1, scuser); 151 rs = ps.executeQuery(); 152 153 while (rs.next()) { 154 sum+=rs.getInt("scnum"); 155 } 156 } catch (SQLException e) { 157 e.printStackTrace(); 158 } 159 return sum; 160 } 161 162 public Goods getGoods(String gid) { 163 String sql = "select * from GOODS_TABLE g where g.gid="+gid; 164 init(sql); 165 Goods good=new Goods(); 166 try { 167 rs = ps.executeQuery(); 168 while (rs.next()) { 169 good=new Goods(rs.getInt(1),rs.getString(2),rs.getString(3),rs.getString(4),rs.getInt(5),rs.getInt(6),rs.getString(7)); 170 } 171 } catch (SQLException e) { 172 e.printStackTrace(); 173 } 174 return good; 175 } 176 /** 177 * 增加日志记录 178 * @param g 179 * @return 180 */ 181 public int insertLog(Log l) { 182 String sql = "insert into ShopLog values(?,?,?,?,?)"; 183 184 init(sql); 185 int a = -1; 186 try { 187 ps.setString(1, l.getPname()); 188 ps.setString(2, l.getPugroup()); 189 ps.setString(3, l.getPuptime()); 190 ps.setString(4, l.getPip()); 191 ps.setString(5, l.getPlog()); 192 a = ps.executeUpdate(); 193 } catch (SQLException e) { 194 e.printStackTrace(); 195 } 196 return a; 197 } 198 /** 199 * 返回所有日志 200 * @return 201 */ 202 public List<Log> getAllLogs(){ 203 String sql = "select * from ShopLog s order by s.puptime desc"; 204 init(sql); 205 List<Log> list = new ArrayList<Log>(); 206 207 try { 208 rs = ps.executeQuery(); 209 while (rs.next()) { 210 Log l=new Log(); 211 l.setPname(rs.getString(1)); 212 l.setPugroup(rs.getString(2)); 213 l.setPuptime(rs.getString(3)); 214 l.setPip(rs.getString(4)); 215 l.setPlog(rs.getString(5)); 216 217 list.add(l); 218 } 219 } catch (SQLException e) { 220 e.printStackTrace(); 221 } 222 return list; 223 } 224 /** 225 * 返回购物车数据 226 * @return 227 */ 228 public List<Order> getAllOrder(String username){ 229 String sql = "select t.* from SHOPPINGCAR t where t.scuser=?"; 230 init(sql); 231 List<Order> list = new ArrayList<Order>(); 232 233 try { 234 ps.setString(1, username); 235 rs = ps.executeQuery(); 236 while (rs.next()) { 237 Order l=new Order(); 238 239 l.setScid(rs.getString(1)); 240 l.setScuser(rs.getString(4)); 241 l.setScgid(rs.getString(5)); 242 l.setScnum(rs.getInt(3)); 243 l.setSctime((new Date()).toLocaleString()); 244 245 list.add(l); 246 } 247 } catch (SQLException e) { 248 e.printStackTrace(); 249 } 250 return list; 251 } 252 /** 253 * 删除购物车已经提交的信息 254 */ 255 public int deleteSCar(String username) { 256 String sql = "delete from SHOPPINGCAR g where g.scuser=? "; 257 258 init(sql); 259 int a = -1; 260 try { 261 ps.setString(1, username); 262 a = ps.executeUpdate(); 263 } catch (SQLException e) { 264 e.printStackTrace(); 265 } 266 return a; 267 } 268 /** 269 * 增加订单记录 270 * @param g 271 * @return 272 */ 273 public int insertOrder(Order l) { 274 String sql = "insert into SHOPORDER values(?,?,?,?,?,?,?)"; 275 276 init(sql); 277 int a = -1; 278 try { 279 ps.setString(1, l.getScid()); 280 ps.setString(2, l.getScuser()); 281 ps.setString(3, l.getScgid()); 282 ps.setInt(4, l.getScnum()); 283 ps.setInt(5, l.getScmoney()); 284 ps.setString(6, l.getSctime()); 285 ps.setString(7, l.getSczt()); 286 a = ps.executeUpdate(); 287 } catch (SQLException e) { 288 e.printStackTrace(); 289 } 290 return a; 291 } 292 /** 293 * 返回未确认订单 294 * @return 295 */ 296 public List<Order> getAllOrder(){ 297 String sql = "select t.