小程序中的统计分析功能
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序中的统计分析功能相关的知识,希望对你有一定的参考价值。
我们在开发小程序时,通常管理端需要提供各类统计功能,比如统计商品类别下商品的平均销量。在小程序中提供了统计组件,我们本篇就介绍一下如何实现一个销量求平均的功能。
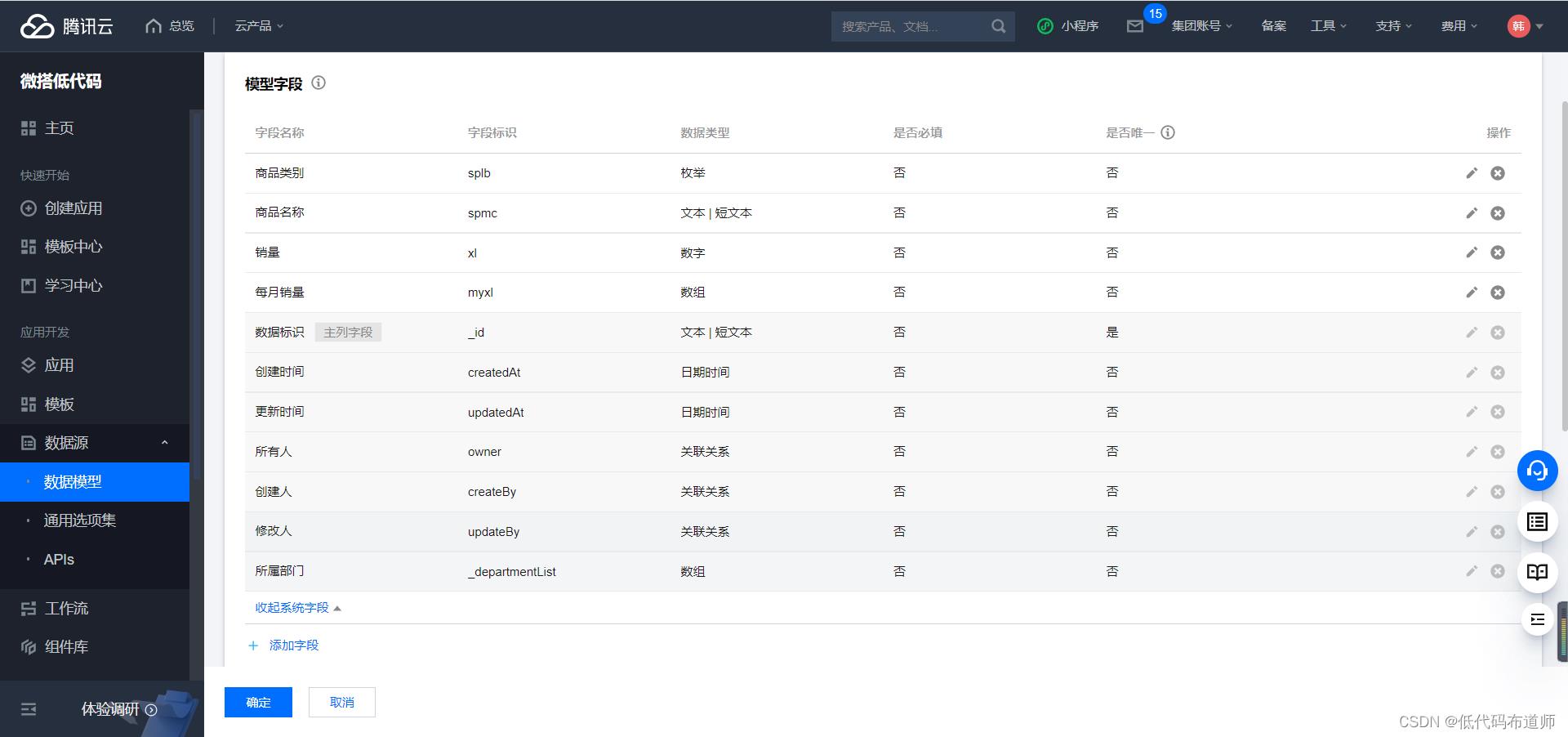
1 创建数据源
一般需要统计的数据存放在数据源中,我们可以新建一个商品数据源,字段如下:

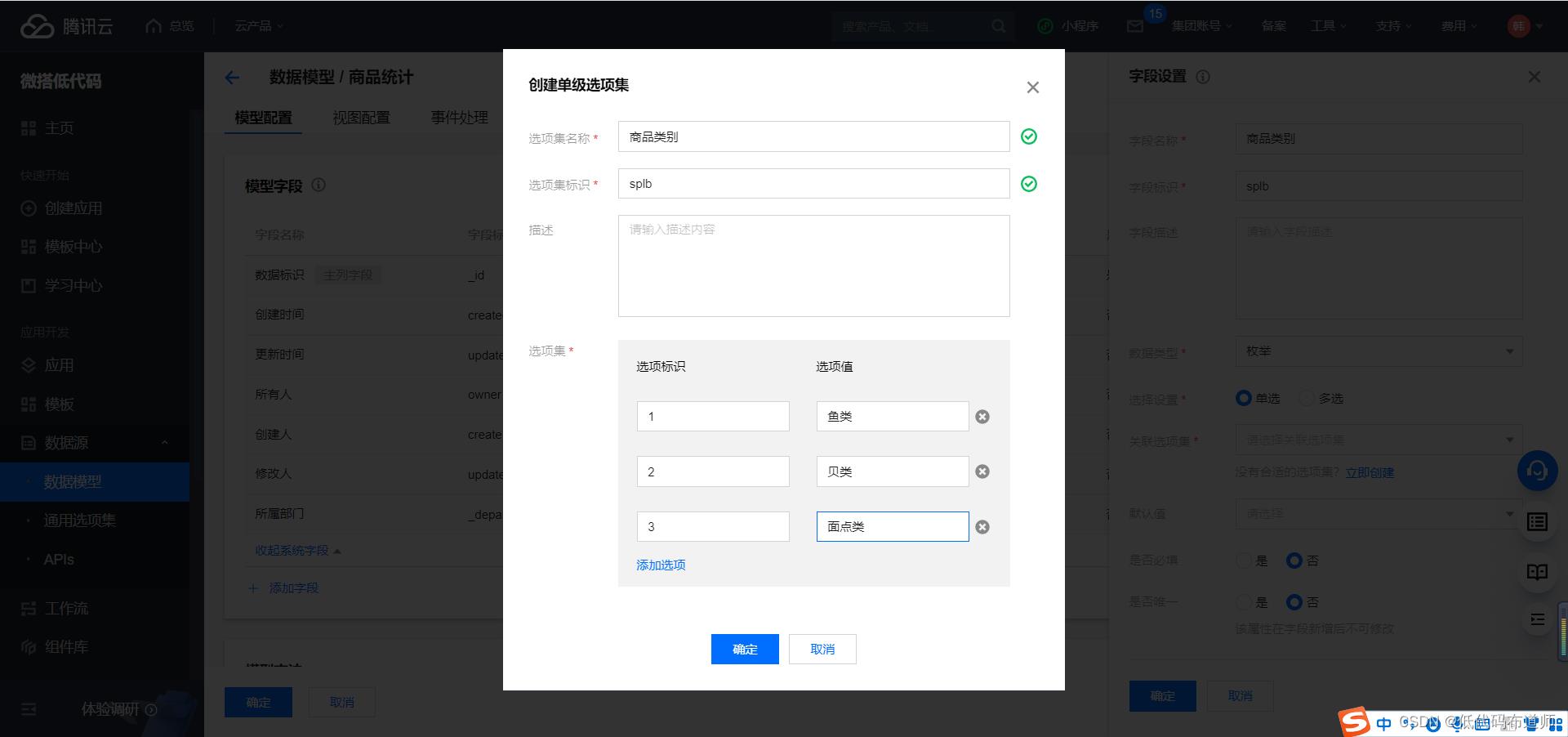
其中商品类别我们可以创建一个通用选项集来存储

2 添加数据
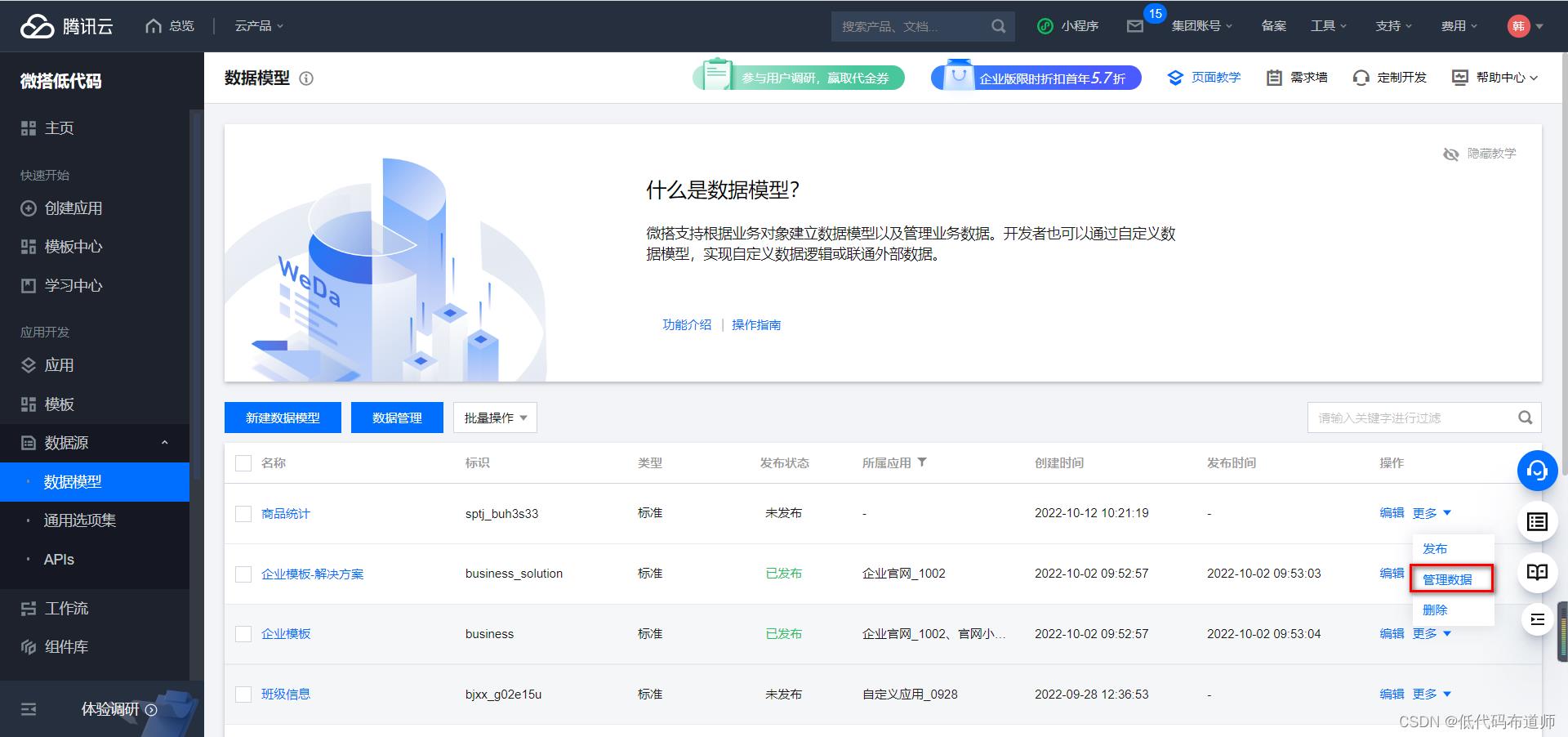
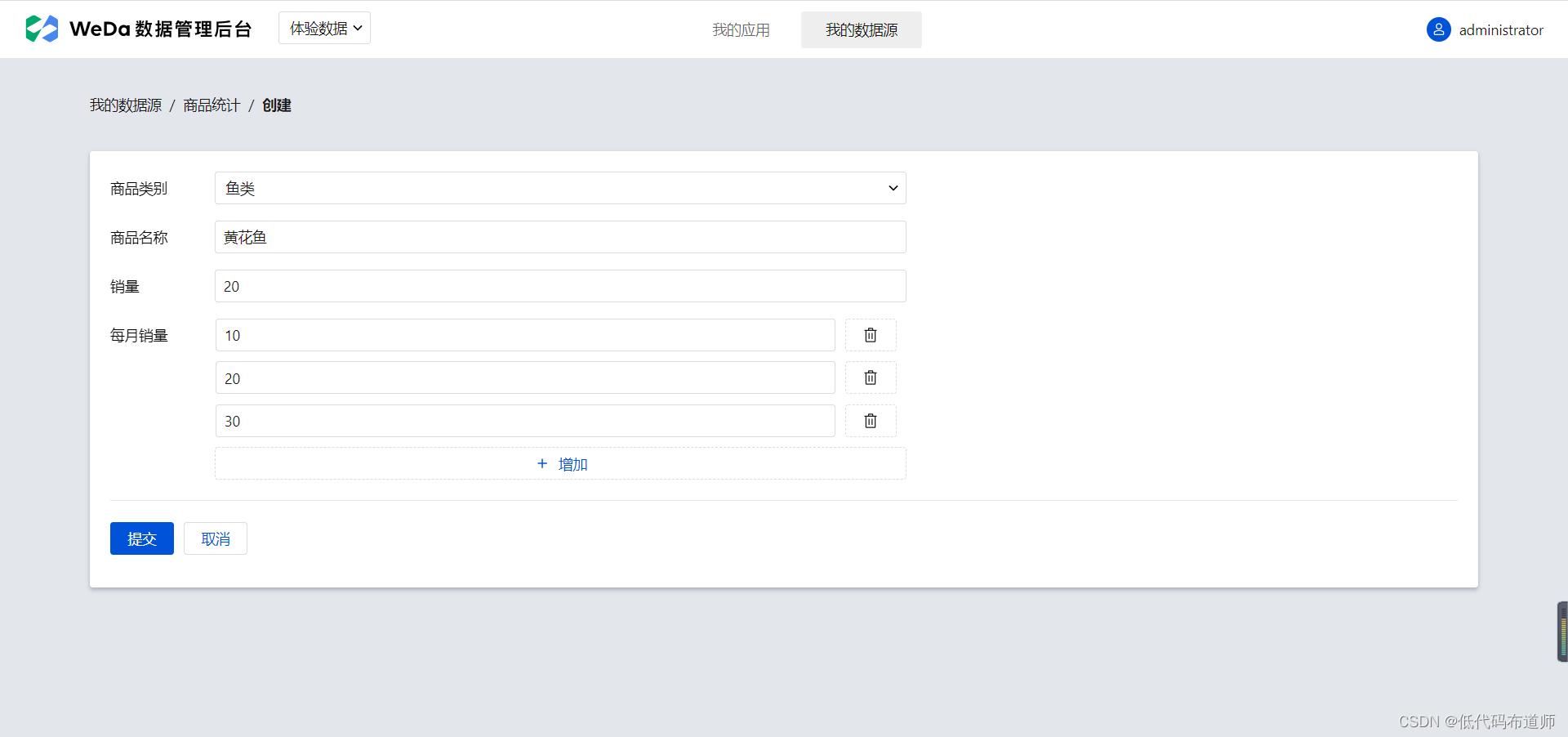
为了实现功能,我们需要先录入一些数据,点击数据源的更多,点击管理数据

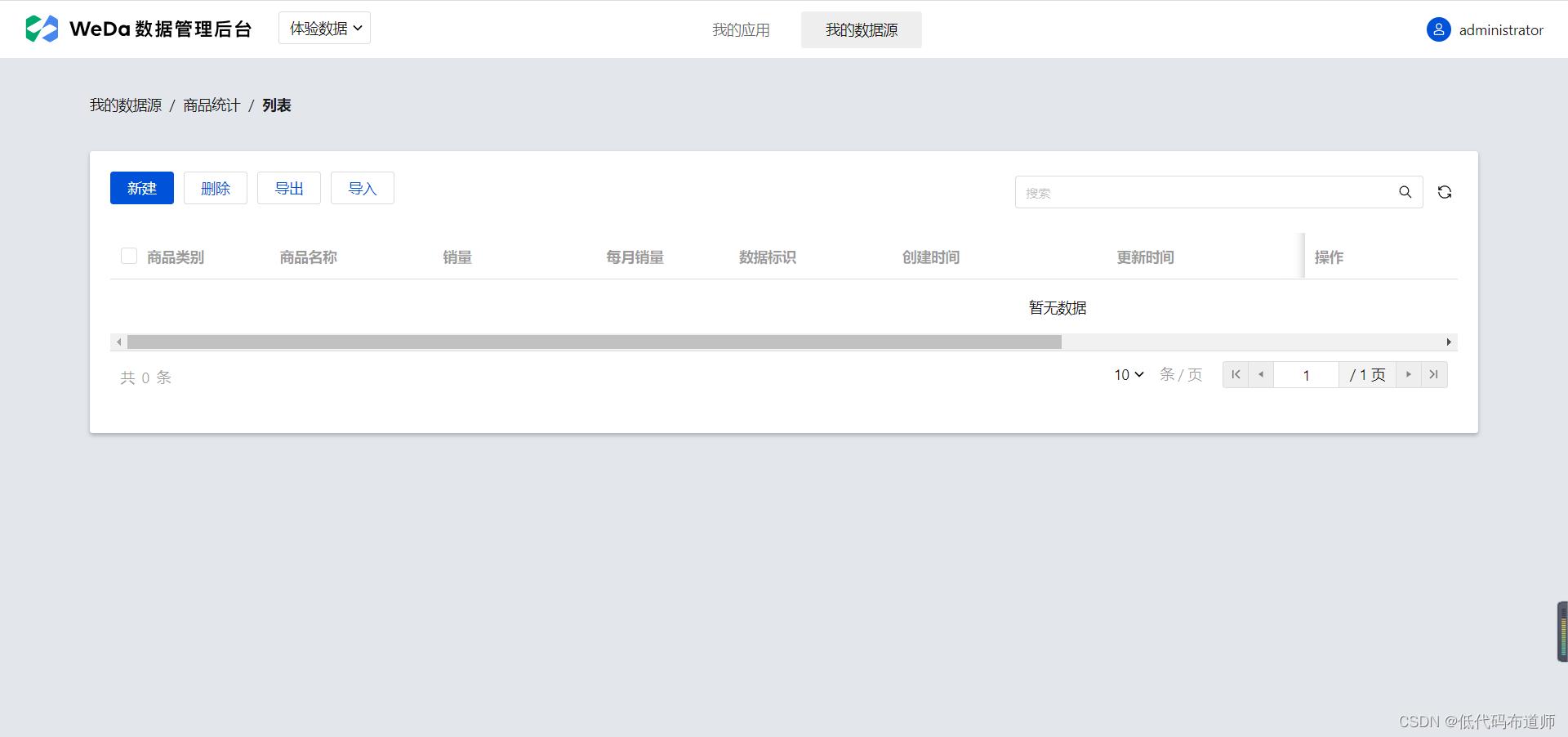
