javascript detachEvent 删除写好的事件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript detachEvent 删除写好的事件相关的知识,希望对你有一定的参考价值。
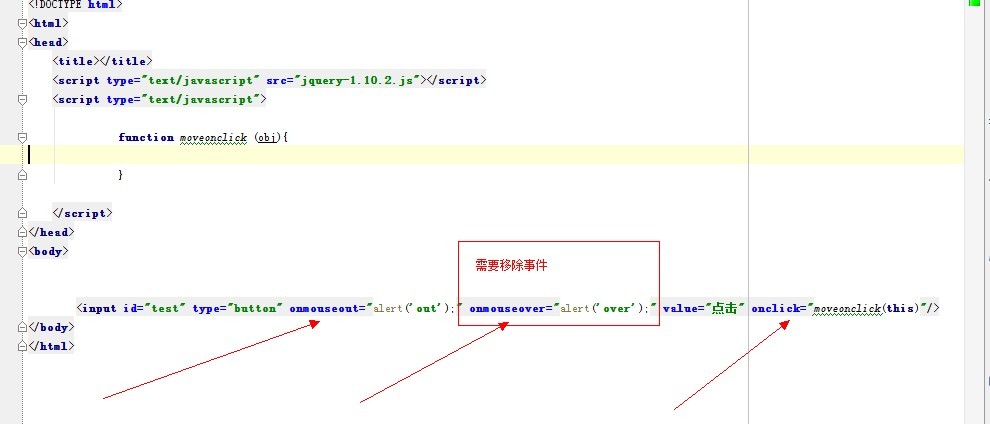
在我点完单击事件后 通过纯js 把onmouseout 事件删除掉。

你好!!
其实像下面这样就好了:
function moveonclick(obj)obj.onmouseover = null;
参考技术A 在你的moveonclick方法的最后加上this.onmouseout=null;就行了 参考技术B
detachEvent删除匿名函数很麻烦,建议你用jquery使用unbind函数移除事件
以上是关于javascript detachEvent 删除写好的事件的主要内容,如果未能解决你的问题,请参考以下文章
关于原生js中ie的attacheEvent事件用匿名函数改变this指向后,不能用detachEvent删除绑定事件的解决办法?
ie7ie8兼容addEventListener和removeEventListener,解决this指向和detachEvent解除绑定事件问题