如何使用JS控制DIV内容的滚动条
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用JS控制DIV内容的滚动条相关的知识,希望对你有一定的参考价值。
如题,一个带滚动条的div,下啦到底部的情况下,如何用js回滚到顶部?暂不考虑锚点定位的情况下,是否还有其他方式?
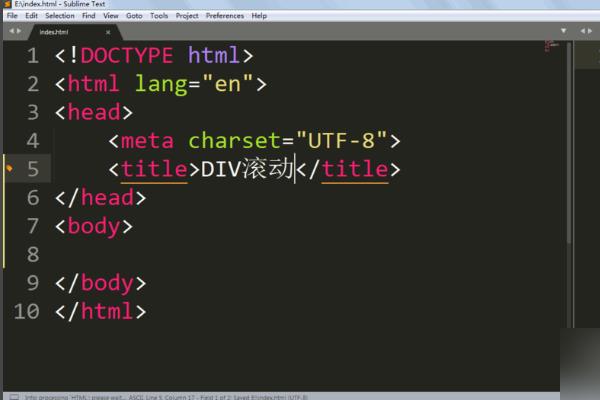
1、首先需要新建一个html文档,这里设立一下基本的架构。

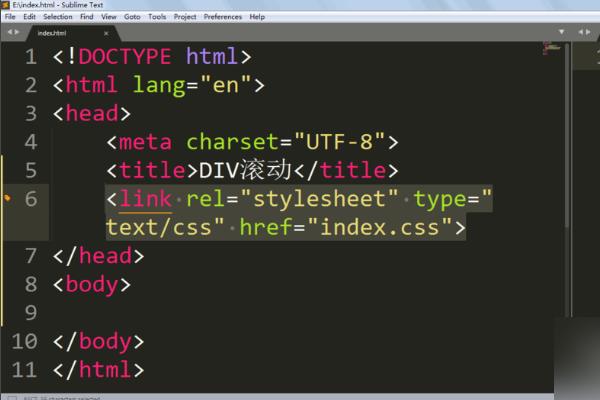
2、再新建一个CSS文件,用link关联一下HTML文档。

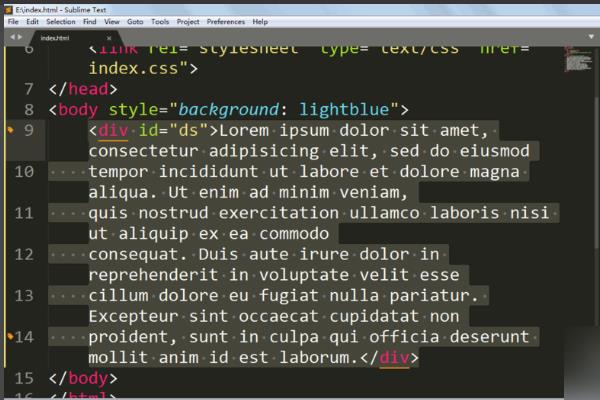
3、创建DIV标签,并且往里面填充内容。

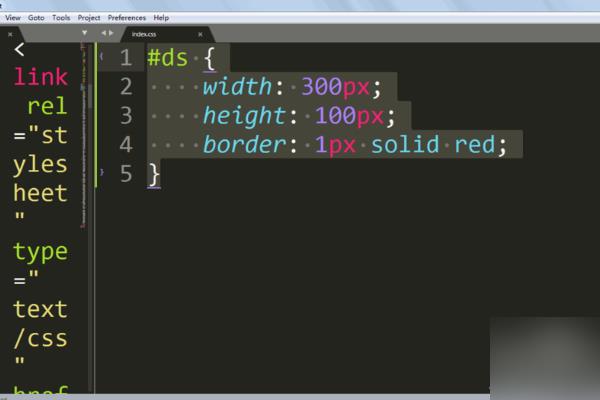
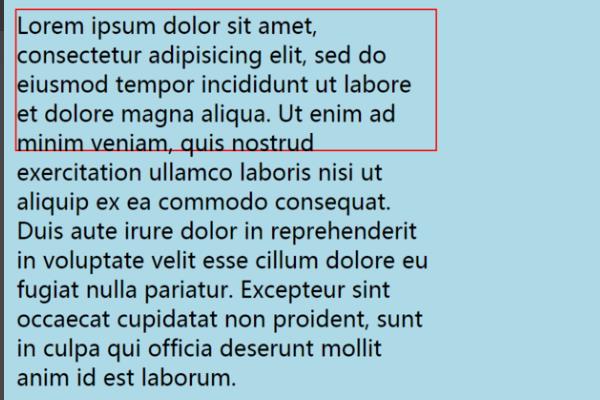
4、先设定一下滚动条内框的大小。