* from SHOPORDER t where t.sczt=‘待确认‘ order by t.sctime desc"; 298 init(sql); 299 List<Order> list = new ArrayList<Order>(); 300 301 try { 302 rs = ps.executeQuery(); 303 while (rs.next()) { 304 Order l=new Order(); 305 l.setScid(rs.getString(1)); 306 l.setScuser(rs.getString(2)); 307 l.setScgid(rs.getString(3)); 308 l.setScnum(rs.getInt(4)); 309 l.setScmoney(rs.getInt(5)); 310 l.setSctime(rs.getString(6)); 311 l.setSczt(rs.getString(7)); 312 list.add(l); 313 } 314 } catch (SQLException e) { 315 e.printStackTrace(); 316 } 317 return list; 318 } 319 /** 320 * 返回确认订单 321 * @return 322 */ 323 public List<Order> getAllOrder1(){ 324 String sql = "select t.* from SHOPORDER t where t.sczt=‘已确认‘ order by t.sctime desc"; 325 init(sql); 326 List<Order> list = new ArrayList<Order>(); 327 328 try { 329 rs = ps.executeQuery(); 330 while (rs.next()) { 331 Order l=new Order(); 332 l.setScid(rs.getString(1)); 333 l.setScuser(rs.getString(2)); 334 l.setScgid(rs.getString(3)); 335 l.setScnum(rs.getInt(4)); 336 l.setScmoney(rs.getInt(5)); 337 l.setSctime(rs.getString(6)); 338 l.setSczt(rs.getString(7)); 339 list.add(l); 340 } 341 } catch (SQLException e) { 342 e.printStackTrace(); 343 } 344 return list; 345 } 346 /** 347 * 修改订单状态 348 * @return 349 */ 350 public void UpdateOrder(String sctime){ 351 String sql = "update SHOPORDER s set s.sczt=‘已确认‘ where s.sctime=?"; 352 init(sql); 353 try { 354 ps.setString(1, sctime); 355 ps.executeQuery(); 356 357 } catch (SQLException e) { 358 e.printStackTrace(); 359 } 360 } 361 /** 362 * 返回用户信息 363 * @return 364 */ 365 public List<User> getAllUsers(){ 366 String sql = "select t.*, t.rowid from USER_TABLE t order by t.utime desc"; 367 init(sql); 368 List<User> list = new ArrayList<User>(); 369 370 try { 371 rs = ps.executeQuery(); 372 while (rs.next()) { 373 User l=new User(); 374 375 l.setUserid(rs.getInt(1)); 376 l.setUname(rs.getString(2)); 377 l.setUpassword(rs.getString(3)); 378 l.setUnickname(rs.getString(4)); 379 l.setUemail(rs.getString(5)); 380 l.setUtime(rs.getString(6)); 381 list.add(l); 382 } 383 } catch (SQLException e) { 384 e.printStackTrace(); 385 } 386 return list; 387 } 388 389 }
商品详情页:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8" import="com.hanqi.dal.MethodDal" %> 3 <!DOCTYPE html> 4 <html> 5 6 <head> 7 <meta charset="utf-8" /> 8 <title>详情页</title> 9 <link rel="shortcut icon" href="img/logo1.jpg"/> 10 <link rel="stylesheet" type="text/css" href="css/currency.css" /> 11 <link rel="stylesheet" href="css/style.css" /> 12 <link rel="stylesheet" href="css/bootstrap.css" /> 13 <script src="js/jquery-1.10.1.min.js"></script> 14 <script src="js/bootstrap.js"></script> 15 <script src="js/axios.min.js" charset="utf-8"></script> 16 <script src="js/vue.js"></script> 17 <script src="js/swal.js"> </script> 18 </head> 19 <style type="text/css"> 20 /*main*/ 21 .main{width: 1275px;margin: auto;overflow: hidden;margin-bottom: 30px;min-height: 500px;padding-top: 60px;} 22 .main .left{border: 1px solid #eee;padding: 0;} 23 .main .left img{width: 100%;} 24 .main .right h3{padding: 0 6% 10px 0; font-size: 24px;} 25 .main .right p{ color: #00559a;font-size: 