一文带你了解 Android架构演进史
Posted 初一十五啊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一文带你了解 Android架构演进史相关的知识,希望对你有一定的参考价值。
一.MVC架构
1.概述
MVC架构是第一个应用于android开发的成熟架构,由Model、View、Controller三部分组成:
- Model:负责数据的存储及相关逻辑。
- View:负责界面展示。
- Controller:负责业务逻辑。
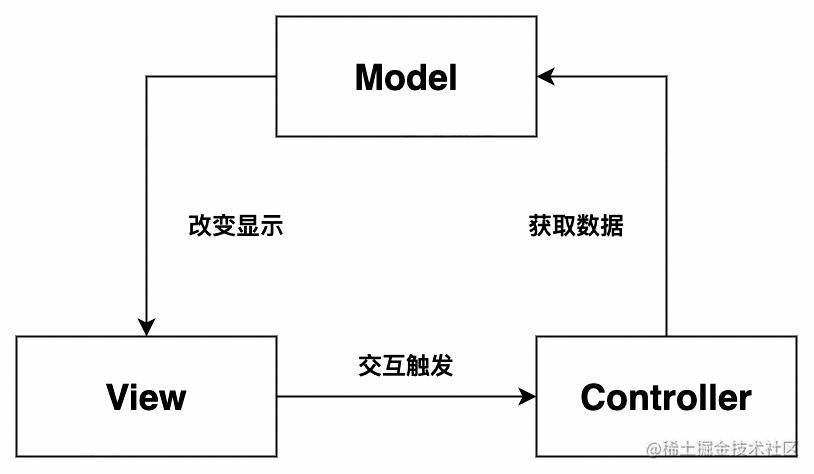
MVC架构将代码逻辑分成了数据逻辑、渲染逻辑、业务逻辑三部分,三部分逻辑分别封装在Model层、View层、Controller层。理想条件下,三者呈单向调用,如下图所示:

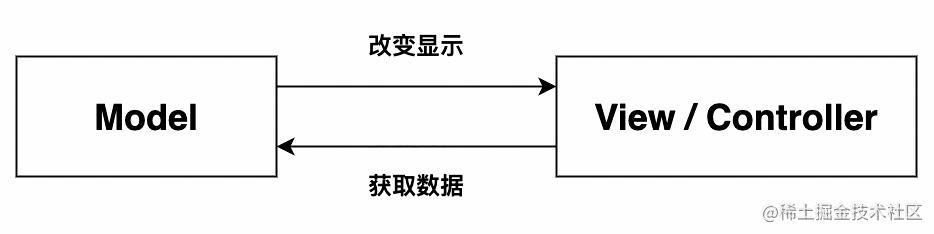
但实际上,由于Android中负责页面展示的组件(Activity或Fragment)同时承担了View层和Controller层两部分的职责,导致MVC架构在实际使用中退化。退化后的MVC架构如下图所示:

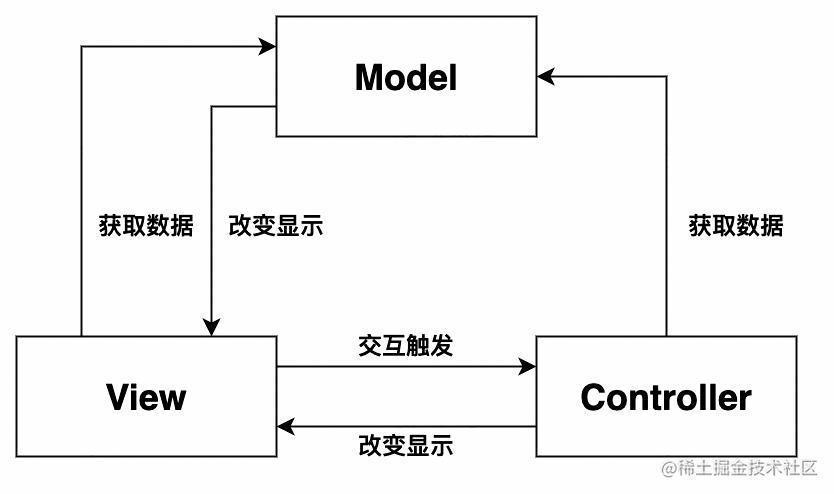
在一些业务场景中,由于View层与Controller层的逻辑耦合在一起,使得二者可以相互调用,进一步衍生出调用关系更加复杂的MVC架构,如下图所示:

此时的MVC架构仅保持了Model层的独立,而View层和Controller层没有得到有效的隔离。
2.例子
点击按钮从网络获取用户信息,经过解析后展示到界面上。
1)Model层
data class UserInfo(
var name: String,
var age: Int,
var height: Int,
var weight: Int
)
interface NetResponse<T>
fun onSuccess(data: T)
fun onError(e: Throwable)
class NetModel
fun getUserInfo(callback: NetResponse<UserInfo>)
// 模拟网络获取
val dataStr = getStringFromNet()
val info = dataStr.parseJson<UserInfo>()
return callback.onSuccess(info)
2)Controller层
class MainActivity : AppCompatActivity()
private val netModel = NetModel()
// Controller调用Model
private fun getUserInfo(callback: (UserInfo) -> Unit)
netModel.getUserInfo(object : NetResponse<UserInfo>
override fun onSuccess(data: UserInfo)
callback.invoke(data)
override fun onError(e: Throwable)
callback.invoke(getNetErrorData())
)
private fun getNetErrorData(): UserInfo
return UserInfo(name = "", age = 0, height = 0, weight = 0)
3)View层
class MainActivity : AppCompatActivity()
override fun onCreate(savedInstanceState: Bundle?)
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
btnNet?.setOnClickListener
// View调用Controller
getUserInfo
tvName?.text = it.name
tvAge?.text = it.age.toString()
tvHeight?.text = it.height.toString()
