background-image中url使用绝对地址不显示图片,相对地址要怎么使用,用的是内部样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了background-image中url使用绝对地址不显示图片,相对地址要怎么使用,用的是内部样式相关的知识,希望对你有一定的参考价值。
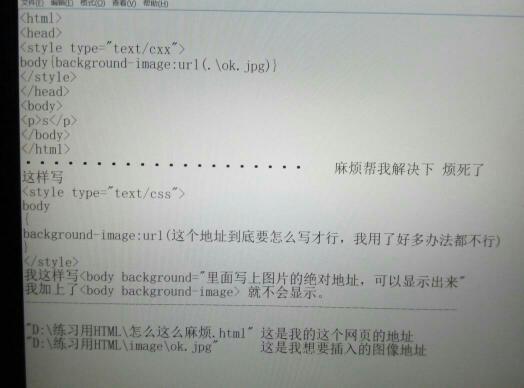
background-image中url使用绝对地址不显示图片,相对地址要怎么使用,用的是内部样式。
图片有点不清楚,谅解下!

图片和网页在平级用:"ok.jpg"
网页和存放图片文件夹平级:"./ok.jpg"
以此类推。
注意加写法格式。追问
没用
还是不行
追答例如我桌面上有个1.html 和图片 1.png

1.html 的 代码是
<style>
bodybackground: url(1.png) no-repeat;width: 160px;height: 800px;
</style>
<body></body>