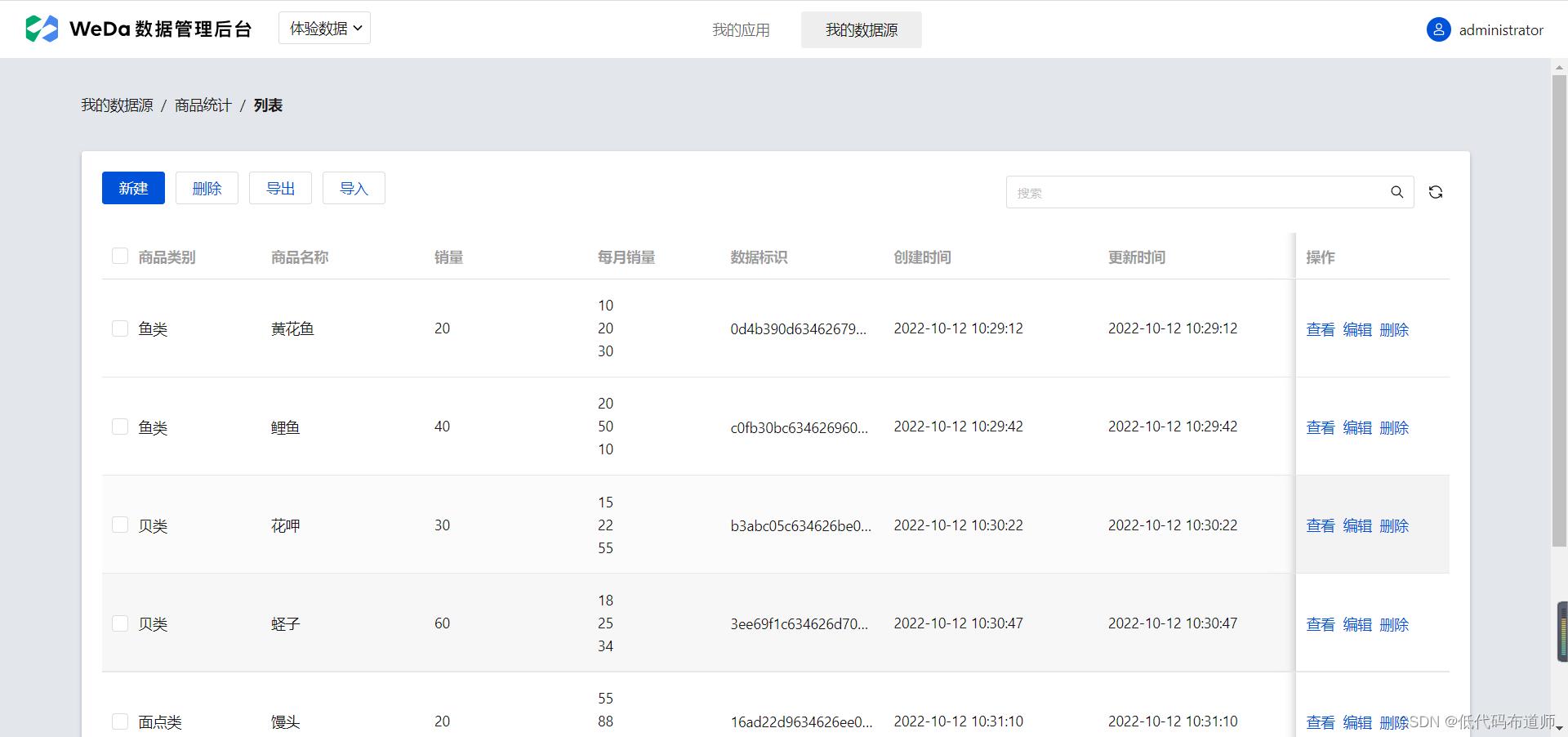
在数据管理后台里录入数据



APIs开发
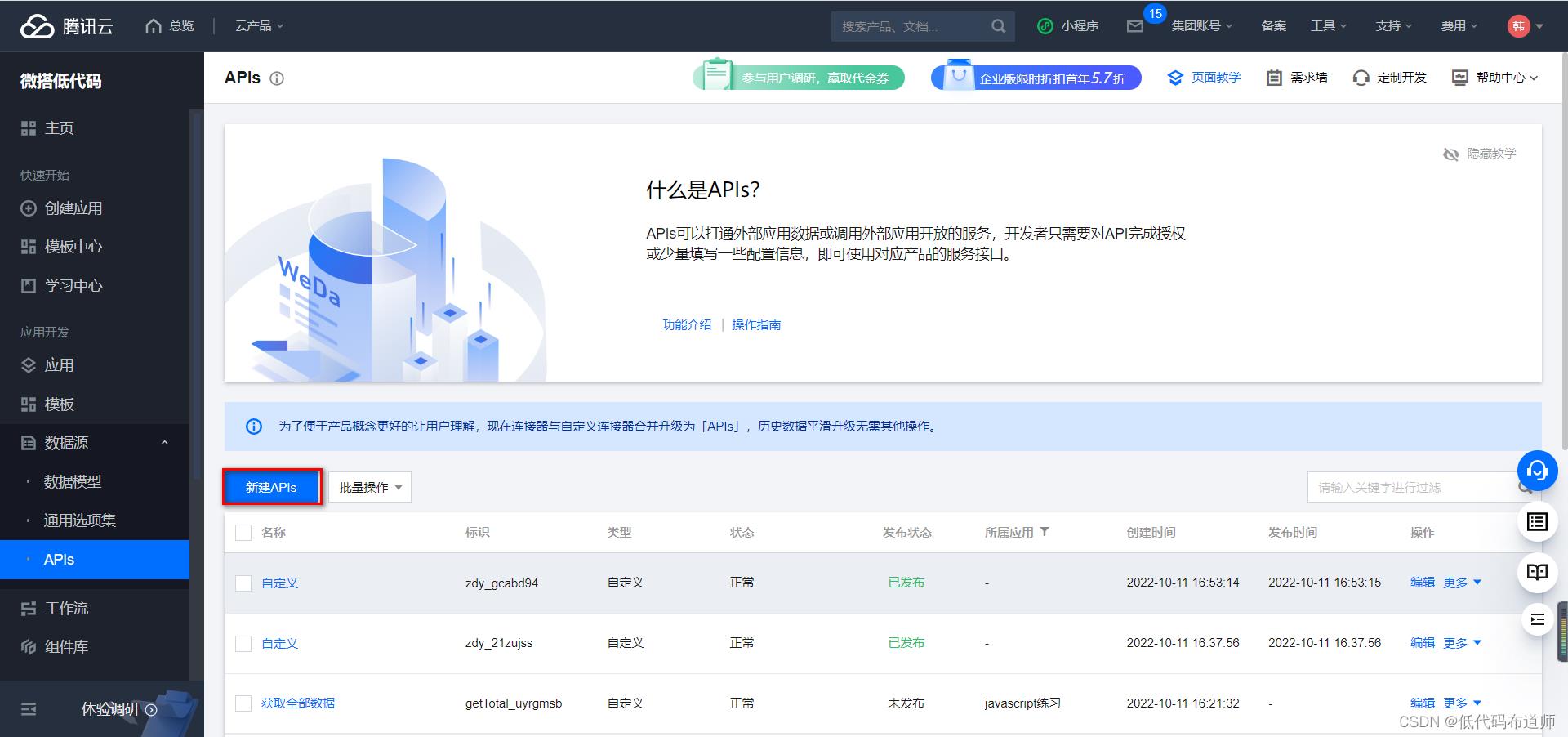
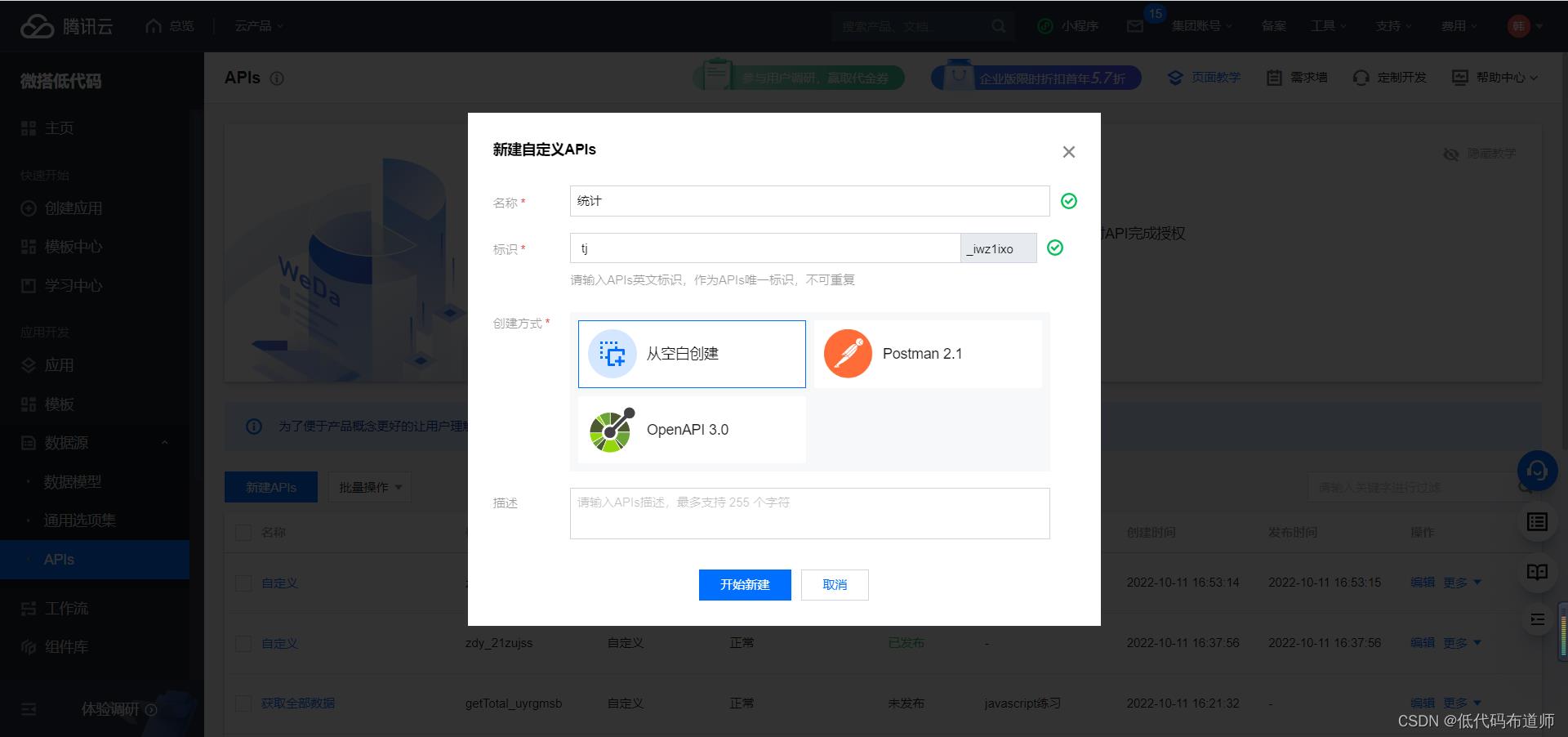
微搭中的后台方法是在APIs中编制,登录控制台,点击新建APIs

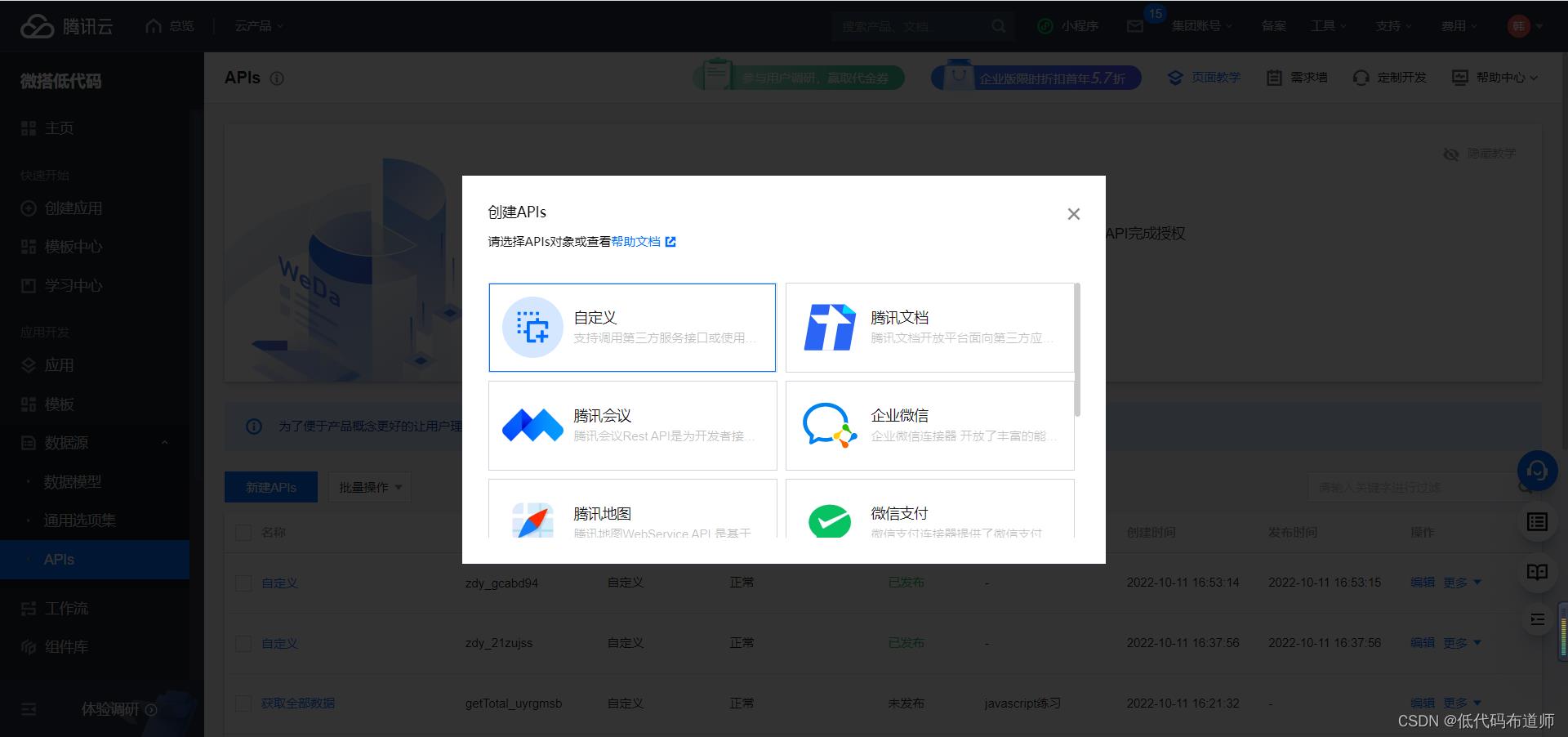
选择自定义

输入名称和标识

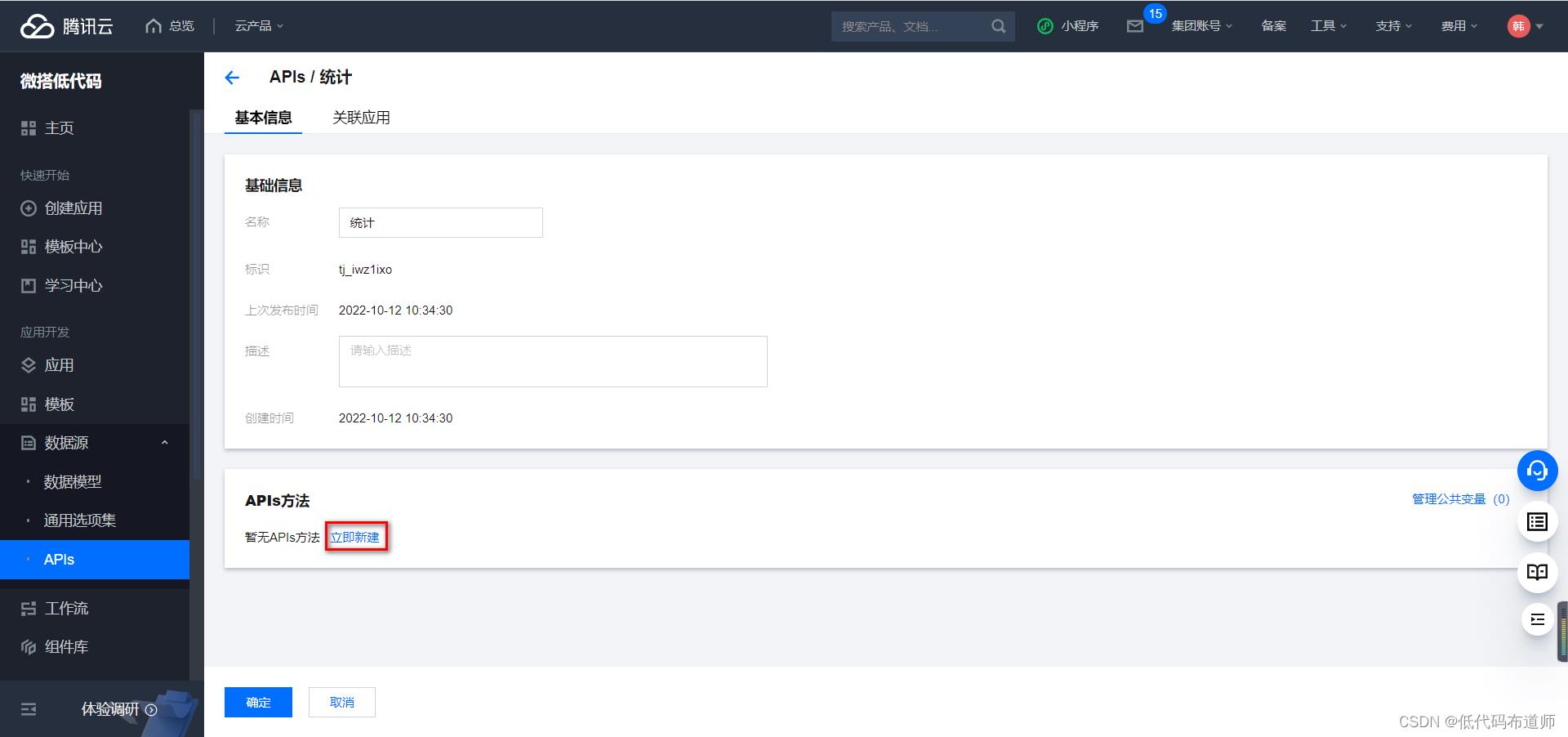
点击立即新建

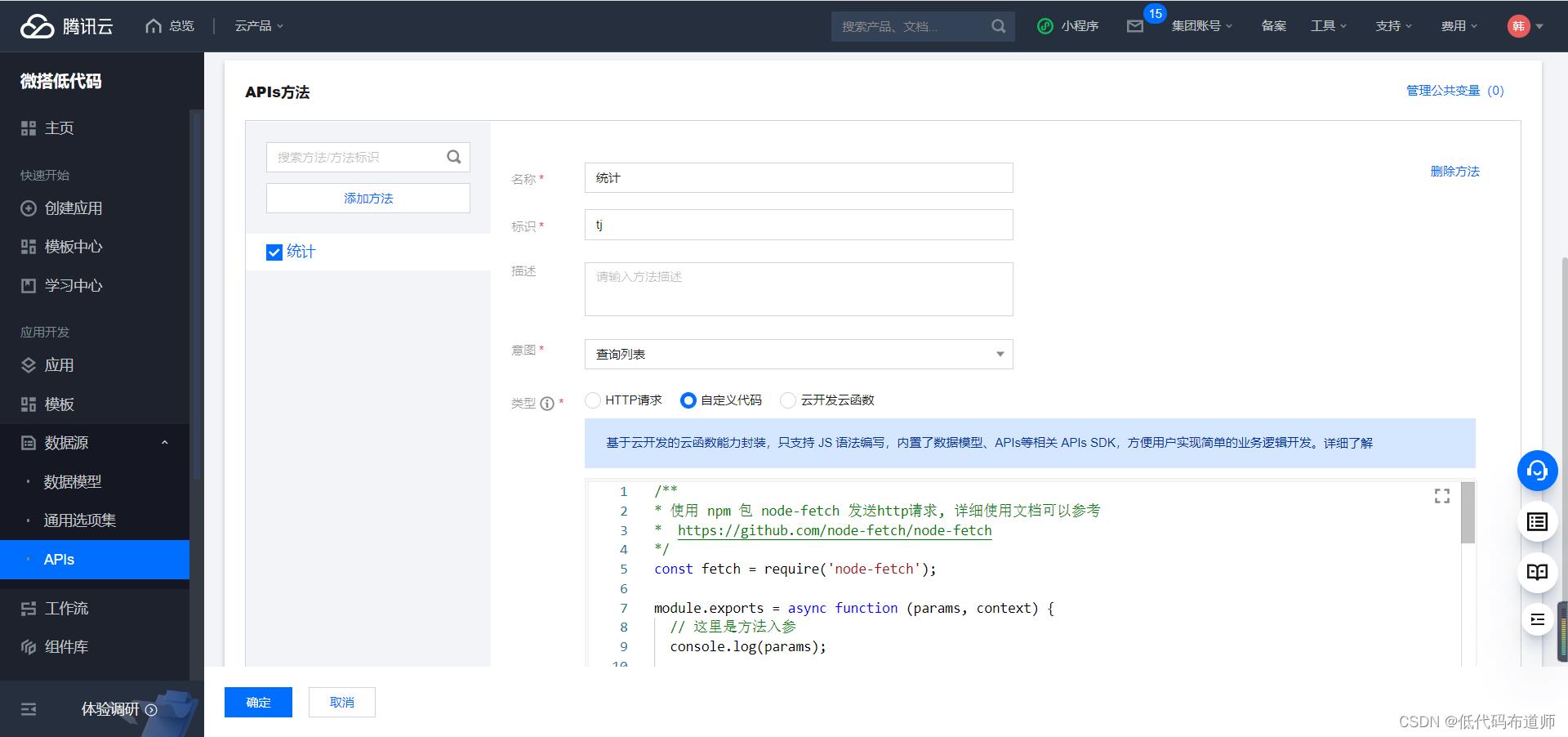
输入名称和标识,方法意图选择查询列表,类型选择自定义代码

输入如下代码
module.exports = async function (params, context)
const db = context.database
const $ = db.command.aggregate
const result = await db.collection('lcap-data-2roskcyPE-sptj_buh3s33-preview').aggregate()
