用js如何修改如下div的内容?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用js如何修改如下div的内容?相关的知识,希望对你有一定的参考价值。
<div id="a" >
<div class="b"></div>
</div>
如何用js修改b的内容?
用js如何修改div的内容的具体操作步骤如下:
1、首先在电脑的桌面上点击打开“html”应用程序,接着在此“html”应用程序中点击进行打开要进行操作的html文件。

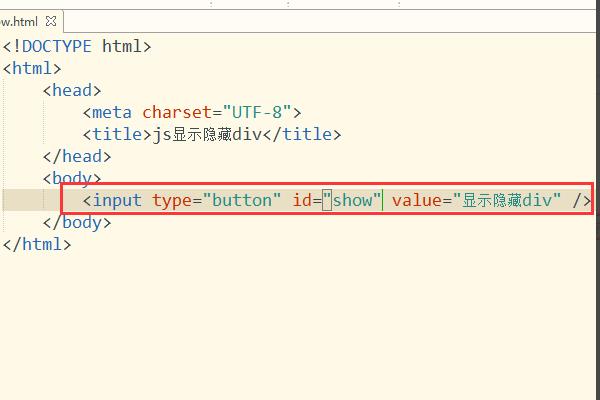
2、打开此应用程序之后,接着在此文件的页面内点击进行创建“button按钮”,接着手动给此按钮设置一个id,在此将按钮的id设置为“show”,接着再在其中进行输入“<input type="button" id="show" value="显示隐藏div" />”。

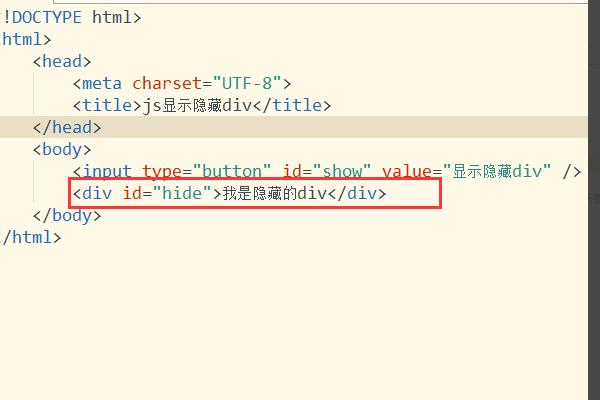
3、接着再在此应用程序中进行创建一个隐藏的div,然后再将需要进行修改的内容写到或者复制粘贴到此文件上,接着再为其设置id,在此设置为“hide”,然后再进行输入“<div id="hide">我是隐藏的div</div>”。

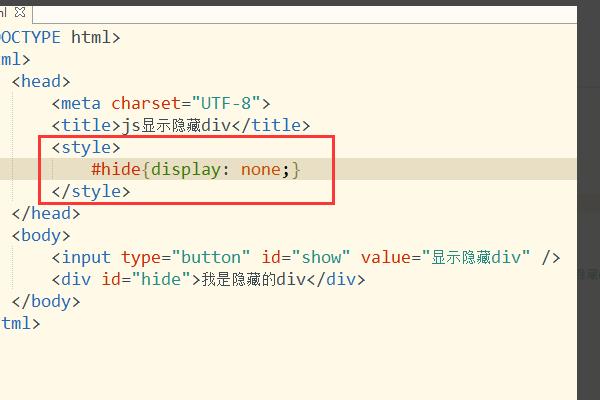
4、然后接着在此页面内的<title>标签后面为id为hide设置其样式为“display:none”然后再输入“<style>#hidedisplay: none;padding-top: 15px;</style>”,然后就修改完成了。

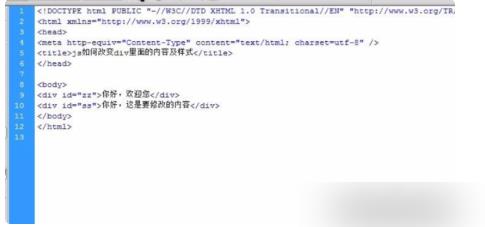
1、创建html文件,创建两个div,分别添加id。

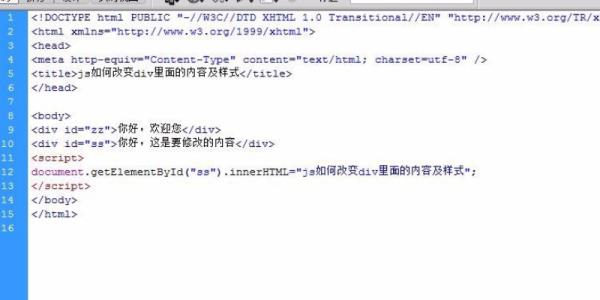
2、创建js脚本,获取div,并修改里面的内容。

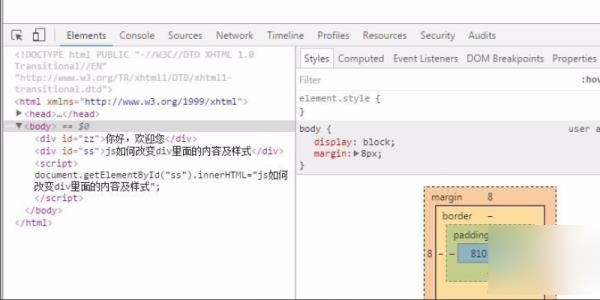
3、div里面的内容被修改。

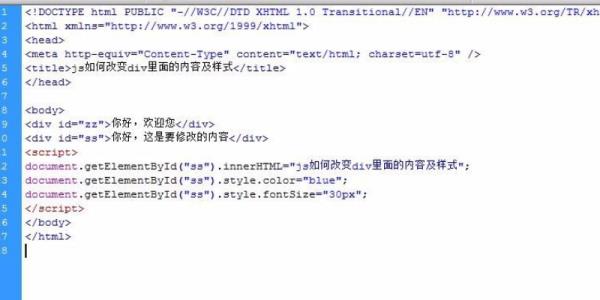
4、获取刚刚div设置字体颜色。

5、然后通过js设置字体的大小。

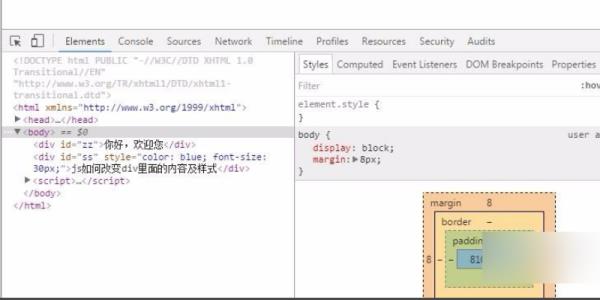
6、效果如图。

所以你只能这样
var o=document.getElementById("a").getElementsByTagName("div");
foreach(var i=0;i<o.length;i++)
if(o[i].className=="b")
o[i].innerHTML="your str";
当然使用jquery框架就舒服多了
$("#a .b").html("your str");
搞定。本回答被提问者采纳 参考技术C 如果用了jquery:
$("#a").find(".b").html("这里是修改后的内容!");
// 结果:...<div class="b">这里是修改后的内容!</div>...
原生js控制:
document.getElementById("a").childNodes[0].innerHtml="这里是修改后的内容!";
// 结果:...<div class="b">这里是修改后的内容!</div>... 参考技术D document.getElementById("a").childNodes[0].className="newb";追问
我说的是修改 新内容 啊
帮忙看看?
以上是关于用js如何修改如下div的内容?的主要内容,如果未能解决你的问题,请参考以下文章