24px;margin-left: 8px;line-height: 50px; margin-bottom: 20px;} 26 .main .right p small{font-size: 67%; color: #808285;margin-left: 10px;text-decoration: line-through;} 27 .check{margin-left: 15px;padding: 15px 0;border-top: 1px solid #e0e3e9;border-bottom: 1px solid #e0e3e9;} 28 .check li{font-size: 16px;padding: 15px 0;overflow: hidden;} 29 .check li .num{width: 40px;height: 33px;padding-left: 5px;} 30 .check li .btn{font-weight: bold;} 31 .main .bottom{min-height: 200px;} 32 .main .bottom h3{color: #005faf; font-size: 20px;} 33 34 </style> 35 36 <body> 37 <% 38 //获取存入的用户名,调用方法查询商品数量 39 String scuser=(String)session.getAttribute("username"); 40 MethodDal m= new MethodDal(); 41 int sum=m.getGoodsSum(scuser); 42 %> 43 <!--header--> 44 <header> 45 <div class="right col-md-3"> 46 <p class="col-md-6">你好:<span class="user"><%String username=(String)session.getAttribute("username");if(username==null){out.print("<a href=‘denglu.jsp‘>请登录</a>");}else{out.print(username);} %></span></p> 47 <a href="shoppingcar.jsp"> 48 <span class="glyphicon glyphicon-shopping-cart"></span> 49 <span><%=sum %></span> 50 </a> 51 <a href="##" style="margin-left:20px">退出</a> 52 </div> 53 <div class="left"> 54 <img src="img/logo.png" /> 55 </div> 56 </header> 57 <!--nav--> 58 <nav class="navbar navbar-default" style="margin-bottom: 0;"> 59 <div class="container-fluid"> 60 <div class="navbar-header"> 61 <a class="navbar-brand" href="index.jsp"> HanQiStore</a> 62 </div> 63 64 <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> 65 <ul class="nav navbar-nav"> 66 <li> 67 <a href="index.jsp">首页 </a> 68 </li> 69 <li> 70 <a href="showlist.jsp?id=1">上装</a> 71 </li> 72 <li> 73 <a href="showlist.jsp?id=2">下装</a> 74 </li> 75 <li> 76 <a href="showlist.jsp?id=3">鞋类</a> 77 </li> 78 </ul> 79 80 </div> 81 </div> 82 </nav> 83 <!--thin--> 84 <img style="width: 100%;" src="img/thin.jpg"/> 85 <!--main--> 86 <div class="main"> 87 <div class="left col-md-5"> 88 <img v-bind:src="[‘img/‘+pic]" alt="" /> 89 </div> 90 <div class="right col-md-7"> 91 <h3>{{title}}</h3> 92 <p>¥ {{price}}<small>¥269.00</small> </p> 93 <ul class="check"> 94 <li class="chicun">尺寸: 95 <button class="btn btn-default">S</button> 96 <button class="btn btn-default">M</button> 97 <button class="btn btn-default">L</button> 98 <button class="btn btn-default">XL</button> 99 <button class="btn btn-default">XXL</button> 100 </li> 101 <li>数量: 102 <button class="btn btn-primary jian"><span class="glyphicon glyphicon-minus" aria-hidden="true"></span></button> 103 <input class="num" type="text" value="0" /> 104 <button class="btn btn-primary jia"><span class="glyphicon glyphicon-plus" aria-hidden="true"></span></button></button> 105 </li> 106 <li> 107 <button class="col-md-3 btn btn-danger">立即购买</button> 108 <button class="col-md-3 col-md-offset-1 btn btn-primary jiaru">加入购物车</button> 109 </li> 110 </ul> 111 </div> 112 <div class="bottom col-md-12"> 113 <p class="p_details" style="margin-left:30px"></p> 114 </div> 115 </div> 116 117 <!