.group(
// 按 category 字段分组
_id: '$splb',
// 每组有一个 avgSales 字段,其值是组内所有记录的 sales 字段的平均值
avgSales: $.avg('$xl')
)
.end()
return result;
;
这里使用聚合语法,来进行分类统计,统计的结果是
"requestId": "183ca10cb23_1",
"data": [
"_id": "2",
"avgSales": 45
,
"_id": "3",
"avgSales": 30
,
"_id": "1",
"avgSales": 30
]
因为枚举类型在数据源中存储的是选项的标识,我们需要处理一下数据将标识处理成值
module.exports = async function (params, context)
const db = context.database
const $ = db.command.aggregate
const result = await db.collection('lcap-data-2roskcyPE-sptj_buh3s33-preview').aggregate()
.group(
// 按 category 字段分组
_id: '$splb',
// 每组有一个 avgSales 字段,其值是组内所有记录的 sales 字段的平均值
avgSales: $.avg('$xl')
)
.end()
return result.data.map((item, index) =>
let splb="";
if(item._id==1)
splb="鱼类"
else if(item._id==2)
splb="贝类"
else if(item._id==3)
splb="面点类"
else
splb="未选择分类"
return
splb: splb,
avgSales: item.avgSales,
)
;
最终处理好的结果是
[
"splb": "贝类",
"avgSales": 45
,
"splb": "面点类",
"avgSales": 30
,
"splb": "鱼类",
"avgSales": 30
]
柱状图要求
翻看了API,柱状图要求的返回参数是