tvWeight?.text = it.weight.toString()
在MVC架构中,Controller实际上就是对Model代码的封装,如果在btnNet的点击回调中调用getUserInfo方法,则是View调用Controller。如果在点击回调中直接调用netModel的getUserInfo方法,那就变成了View调用Model。
二.MVP架构
1.概述
MVP架构是MVC架构的升级版,由Model、View、Presenter三部分组成:
- Model:负责数据的存储及相关逻辑。
- View:负责界面展示。
- Presenter:负责业务逻辑。
MVP架构也将代码逻辑分成了数据逻辑、渲染逻辑、业务逻辑三部分。与MVC架构不同的是,在MVP架构中,负责业务逻辑的Controller层升级为Presenter层。Presenter层不再像Controller层一样耦合在View层中,而是作为独立的类与View层和Model层进行双向的通信,三者调用关系如下图所示:

MVP架构有效的将View层与Model层隔离,同时,由于Presenter层仅持有View层和Model层的接口,因此对于Presenter层逻辑的测试变得更加的方便。而由于所有的逻辑代码都集中到Presenter层中,因此Presenter层变得比原本的Controller层更臃肿。
2.例子
点击按钮从网络获取用户信息,经过解析后展示到界面上。
1)Model层
data class UserInfo(
var name: String,
var age: Int,
var height: Int,
var weight: Int
)
interface NetResponse<T>
fun onSuccess(data: T)
fun onError(e: Throwable)
class NetModel
fun getUserInfo(callback: NetResponse<UserInfo>)
// 模拟网络获取
val dataStr = getStringFromNet()
val info = dataStr.parseJson<UserInfo>()
return callback.onSuccess(info)
2)Presenter层
class Presenter(private val view: IView)
private val model = NetModel()
fun getUserInfo()
model.getUserInfo(object : NetResponse<UserInfo>
override fun onSuccess(data: UserInfo)
view.setName(data.name)
view.setAge(data.age)
view.setHeight(data.height)
view.setWeight(data.weight)
override fun onError(e: Throwable)
val data = getNetErrorData()
view.setName(data.name)
view.setAge(data.age)
view.setHeight(data.height)
view.setWeight(data.weight)
)
private fun getNetErrorData(): UserInfo
return UserInfo(name = "", age = 0, height = 0, weight = 0)
3)View层
interface IView
fun setName(name: String)
fun setAge(age: Int)
fun setHeight(height: Int)
fun setWeight(weight: Int)
class MainActivity : AppCompatActivity(), IView
private val presenter = Presenter(this)
override fun onCreate(savedInstanceState: Bundle?)
