HTML5第三篇---HTML的语法
Posted 中天左岸带你零基础学编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5第三篇---HTML的语法相关的知识,希望对你有一定的参考价值。
一、html标签和元素
1、标签
在HTML文件中是以标签来标记网页结构和显示内容资料的。以“<标签名>”表示标签开始,以“</标签名>”表示标签结束。大部分标签都是成对出现的,成对的标签也称为容器。在一对标签中也可以嵌套其他的标签。
2、元素
一个HTML标签以及标签中嵌套的内容就是网页中的一个“HTML元素。”
一、HTML标签和元素
1、标签
在HTML文件中是以标签来标记网页结构和显示内容资料的。以“<标签名>”表示标签开始,以“</标签名>”表示标签结束。大部分标签都是成对出现的,成对的标签也称为容器。在一对标签中也可以嵌套其他的标签。
2、元素
一个HTML标签以及标签中嵌套的内容就是网页中的一个“HTML元素。”

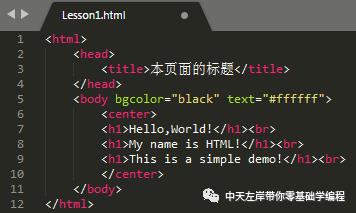
<html>和</html>是一对标签,<head>和</head>是一对标签,<title>和<title>是一对标签,<body>和</body>也是一对标签,标签也是可以嵌套的,比如<head>与</head>之间就嵌套了<title></title>标签。其余的标签也是同理。
<body>、</body>和它们之间的内容就构成了主体元素,<title>和</title>是标签,而<title>本页面标题</title>则是标题元素。
这些应该都是很好理解的,对吧。
也有极少的标签是不需要与之配对的结束标签,也称为空标签,即空元素。比如<br>这个标签,它就没有闭标签。
但是老版本的HTML允许某些标签不关闭,但是新的标准是要求所有的标签都要关闭的。反正无论如何吧,闭合标签是一个好习惯。那像<br>这种没有开始标签和闭合标签的空标签按规范应该如何关闭呢?正确的写法应该是这样的。

二、HTML语法不区分字母大小写
HTML标签名和属性都是不区分字母大小写的,例如<body>、<BODY>或<Body>都是定义相同的标记,这点和一些其他的编程语言有区别,在java里面,就是严格区分大小写的。
虽然HTML语法不区分字母大小写,但是推荐全部使用小写字母书写。
三、HTML 标签属性
属性是为HTML元素所提供的附加信息,总是以“名称=值”的形式出现在HTML标记里面。
大多数的HTML标签都有自己的一些属性,要写在起始标签内,用于进一步改变显示的效果。如果有多个属性,则使用空格分隔开,各属性之间没有先后次序之分。而且HTML标记中的每个属性都是可选的,也都可以省略而采用默认值。
属性的值可以用英文的双引号(” ”)或者英文的单引号(’ ’)括起来,也可以不用引号括起来,但是推荐使用双引号。
再来看我们写的那个第一个HTML文档:<body bgcolor=”black” text=”#ffffff”>
这个就是在body标签的起始标签里面使用了两个属性,属性名称分别为bgcolor和text,对应的属性值是black和#ffffff,属性值用英文的双引号括起来。
四、HTML颜色值的设置
大多数的浏览器都支持颜色名合集,颜色值是一个关键字或一个RGB格式的数字,在网页中用的很多。
仅仅只有16种颜色名是被HTML规范所支持的,分别是aqua,black,blue,fuchsia,gray,green,lime,maroon,navy,olive,purple,red,silver,teal,white,yellow。如果使用英文名字表示颜色值,可以直接写名字,如bgcolor=”black”。
如果需要使用其他的颜色,就需要使用十六进制的颜色值。十六进制的颜色值是由一个十六进制符号来定义的,这个符号由红色(red)、绿色(green)和蓝色(blue)的值组成的(GRB)。每种颜色的最小值是0,最大值是255,也就是每个原色可以有256种彩度,因此这三个原色可以混合成16777216种颜色。应用时需要在每个GRB值之前加上“#”符号。如text=”#ffffff”。
这里关于颜色值的讲解不是很深入,如果有同学是学过photoshop的话,那么理解起来应该是非常的简单,但考虑到部分同学没有学过photoshop,所以对这些RGB什么的理解起来有困难。可能还有很多同学的电脑里面也没有装photoshop,这里教大家一个简便的方法,就是打开百度,搜索在线ps,然后打开这个网站,我们就可以看到一个ps在线版,然后在菜
单栏里面点击这个图标 ,就可以打开拾色器,如图所示:
,就可以打开拾色器,如图所示:

在这个拾色器里面,我们可以选择我们想要的颜色,红色方框标识出来的部分就显示出了这个颜色的十六进制数值。
五、HTML文档注释
编程语言都有注释这么一个概念,简单的来说,就是程序员写给程序员看的注解,用来解释某段代码的功能,而计算机在解释代码的时候会忽略掉注释的内容。
HTML中同样也有注释,注释语言只会出现在我们的源代码中,便于阅读代码,而浏览器在解释代码时会忽略掉注释的内容,不会在浏览器中显示,这样一来,我们就可以在源代码中写入一些东西给自己或者别人进行注释,当然也可以临时注释掉还没有准备好的文档部分。
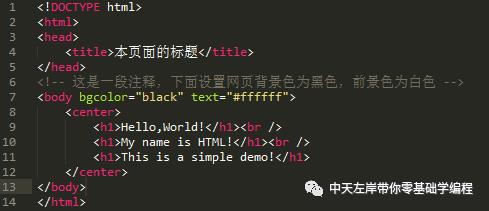
在HTML中,注释是以“<!—”表示注释开始,以“-->”表示注释结束。
如图所示:

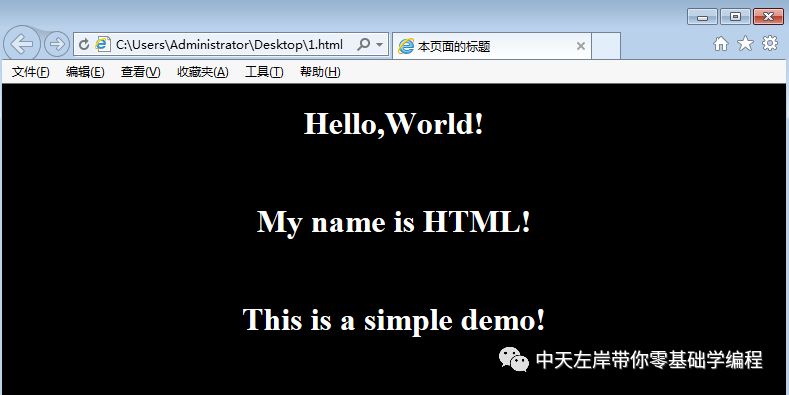
再来看输出的效果:

注释的内容在浏览器里面并没有显示出来,但是当另一个程序员看到这段代码的时候,他就能很快的知道下面写的代码的作用是什么了,就很方便阅读源代码。
在sublime这款软件里面,注释掉一段话或一段代码是有快捷键的,并不需要我们用键盘输入那么多符号。只要我们把需要注释的内容选定以后,按Ctrl+?这个组合键就可以完成注释了。
需要注意的是,注释里面不能再包含注释,注释可以包围和隐藏标记,但是注释不能在标记里面使用,此外,在我们注释掉一些内容以后,还需要保证剩余的文本仍然是一个结构完整的HTML文档。
六、HTML代码格式
任何回车或者空格在HTML源代码中都是不起作用的,所以在编写HTML代码时,我们就可以使用回车或者空格进行代码的排版,使得代码更加的清晰易读。比如我们写的第一个HTML文档:
title标签是内嵌套在head标签里面的,所以我们回车换一行书写的title标签,另外我们还采取了缩进的方式,使得一眼就可以看出来他们嵌套的关系。缩进是几个空格呢,这里我们需要保持严格的缩进规则,以“Tab”键为准。就是键盘上Q旁边的那个键。
七、HTML字符实体
有一些字符在HTML中拥有了特殊的含义,就比如小于号“<”用于定义HTML标签,不可以在网页中直接输出。再比如上面我们提到的空格再HTML源代码中是不起作用的,我们在源代码中键入10个空格,在实际的浏览器输出结果中会自动的去掉9个,只会保留一个。那如果我们希望浏览器能够正确的输出这些含有特殊含义的字符,那么我们就必须在HTML源代码中插入字符实体。
字符实体有两种表示的方法:
一种是用实体名称:&+实体名称
另一种是用实体编码:&+#实体编号
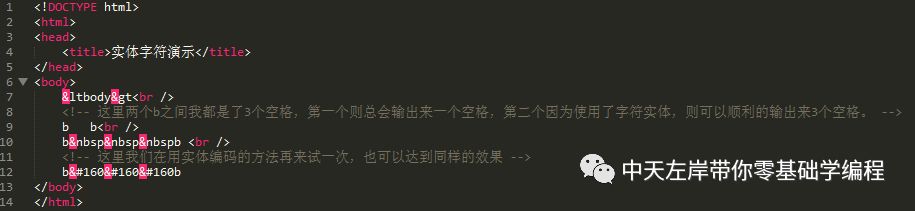
下面是代码演示:

在浏览器中的输出结果为:
两种输出字符实体的方法,建议使用实体名称,好处在于名称相对于编号来说更容易记忆。
值得注意的是,字符实体对于大小写是敏感的。
常用的HTML字符实体有这些:
以上是关于HTML5第三篇---HTML的语法的主要内容,如果未能解决你的问题,请参考以下文章