[
XLabel: Value: "张三",
YLabels: [
Name: "娃的数量", Value: 3,
Name: "销售金额", Value: 123123
]
,
XLabel: Value: "李四", YLabels: [
Name: "娃的数量", Value: 3,
Name: "销售金额", Value: 123123
]
,
XLabel: Value: "麻子",
YLabels: [
Name: "娃的数量", Value: 3,
Name: "销售金额", Value: 123123
]
,
]
看来我们上边的封装的返回结果还需要改造一下,按照柱状图的要求重新改造一下结果
module.exports = async function (params, context)
const db = context.database
const $ = db.command.aggregate
const result = await db.collection('lcap-data-2roskcyPE-sptj_buh3s33-preview').aggregate()
.group(
// 按 category 字段分组
_id: '$splb',
// 每组有一个 avgSales 字段,其值是组内所有记录的 sales 字段的平均值
avgSales: $.avg('$xl')
)
.end()
return result.data.map((item, index) =>
let splb="";
if(item._id==1)
splb="鱼类"
else if(item._id==2)
splb="贝类"
else if(item._id==3)
splb="面点类"
else
splb="未选择分类"
return
XLabel: Value: splb,
YLabels: [
Name: "平均销量", Value: item.avgSales
]
)
;
最终的结果
[
"XLabel":
"Value": "贝类"
,
"YLabels": [
"Name": "平均销量",
"Value": 45
]
,
"XLabel":
"Value": "面点类"
,
"YLabels": [
"Name": "平均销量",
"Value": 30
]
,