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
btnNet?.setOnClickListener
presenter.getUserInfo()
override fun setName(name: String)
tvName?.text = name
override fun setAge(age: Int)
tvAge?.text = age.toString()
override fun setHeight(height: Int)
tvHeight?.text = height.toString()
override fun setWeight(weight: Int)
tvWeight?.text = weight.toString()
三.MVVM架构
1.概述
MVVM架构最早由微软提出,并在微软的桌面客户端UI框架WPF中实现,由Model、View、ViewModel三部分组成:
- Model:负责数据的存储及相关逻辑。
- View:负责界面展示。
- ViewModel:负责业务逻辑。
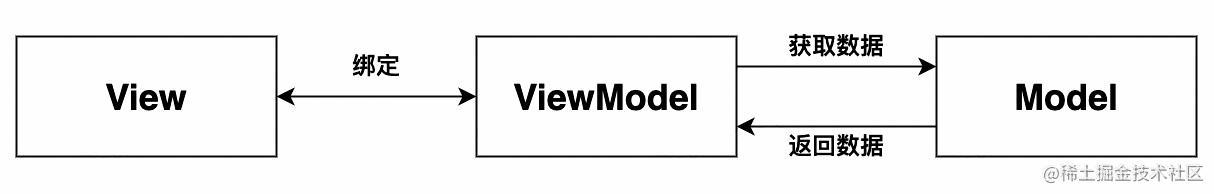
MVVM架构是MVP架构的简化版,它同样的解决了View层与Model层的隔离问题。不同于MVP架构中的View层与Presenter层之间的双向通信,MVVM架构采用了一种View层与ViewModel层绑定的方式,当ViewModel层中的UI数据或属性发生变化时,View层的UI会跟随一起变化,这样原本Presenter层中操作View层接口的逻辑通过绑定的方式被简化,层级变得更加轻量,简化后的Presenter层与View层之间只存在数据驱动的关系,Presenter层被简化成了ViewModel层。三个层级的调用关系如下图所示:

在MVVM架构的早期发展中, 开发者们使用谷歌官方的DataBinding框架实现数据与视图的绑定,但DataBinding框架使用复杂,且每当有一处代码需要修改,就会联动修改多处代码。后来,谷歌官方推荐使用Jetpack组件集中的LiveData+ViewModel。通过使用LiveData+ViewModel,大大减少了在使用MVVM架构中模版代码的编写。再后来,为了更好的在协程中使用MVVM架构,以及更方便的编写流式代码,谷歌官方推荐使用StateFlow。
MVVM架构既做到了View层与Model层的隔离,又保证了ViewModel层的简洁不臃肿。View层与ViewModel层的交互完全依赖数据驱动,方便层级的逻辑复用与测试以及多人的协作开发。但同时,由于MVVM架构比MVC架构和MVP架构更抽象,因此在使用时需要编写更多的模版代码。当UI界面复杂时,由于每个UI需要有不同的数据,因此会造成数据过于分散不易维护。
2.例子
点击按钮从网络获取用户信息,经过解析后展示到界面上。
1)Model层
data class UserInfo(
var name: String,
var age: Int,
var height: Int,
var weight: Int
)
interface NetResponse<T>
fun onSuccess(data: T)
fun onError(e: Throwable)
class NetModel
fun getUserInfo(callback: NetResponse<UserInfo>)
// 模拟网络获取
val dataStr = getStringFromNet()
val info = dataStr.parseJson<UserInfo>()
return callback.onSuccess(info)
2)ViewModel层
class NetViewModel : ViewModel()
private val model = NetModel()
private val name = MutableLiveData<String>("")
private val age = MutableLiveData<Int>(0)
private val height = MutableLiveData<Int>(0)
private val weight = MutableLiveData<Int>(0)
fun getUserInfo()
model.getUserInfo(object : NetResponse<UserInfo>
override fun onSuccess(data: UserInfo)
name.postValue(data.name)
age.postValue(data.age)
height.postValue(data.height)
weight.postValue(data.weight)
override fun onError(e: Throwable)
val data = getNetErrorData()
name.postValue(data.name)
age.postValue(data.age)
height.postValue(data.height)
weight.postValue(data.weight)
)
private fun getNetErrorData(): UserInfo
return UserInfo(name = "", age = 0, height = 0, weight = 0)
fun name(): LiveData<String> = name
fun age(): LiveData<Int> = age
fun height(): LiveData<Int> = height
fun weight(): LiveData<Int> = weight
3)View层
class MainActivity : AppCompatActivity()
private lateinit var viewModel: NetViewModel
override fun onCreate(savedInstanceState: Bundle?)