--footer--> 118 <footer class="text-center"> 版权:汉企玛雅科技 </footer> 119 </body> 120 <script type="text/javascript"> 121 122 //接受参数,取出数据 123 var gid = window.location.href.split("=")[1];//gid 124 var user = $("header .user").html();//用户名 125 var main = new Vue({ 126 el:".main", 127 data:{ 128 title:"", 129 details:"", 130 pic:"", 131 price:"" 132 }, 133 created: function() { //此函数先执行 134 var that = this; 135 var param = new URLSearchParams(); 136 param.append("gid",gid); 137 axios.post("Servlet_details",param) 138 .then(function(res){ 139 that.title = res.data.result[0].gname; 140 that.details = res.data.result[0].gdetails; 141 $(".p_details").html(that.details) 142 that.pic = res.data.result[0].gpicture; 143 that.price = res.data.result[0].gprice; 144 }) 145 } 146 }) 147 $(function(){ 148 //选择尺寸 149 var size = "";//尺寸 150 var num = 0;//数量 151 $(".chicun .btn").on("click",function(){ 152 $(this).css("background","#eee"); 153 $(this).siblings(".btn").css("background","#fff") 154 $(".num").val(0); 155 size = $(this).html(); 156 return size; 157 }) 158 //改变数量 159 var i = $(".num").val(); 160 $(".jia").on("click",function(){ 161 i++; 162 $(".num").val(i); 163 num = i; 164 return num; 165 }) 166 $(".jian").on("click",function(){ 167 if(i>1){ 168 i--; 169 $(".num").val(i); 170 num = i; 171 } 172 return num; 173 }) 174 175 $(".jiaru").on("click",function(){ 176 if(size != "" || num != 0){ 177 var param = new URLSearchParams(); 178 param.append("scgid",gid); 179 param.append("scuser",user); 180 param.append("scsize",size); 181 param.append("scnum",num); 182 axios.post("Servlet_ShoppingCar",param) 183 .then(function(res){ 184 if(res.data){ 185 swal("Good!", "添加成功", "success"); 186 }else{ 187 swal("OMG!", "添加失败", "error"); 188 } 189 }) 190 }else{ 191 swal("OMG!", "请选择参数", "error"); 192 } 193 }) 194 195 196 }) 197 </script> 198 </html>
商品详情页处理Servlet:
1 package hanqi.maya.sevlet; 2 3 import java.io.IOException; 4 import java.util.List; 5 6 import javax.servlet.ServletException; 7 import javax.servlet.annotation.WebServlet; 8 import javax.servlet.http.HttpServlet; 9 import javax.servlet.http.HttpServletRequest; 10 import javax.servlet.http.HttpServletResponse; 11 12 import com.alibaba.fastjson.JSONObject; 13 import com.hanqi.maya.util.ShowList; 14 15 import hanqi.maya.method.Method_list; 16 17 /** 18 * Servlet implementation class Servlet_details 19 */ 20 @WebServlet("/Servlet_details") 21 public class Servlet_details extends HttpServlet { 22 private static final long serialVersionUID = 1L; 23 24 /** 25 * @see HttpServlet#HttpServlet() 26 */ 27 public Servlet_details() { 28 super(); 29 } 30 31 /** 32 * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) 33 */ 34 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 35 request.setCharacterEncoding("utf-8");//字符集 36 response.setCharacterEncoding("utf-8"); 37 // 接收传过来的值 38 String gid = request.getParameter("gid"); 39 Method_list ml = new Method_list(); 40 int i = Integer.parseInt(gid); //强转为int类型 41 List<ShowList> list = ml.SelectDetails(i); 42 JSONObject jo = new JSONObject(); 43 if (list!=null) { 44 jo.put("result", list); 45 }else{ 46 jo.put("success", false); 47 } 48 response.getWriter().append(jo.toJSONString()); 49 } 50 51 /** 52 * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) 53 */ 54 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 55 doGet(request, response); 56 } 57 58 }
以上是关于商城项目整理JDBC+富文本编辑器实现商品增加,样式设置,和修改的主要内容,如果未能解决你的问题,请参考以下文章