5、用border先来查看是否有超出,这里可以看出超出了很多内容。

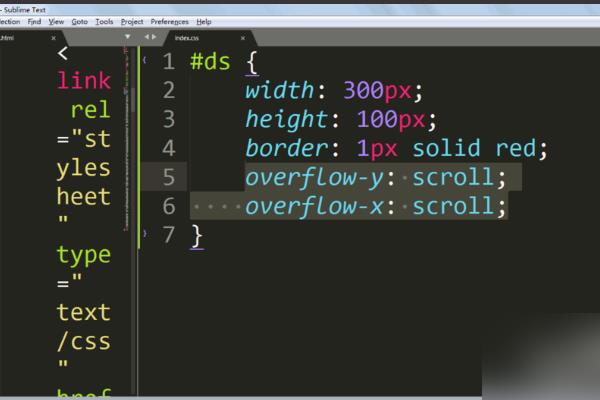
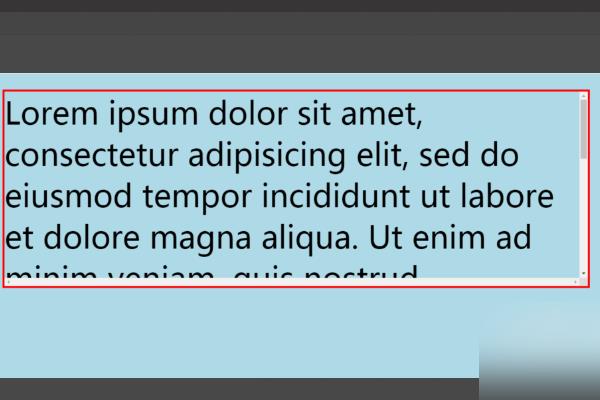
6、overflow-y: scroll;overflow-x: scroll;加上这个样式滚动条就会出现了。

7、现在就能对轨道和滚动条进行样式的设置了。

通过div的scrollLeft变动控制水平滚动条位置。
示例
<body>
//d1是外层div,带滚动条
<div id='d1' style='height:200px;width:100px;overflow:auto;background:blue;'>
<div style='height:500px;width:500px;background:yellow'>2222</div>
</div>
</body>
<script>
document.getElementById('d1').scrollTop=100;//通过scrollTop设置滚动到100位置
document.getElementById('d1').scrollLeft=200;//通过scrollTop设置滚动到200位置
</script>
怎么能实现div里的滚动条滚动时有动画效果
我用js代码控制scrollTop值,但是滚动效果显得太僵硬了,问下有没有能让滚动条滚动时能柔和一些的方法。
如果你有jquery库的话,就用animate()方法如果只用原生态的JS,那么就用定时器setInterval追问
公司用的是zepto,但是zepto里的animate好像不支持scrollTop,我试过了。
追答那就用原生态的setInterval吧。
var timer=setInterval(function()
if(滚完了)
clearInterval(timer)
else
scrollTop+=10;
,30);
这样可以么
公司用的是zepto,但是zepto里的animate好像不支持scrollTop,我试过了。
参考技术B 你可以使用固定定位啊!以上是关于如何使用JS控制DIV内容的滚动条的主要内容,如果未能解决你的问题,请参考以下文章