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
viewModel = ViewModelProvider(this).get(NetViewModel::class.java)
viewModel.name().observe(this, Observer<String>
tvName?.text = it
)
viewModel.age().observe(this, Observer<Int>
tvAge?.text = it.toString()
)
viewModel.height().observe(this, Observer<Int>
tvHeight?.text = it.toString()
)
viewModel.weight().observe(this, Observer<Int>
tvWeight?.text = it.toString()
)
btnNet?.setOnClickListener
viewModel.getUserInfo()
四.Clean架构
1.概述
Clean架构由Robert.C.Martin(Bob大叔)提出,最基础的Clean架构由Entities(实体层)、Use Cases(用例层)、Interface Adapters(接口适配层)、Frameworks & Drivers(框架驱动层)四部分组成:
- Entities:用于封装企业业务规则,指业务的核心数据模型和接口,一般情况下不会发生变化,只有当业务规则改变才会改变实体层。
- Use Cases:用于封装软件应用的业务规则,包含实现整个应用所需全部功能的用例,通过调用各种实体的规则实现用例的功能。用例层的改变不会影响实体层,同时外部UI与数据库的改变也不会影响到用例层。
- Interface Adapters:用于将外部数据转换为实体层与用例层需要的数据结构或将实体层与用例层返回的数据转换为外部需要的数据结构。Clean-MVP中Presenter就是在这一层。
- Frameworks & Drivers:由一些框架与工具组成,如数据库、UI框架等。这层更多的是用于编写技术细节,而不需要考虑业务逻辑。
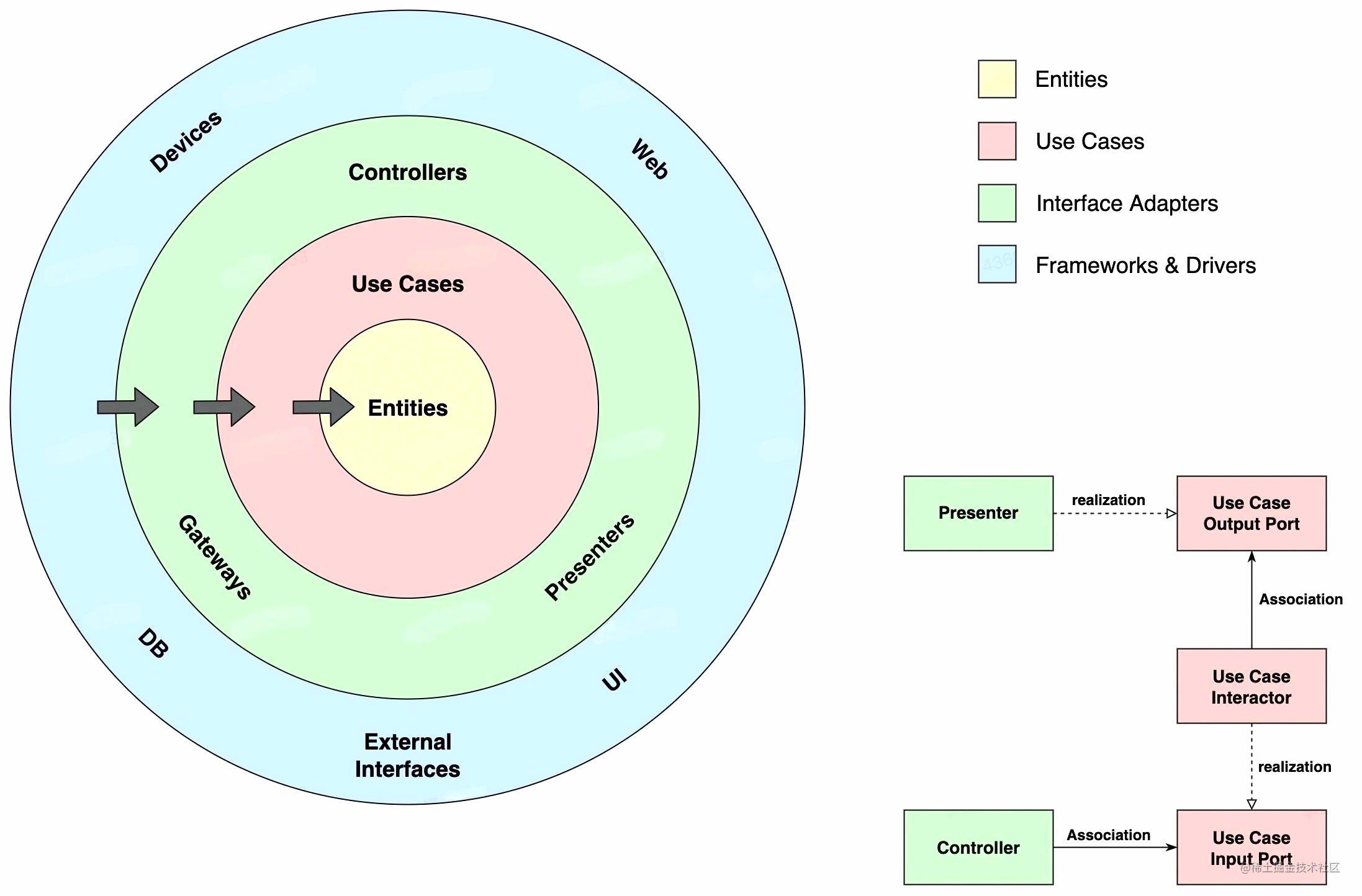
Clean架构通过规范层级间的单向依赖关系,从而形成一层包裹一层的层级结构。如下图所示:

Clean架构的层级并不是固定的。根据不同的业务特点,Clean架构也可有更多的层级(最少四层)。由此可见,Clean架构并非传统意义上的架构,它更像是一种理念。Clean架构可以与MVC架构、MVP架构、MVVM架构结合形成Clean-MVC架构、Clean-MVP架构、Clean-MVVM架构。谷歌官方借鉴Clean的理念推出Clean-MVVM架构。
Clean架构具有单向依赖、层级分明、数据驱动的优点。因此在Clean架构中,各个层级的代码逻辑更容易被测试,缺陷与问题更容易被定位,代码的可读性得到显著提升。Clean架构的结构十分复杂。它被称为洋葱架构,不仅是因为它层层包裹的结构,也是因为当你意识到需要写多层模版代码时,Clean架构会让你哭泣。同时,Clean架构还存在用例层代码复用率低、急剧增加的用例导致类膨胀的问题。
2.例子
点击按钮从网络获取用户信息,经过解析后展示到界面上。
1)Entities层
data class UserInfo(
var name: String,
var age: Int,
var height: Int,
var weight: Int
)
2)Use Cases层
interface UseCase<T, R>
fun execute(param: T, callback: R)