"XLabel":
"Value": "鱼类"
,
"YLabels": [
"Name": "平均销量",
"Value": 30
]
]
小程序端调用
小程序端如果想调用,发现直接选择api是不行的,我们先需要创建一个数组变量

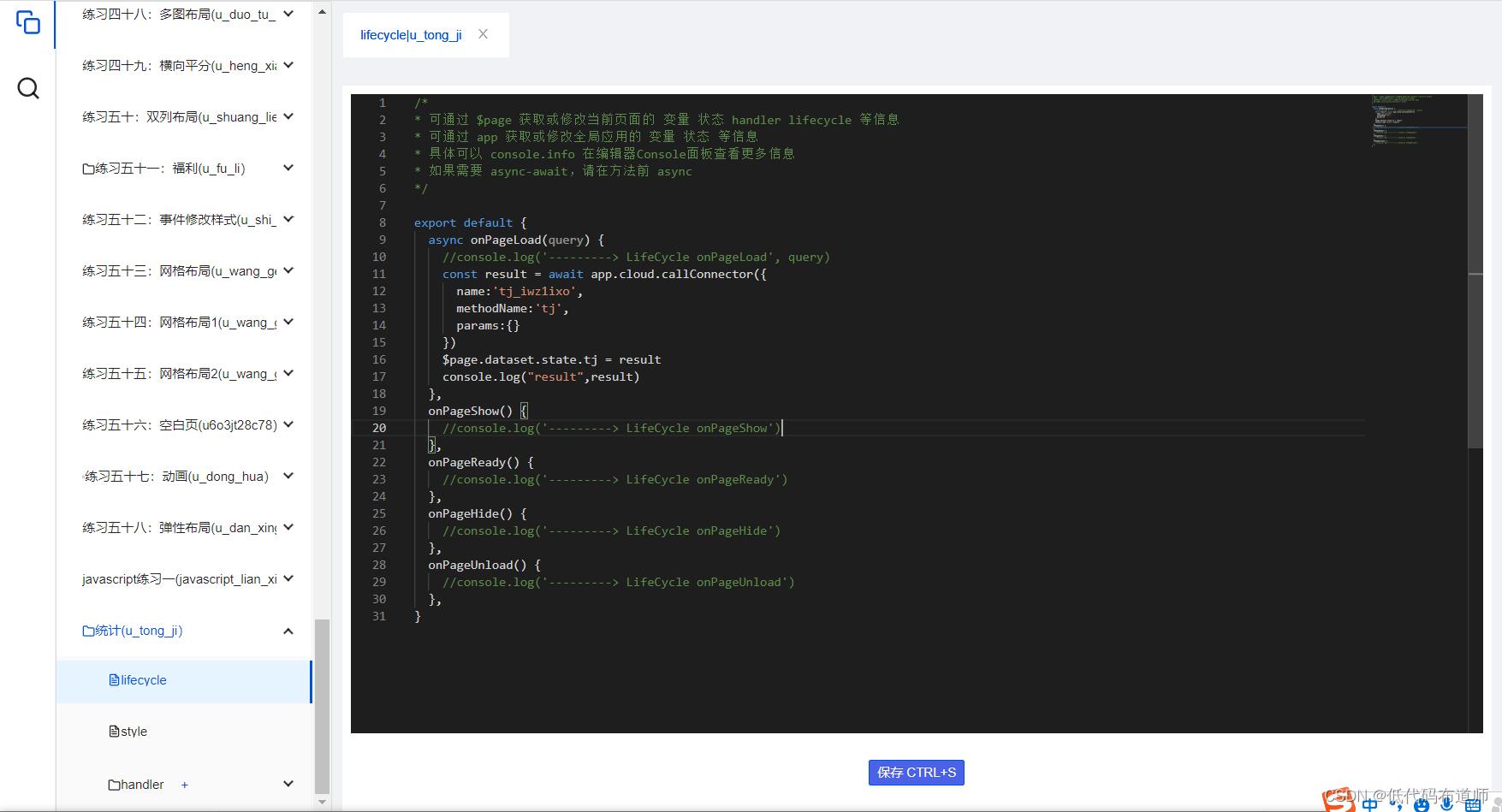
然后在生命周期函数里调用api并且赋值给变量
export default
async onPageLoad(query)
//console.log('---------> LifeCycle onPageLoad', query)
const result = await app.cloud.callConnector(
name:'tj_iwz1ixo',
methodName:'tj',
params:
)
$page.dataset.state.tj = result
console.log("result",result)
,
onPageShow()
//console.log('---------> LifeCycle onPageShow')
,
onPageReady()
