用CSS如何实现单行图片与文字垂直居中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用CSS如何实现单行图片与文字垂直居中相关的知识,希望对你有一定的参考价值。
vertical-align实现单行图片与文字垂直居中:vertical-align
初始值: baseline(缺省值)
可否继承:否
适用于: 内联元素
说明:vertical-align:baseline使元素的基线同父元素的基线对齐。
警告:vertical-align不能影响表格单元中的内容的对齐,对于块元素中的内容也一样。
文字不多,但时常有人范错误,有人说我用了为什么没有效果呢?首行看一下他的代码:
.stylevertical-align:middle;.....
html:<div class="style"><img src="地址" />...<div>
分析:从上面的代码可以看出错误就是把样式应用在块元素中了
我们只需要改样式为:
.style imgvertical-align:middle;.....
如果STYLE中有其它如INPUT或其它内联元素可写成:
.style img,.style.inputvertical-align:middle;.....
或
.style *vertical-align:middle;.....
/*在不影响其它元素的情况下使用这个通配符*/
以上是在没有设置高度/行高的事情下,如果加入了高度和行高的事情下FF可以支持,IE6以下则不完全支持,看以下测试结果。(为了增加明显的效果对图片适当增加了高度)
总结:对于单行图片文字垂直居中(有图片的情况下)
1.当没有高度行高时,我们只要简单的对内联元素应用vertical-align:middle;就可以了。此外对于一个图片和文字的高度相差无几的,不用这个样式也是可以的。
2.对于有行高或有行高+高度的,FF可以正确显示,ie6失效。所以也只能对IE6以下版本使用KACK了!现在IE7已经改正了这个错误。
3.对2补充一下,可以用不定高度,用上下补白的方法,这样就可以兼容IE6了。 参考技术A 这个问题是在做页面中经常会遇到的问题,首行我们先看一下最基础的的吧!以下选自(CSS权威指南)以下为引用的内容:vertical-align初始值: baseline(缺省值)可否继承:否适用于: 内联元素说明:vertical-align:baseline使元素的基线同父元素的基线对齐。警告:vertical-align不能影响表格单元中的内容的对齐,对于块元素中的内容也一样。以下为引用的内容:.stylevertical-align:middle;.....HTML:<div class="style"><img src="地址" />...<div>分析:从上面的代码可以看出错误就是把样式应用在块元素中了我们只需要改样式为以下为引用的内容:.style imgvertical-align:middle;.....如果STYLE中有其它如INPUT或其它内联元素可写成以下为引用的内容:.style img,.style.inputvertical-align:middle;.....或.style *vertical-align:middle;...../*在不影响其它元素的情况下使用这个通配符*/以上是在没有设置高度/行高的事情下,如果加入了高度和行高的事情下FF可以支持,IE6以下则不完全支持,看以下测试结果。(为了增加明显的效果对图片适当增加了高度)总结:对于单行图片文字垂直居中(有图片的情况下)1.当没有高度行高时,我们只要简单的对内联元素应用vertical-align:middle;就可以了。此外对于一个图片和文字的高度相差无几的,不用这个样式也是可以的。2.对于有行高或有行高+高度的,FF可以正确显示,ie6失效。所以也只能对IE6以下版本使用KACK了!现在IE7已经改正了这个错误。3.对2补充一下,可以用不定高度,用上下补白的方法,这样就可以兼容IE6了。本回答被提问者采纳 参考技术B
利用css的text-align:center代码来实现。
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>图片文字垂直居中</title>
<style>
.cont p
text-align:center
</style>
</head>
<body>
<div class="cont">
<p><img src="这里是图片url" /></p>
<p>这里是文字</p>
</div>
</body>
</html>
效果图:

以下为引用的内容:
vertical-align
初始值: baseline(缺省值)
可否继承:否
适用于: 内联元素
说明:vertical-align:baseline使元素的基线同父元素的基线对齐。
警告:vertical-align不能影响表格单元中的内容的对齐,对于块元素中的内容也一样。
文字不多,但时常有人范错误,有人说我用了为什么没有效果呢?首行看一下他的代码。
以下为引用的内容:
.stylevertical-align:middle;.....
HTML:<div class="style"><img src="地址" />...<div>
分析:从上面的代码可以看出错误就是把样式应用在块元素中了
我们只需要改样式为
以下为引用的内容:
.style imgvertical-align:middle;.....
如果STYLE中有其它如INPUT或其它内联元素可写成
以下为引用的内容:
.style img,.style.inputvertical-align:middle;.....
或
.style *vertical-align:middle;.....