比如:现在有一个文件夹。里面有文件夹a,里面放的是页面,文件夹b则放的是图片。那么文件夹a里面的页面使用文件夹b的图片的相对路径的写法为:background-image:url(../a/图片名称) 参考技术C 知识还不够用吗?来我教你成就网制大神
引用 url() 的值真的有必要吗?
【中文标题】引用 url() 的值真的有必要吗?【英文标题】:Is quoting the value of url() really necessary? 【发布时间】:2011-01-11 05:59:28 【问题描述】:我应该在我的样式表中使用以下哪一项?
/* Example #1: */ background-image: url(image.png);
/* Example #2: */ background-image: url("image.png");
/* Example #3: */ background-image: url('image.png');
W3C 规定什么是正确的方式?
【问题讨论】:
CSS background-image - What is the correct usage? 的可能重复项 【参考方案1】:根据 W3C,三种方式是合法的。如果名称中有特殊字符(如空格),则应使用第二个或第三个。
【讨论】:
【参考方案2】:W3C 说引号是可选的,所有三种方式都是合法的。
开始和结束引号只需要是相同的字符。
如果您的网址中有特殊字符,您应该使用引号或转义字符(见下文)。
Syntax and basic data types
URI 值的格式是 'url(' 后跟可选的空格,后跟可选的单引号 (') 或双引号 (") 字符,后跟 URI 本身,后跟可选的单引号 (')或双引号 (") 字符后跟可选的空格,后跟 ')'。两个引号字符必须相同。
转义特殊字符:
出现在不带引号的 URI 中的某些字符,例如括号、空格字符、单引号 (') 和双引号 ("),必须使用反斜杠进行转义,以便生成的 URI 值是 URI 标记:'\ (', '\)'。
【讨论】:
一些较旧的浏览器可能会出现引用 url 的问题,即 IE Mac。 作为 bic72 所说的补充,一些较旧的浏览器在遇到 CSS 中引用的 URL 时也会发出双重请求,首先他们请求“myfile.png”,然后是 myfile.png——这就是我避免使用的原因他们。 FWIW 自从您发布第二个报价以来,您链接到的规范似乎已被重写。现在逗号似乎不需要转义。 @pebbl -- 你说得对,旧版浏览器在 mac 上包含最新版本的 Chrome。 CSS 3 最新编辑草稿(2015 年 5 月)似乎不再允许引用:dev.w3.org/csswg/css-syntax(检查url-token 铁路架构)而当前的候选推荐(2014 年 2 月)允许:@987654323 @我想他们想提倡使用转义序列而不是引号【参考方案3】:
示例 2 或 3 最好:
From W3C: URI 值的格式是 'url(' 后跟可选的空格,后跟可选的单引号 (') 或双引号 (") 字符,后跟 URI 本身,后跟可选的单引号 (') 或双引号(") 字符后跟可选的空格,后跟 ')'。两个引号字符必须相同。
注意同样的解释,如果适当的字符被转义,示例 1 是可以接受的。
【讨论】:
【参考方案4】:W3 CSS 2.1 规范是这样说的:
URI 值的格式是 'url(' 后跟可选的空格 后跟一个可选的单引号 (') 或双引号 (") 字符 后面是 URI 本身,然后是 通过可选的单引号 (') 或 双引号 (") 字符后跟 可选空格后跟“)”。 两个引号字符必须是 一样。
来源:http://www.w3.org/TR/CSS21/syndata.html#uri
所以你提出的三个例子都是正确的,但我会选择第一个,因为你使用的字符更少,因此生成的 CSS 文件会更小,从而导致带宽使用更少。
这似乎并不重要,但高流量网站更喜欢节省带宽和大量 css 文件,并且其中的 url 引用选择使文件更小的选项是有意义的...... 即使是因为不这样做没有任何优势。
注意:如果 url 包含括号、逗号、空格字符、单引号或双引号,您可能需要转义字符。这可能会使 url 比仅使用引号(需要更少的转义)更长。因此,只有在转义开销不会使 url 比仅使用引号(这非常罕见)时,您可能希望使用不带引号的 url 提供 Css 文件。
但是我不希望任何人会考虑这些边缘情况... Css 优化器会为您处理这个...(但如果您实际上正在编写 CSS 优化器,请确保您需要了解所有这些:P)
【讨论】:
不知道为什么这被否决了;对于一个高流量的网站,这样的想法在一年的时间里会产生很大的不同。 ↑ 我真的很怀疑。每个css有多少个url?没有太多。而且你只是在每个中节省了两个字节(在 ascii 或 utf-8 中)。另外,您实际上可以使 url 更长,因为您可能需要使用反斜杠。有很多更好的方法可以减小 Web 的大小... 显然节省不多,但 Andrea 和 Joisey 仍然是正确的。作为一个极端的例子,谷歌只需要从他们的主页中删除一个字节就可以节省相当多的带宽;) @kralyk... 因此,最好的办法是在不需要时不要使用引号...因此,当您的网址包含两个以上括号、逗号、白色时,最好使用引号空格字符、单引号或双引号。但是我从未在 Css 文件中遇到过……而且我很确定我永远不会:) (更新了答案) 关注源代码中单个字符优化的程序员完全错过了这条船——他们几乎不会优化任何东西。无论如何,我总是使用双引号。我是一个坚持不懈的人。【参考方案5】:根据Google CSS Coding Style
不要在 URI 值 (url()) 中使用引号。
例外:如果您确实需要使用@charset 规则,请使用双引号——不允许使用单引号。
【讨论】:
@DávidHorváth:我不是说你错了,但你的意思是什么不好的约定?【参考方案6】:最好使用引号,因为它是最新标准推荐的,而且边缘情况更少。
根据CSS Values and Modules Level 3 (18 December 2015)的最新编辑草稿
URL 是指向资源的指针,是由
<url>表示的功能符号。<url>的语法是:<url> = url( <string> <url-modifier>* )
不带引号的版本仅因遗留原因而受支持,并且需要特殊的解析规则(用于转义序列等),因此很麻烦并且不支持 url-modifiers。
这意味着,url(...) 语法应该是一个函数符号,它接受一个字符串和一个 url 修饰符作为参数。使用引号表示法(产生一个字符串标记)会更符合标准并引入更少的复杂性。
@SimonMourier 在最佳答案中的评论是错误的,因为他查找了错误的规范。 url-token 类型仅针对遗留的特殊解析规则引入,因此它与引号没有任何关系。
【讨论】:
“未引用的版本仅因遗留原因而受支持 [..]”来源? drafts.csswg.org/css-values-3/#ref-for-url-value-7 "注意:legacy 无引号我有:
a.pic
background-image: url(images/img (1).jpg);
我花了一段时间才明白文件名右括号违反了规则。
所以它不是强制性的,但是,即使旧浏览器不太理解引用,它也可以在相当复杂的动态生成页面中为您省去一些麻烦。
【讨论】:
【参考方案8】:2021 年更新(大多数答案来自 2015 年及更早的时间。)
引号是可选的,但是某些字符(如果使用)需要转义。
来自 MDN:
一个 url,它是一个相对或绝对地址,或指针,指向要包含的 Web 资源,或一个数据 uri,可选用单引号或双引号。如果 URL 包含括号、空格或引号,则需要引号,除非这些字符被转义,或者如果地址包含 0x7e 以上的控制字符。双引号不能出现在双引号内,单引号不能出现在单引号内,除非转义。以下都是有效且等价的:
<css_property>: url("https://example.com/image.png")
<css_property>: url('https://example.com/image.png')
<css_property>: url(https://example.com/image.png)
如果您选择编写不带引号的 URL,请在作为 URL 一部分的任何括号、空格字符、单引号 (') 和双引号 (") 之前使用反斜杠 ()。
来源: https://developer.mozilla.org/en-US/docs/Web/CSS/url()
【讨论】:
以上是关于background-image中url使用绝对地址不显示图片,相对地址要怎么使用,用的是内部样式的主要内容,如果未能解决你的问题,请参考以下文章
CSS或jquery中如何改变background-image的大小?