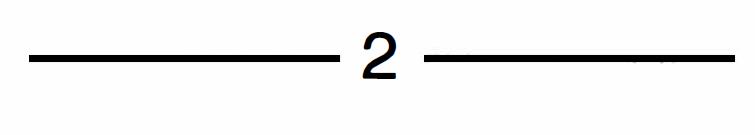
分隔线+文字居中的css效果如果实现?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了分隔线+文字居中的css效果如果实现?相关的知识,希望对你有一定的参考价值。
如图所示的效果,最好能自适应宽度

顺手写一个吧,小白不太懂。div和div之间不是会隔开吗?
分隔线是用加粗、黑border 还是 ?

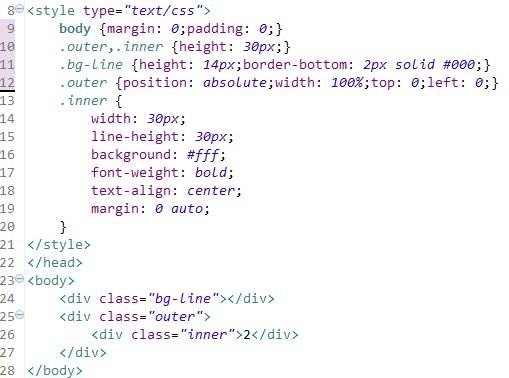
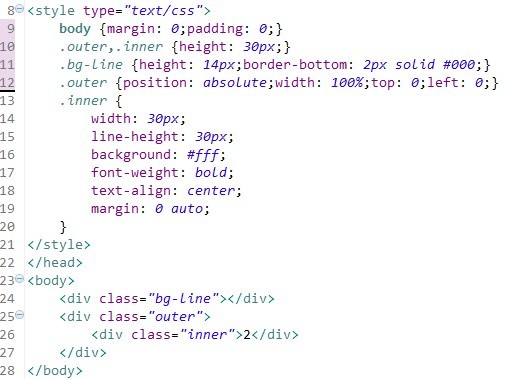
动手简单做了个,应该不难理解,线条用什么都可以。

以上是关于分隔线+文字居中的css效果如果实现?的主要内容,如果未能解决你的问题,请参考以下文章