interface UseCaseCallback<T>
fun success(data: T)
fun fail(e: Throwable)
class GetUserInfoUseCase : UseCase<Unit, UseCaseCallback<UserInfo>>
private val repository = NetRepository()
override fun execute(param: Unit, callback: UseCaseCallback<UserInfo>)
repository.getUserInfo(object : NetResponse<UserInfo>
override fun onSuccess(data: UserInfo)
callback.success(data)
override fun onError(e: Throwable)
callback.fail(e)
)
3)Interface Adapters层
interface NetResponse<T>
fun onSuccess(data: T)
fun onError(e: Throwable)
class NetRepository
fun getUserInfo(callback: NetResponse<UserInfo>)
// 模拟网络获取
val dataStr = getStringFromNet()
val info = dataStr.parseJson<UserInfo>()
return callback.onSuccess(info)
interface IView
fun setName(name: String)
fun setAge(age: String)
fun setHeight(height: String)
fun setWeight(weight: String)
class Presenter(private val view: IView) : UseCaseCallback<UserInfo>
private val getUserInfoUseCase = GetUserInfoUseCase()
fun getUserInfo() =
getUserInfoUseCase.execute(Unit, this)
override fun success(data: UserInfo)
view.setName(data.name)
view.setAge(data.age.toString())
view.setHeight(data.height.toString())
view.setWeight(data.weight.toString())
override fun fail(e: Throwable)
val data = getNetErrorData()
view.setName(data.name)
view.setAge(data.age.toString())
view.setHeight(data.height.toString())
view.setWeight(data.weight.toString())
private fun getNetErrorData(): UserInfo
return UserInfo(name = "", age = 0, height = 0, weight = 0)
4)Frameworks & Drivers层
class MainActivity : AppCompatActivity(), IView
private val presenter = Presenter(this)
override fun onCreate(savedInstanceState: Bundle?)
