background-image背景图片怎么用css缩小
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了background-image背景图片怎么用css缩小相关的知识,希望对你有一定的参考价值。
需要准备的材料分别有:电脑、浏览器、html编辑器。
1、首先,打开html编辑器,新建html文件,例如:index.html。

2、在index.html中的<style>标签中,输入css代码:body background: url(image.jpg) no-repeat; background-size: 300px。

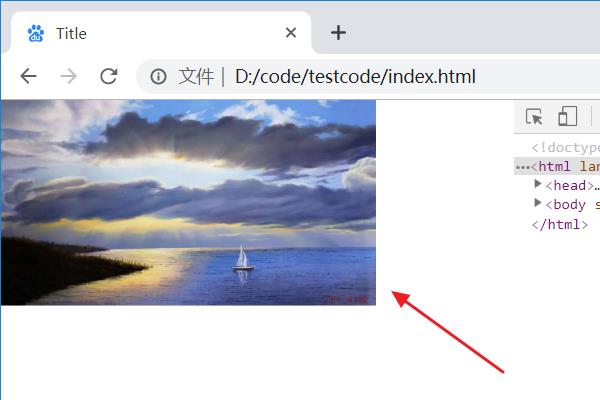
3、浏览器运行index.html页面,此时背景图片成功用css等比例缩小到了300px宽度的大小。

如果想更全面的支持,可以不要做背景 用<img /> 限定width、height,指定position:absolute;和left、top位置,z-index设为-1 参考技术B 图片的缩放功能你可以用zoom来试试,后面更一个属性值,可以为百分数,也可以为浮点实数。希望对你有帮助,请采纳。
可以直接这样子:zoom:0.75是缩放75% 参考技术C 如果在层里 这样使用:<div style="background-image:url(xx.jpt); width:500px; height:500px; ">
若不是就用<img width=""/>吧 参考技术D background:#fff url("/img/xx.png") no-repeat;
background:颜色 图片路径 拉伸
以上是关于background-image背景图片怎么用css缩小的主要内容,如果未能解决你的问题,请参考以下文章
CSS中background-image属性无效,怎么解决?
asp.net网站css中background-Image:url路径的问题