为啥要用HTML5结构标签来布局网页
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为啥要用HTML5结构标签来布局网页相关的知识,希望对你有一定的参考价值。
为什么要用html5结构标签来布局网页有什么标准还是优势
对于HTML5来讲,在网页结构上标签定义与使用更加语义化,让搜索引擎以及工程师更加迅速理解当前网页的整个重心所在!
列举常用HTML5结构组合
header
nav
section
article
figure
figcaption
aside
footer
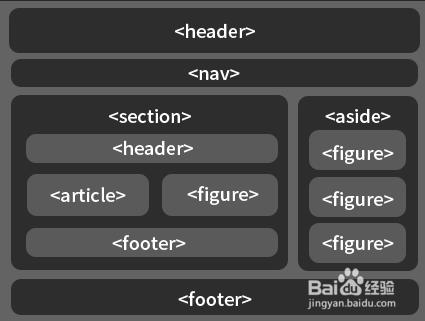
一般首页结构,如图所示
当然也可以是下面的结构

其中<section>和<article>最为相似,而且和div标签貌似也有很大相似之处。
但看似相似,并不是真的相似,这些标签是为了布局而生的,自然有它们更精确的语义定位,或者说他们更将强调Html的语义。
DIV
这个标签一直是我们见得最多、用得最多的标签。
它本身无任何语义,用作布局以及样式化标签。
Section
与div相似,但它有更进一步的语义。
section用作一段有专题性的内容,一般在它里面会带有标题。 section典型的应用场景应该是文章的章节、标签对话框中的标签页、或者论文中有编号的部分。
Article
article是一个特殊的section标签,它比section具有更明确的语义, 它代表一个独立的、完整的相关内容块。
div、section、article,语义是从无到有,逐渐增强的。
div无任何语义,仅仅用作样式化或者脚本化的标签,对于一段主题性的内容,则就适用section,而假如这段内容可以脱离上下文,作为完整的独立存在的一段内容,则就适用 article。
原则上来说,能使用article的时候,也是可以使用section的,但是实际上,假如使用article更合适,那么就不要使用section。
等接触多了 自然就明白了
日后有影响力或许还能参与制定其他标准呢本回答被提问者采纳
以上是关于为啥要用HTML5结构标签来布局网页的主要内容,如果未能解决你的问题,请参考以下文章