//console.log('---------> LifeCycle onPageReady')
,
onPageHide()
//console.log('---------> LifeCycle onPageHide')
,
onPageUnload()
//console.log('---------> LifeCycle onPageUnload')
,

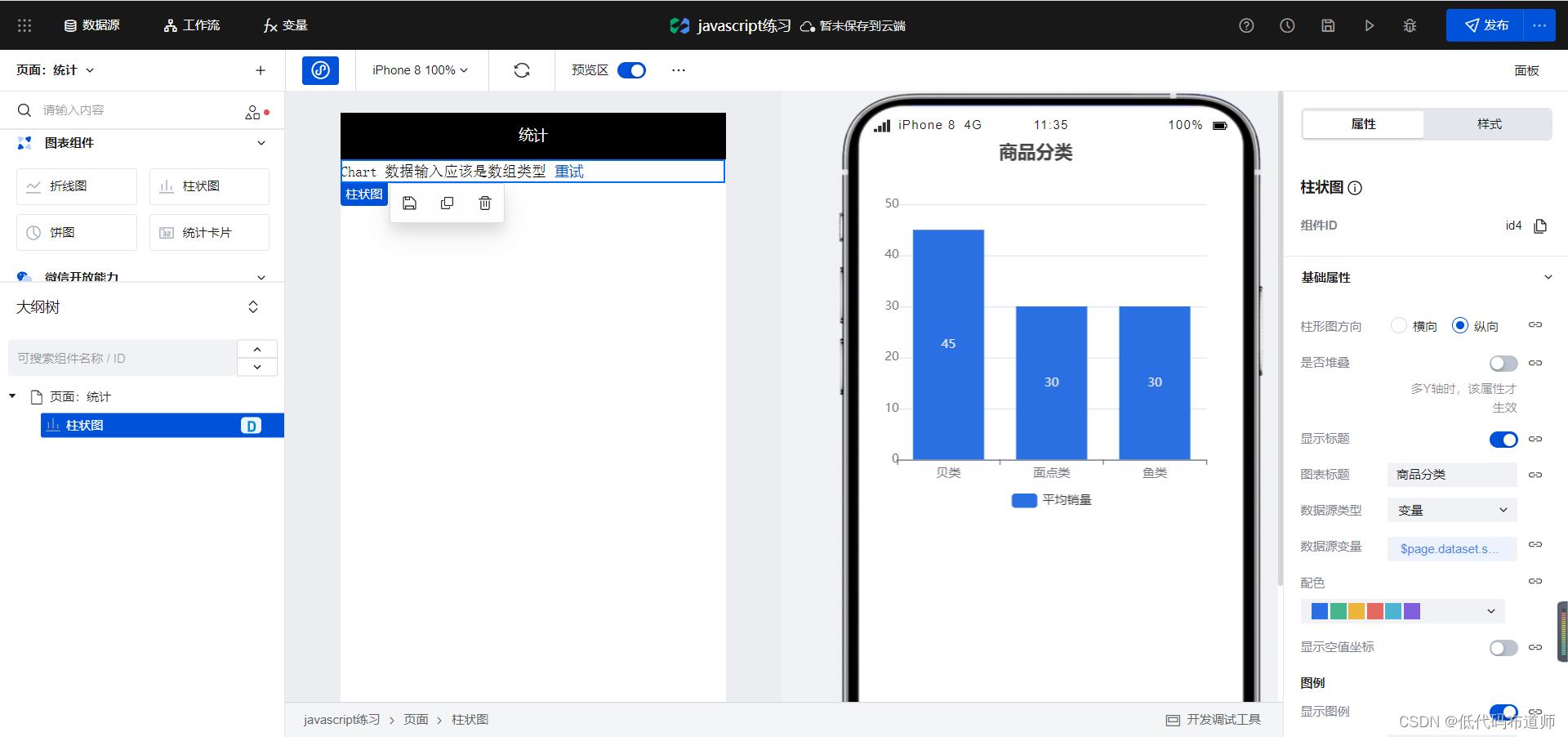
构造好变量之后我们可以往页面中添加一个柱状图组件

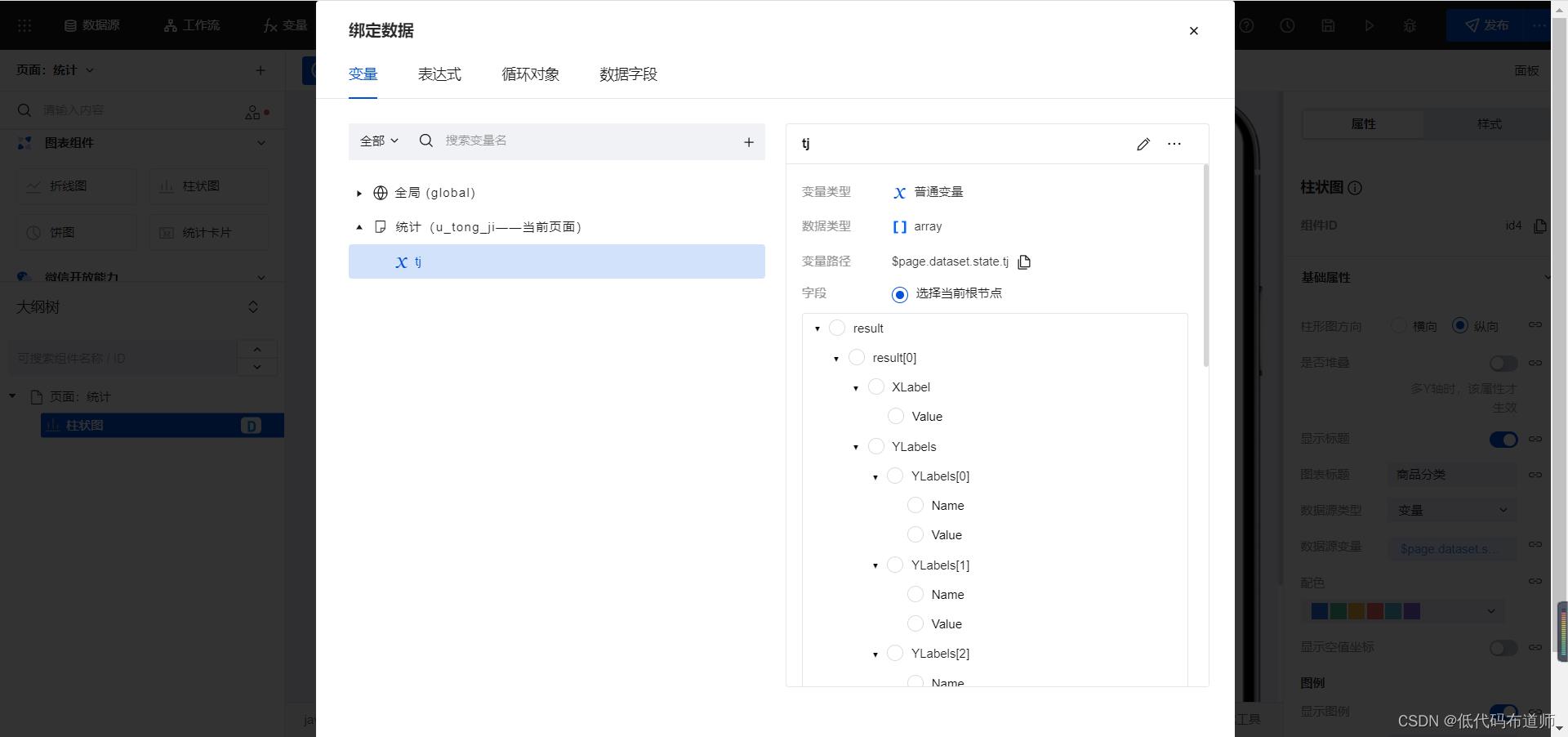
在右侧的属性面板上绑定我们的变量即可

总结
如果我们想在小程序端显示图表组件的,首先需要定义数据源,接着要按要求编写后端方法,在组件中调用后端方法并且赋值给数组变量。经过这一系列的步骤就做好一个图表展示功能了,还不会的赶紧试试吧。
以上是关于小程序中的统计分析功能的主要内容,如果未能解决你的问题,请参考以下文章
小程序 已被代码依赖分析忽略,无法被其他模块引用。你可根据控制台中的代码依赖分析告警信息修改代码,或关闭过滤无依赖文件功能