/*在不影响其它元素的情况下使用这个通配符*/
以上是在没有设置高度/行高的事情下,如果加入了高度和行高的事情下FF可以支持,IE6以下则不完全支持,看以下测试结果。(为了增加明显的效果对图片适当增加了高度)
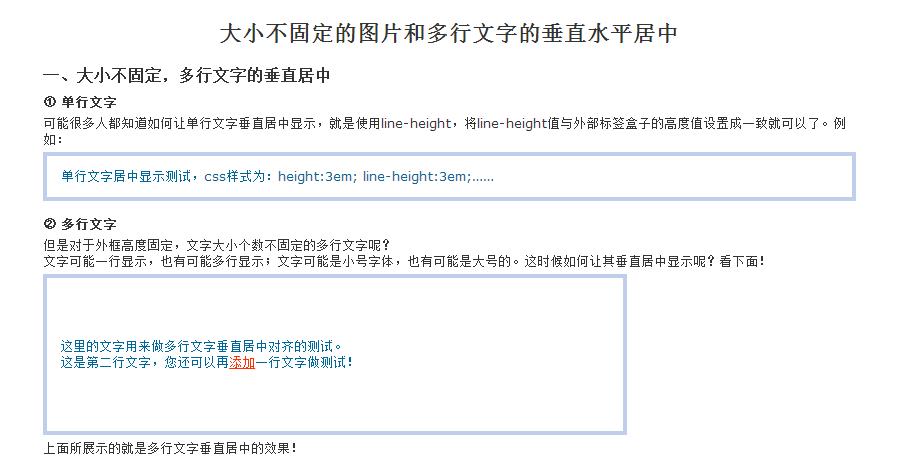
大小不固定的图片和多行文字的垂直水平居中

一、大小不固定,多行文字的垂直居中
① 单行文字
② 多行文字
文字可能一行显示,也有可能多行显示;文字可能是小号字体,也有可能是大号的。这时候如何让其垂直居中显示呢?看下面!
这是第二行文字,您还可以再添加一行文字做测试!
上面所展示的就是多行文字垂直居中的效果!
HTML结构如下:
css代码如下:
实现的原理:
有几点简要说明:1.此例子用em做单位,如果您对em单位了解不够,把握不来的话,可以使用px做单位,值要换;2.外部div不能使用浮动;3.外部div高度和文字大小比例1.14为宜;4.内部标签的vertical-align:middle可以省略,但是外部div高度和文字大小比例要修改,我自己试了一下,高度比字体1.5左右的样子;5.系统原因,我没能够在IE8下测试。
对于一些细化的原理,将在图片垂直居中处讲一下。二、大小不固定,图片的垂直居中
① 透明gif图片+背景定位
HTML部分(仅示例一张图片,其他重复,故略):
css部分:
② display:table-cell和文字大小控制居中
HTML部分(仅示例一张图片,其他重复,故略):
css部分:
需要说明的:
2.这个通过文字大小控制IE下图片垂直居中是个很不错的方法,要比使用position:relative这类高消耗的css方法要好多了。但是这个方法不足之处在于:不支持img外标签的浮动,所以当多图片显示时需要再在外面嵌套一层标签——资源消耗多了!
3.高度:文字大小=1.14,这个比例我一直记着,但是后来我将这个比例的概念淡化了,原因在于多次遇到其他比例实现效果的情况。例如上面,就是1:1实现的。4.这个方法巧妙的应用了IE默认文字空间的概念,然而这个默认文字空间是看不见,摸不着的,较抽象,不好理解,使用者多记住用法,深层次原因不太理解,不易上手。但是,这里我要转折一下,我想到了一种方法,将抽象默认文字空间的概念具体出来,实现了更加容易理解,更加方便使用,更加利于维护的新方法,这就是最后一种方法。
③ display:inline-block和文字大小控制居中
HTML部分(仅示例两张图片,其他重复,故略):
css部分:
需要说明的:
2.此方法只需要两层标签即可,可谓代码超简洁,但是只适用于多图垂直居中对齐的情况。因为其对齐原理是相邻的图片居中对齐,如果只是一个图片,vertical-align:middle就只有与空格对齐了。
④ 使用空白图片实现垂直对齐
HTML部分(仅示例一张图片,其他重复,故略):
css部分:
原理简述:
其核心原理其实与第二种利用font-size大小实现IE下图片垂直居中是一致的。将font-size设置得很大,目的是撑开IE下默认文字空间的高度,其性质类似于空格,然后通过vertical-align:middle属性让图片与这个高高的空白空格空间垂直居中对齐;而这里将这个看不见的文字空间实例成一张透明的gif图片,高度可以轻松设置为外部标签的高度,然后通过vertical-align:middle对齐,就实现效果了,在各个浏览器下都是一样的表现,不需要担心什么兼容性的问题。而且代码很简单,很易懂,想出错都难!
以上是关于用CSS如何实现单行图片与文字垂直居中的主要内容,如果未能解决你的问题,请参考以下文章