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
btnNet?.setOnClickListener
presenter.getUserInfo()
override fun setName(name: String)
tvName?.text = name
override fun setAge(age: String)
tvAge?.text = age
override fun setHeight(height: String)
tvHeight?.text = height
override fun setWeight(weight: String)
tvWeight?.text = weight
五.MVI架构
1.概述
MVI架构是MVVM架构的升级版,由Model、View、Intent三部分组成:
- Model:负责存储视图的数据和状态。
- View:负责界面的展示。
- Intent:负责封装与发送用户的操作。
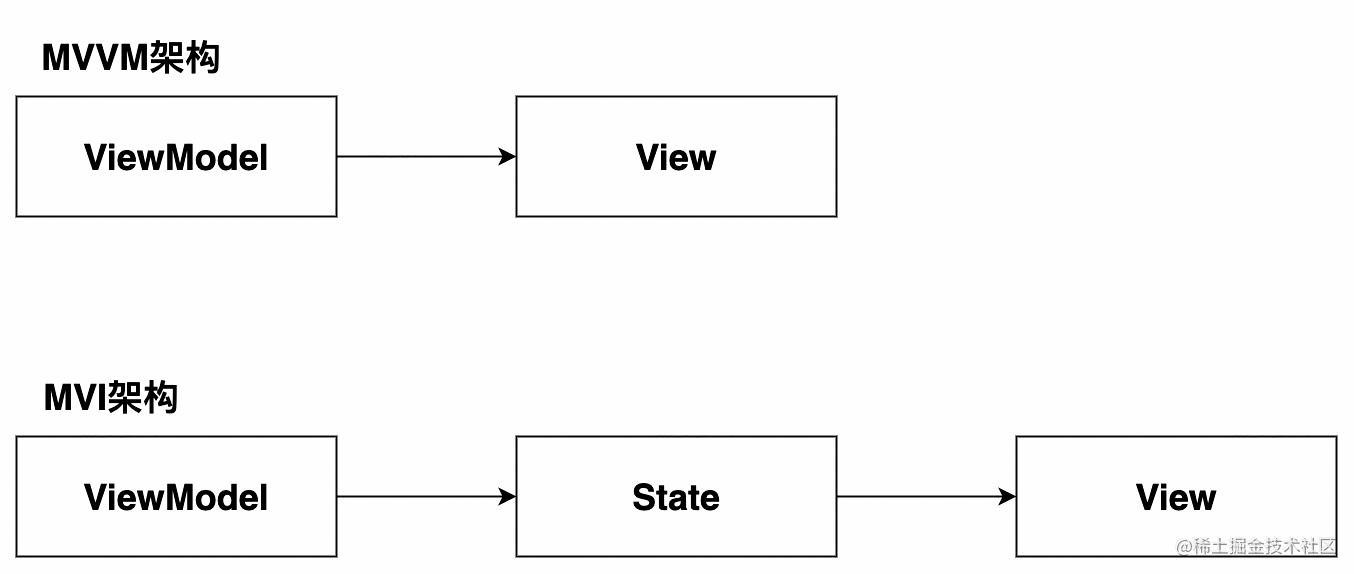
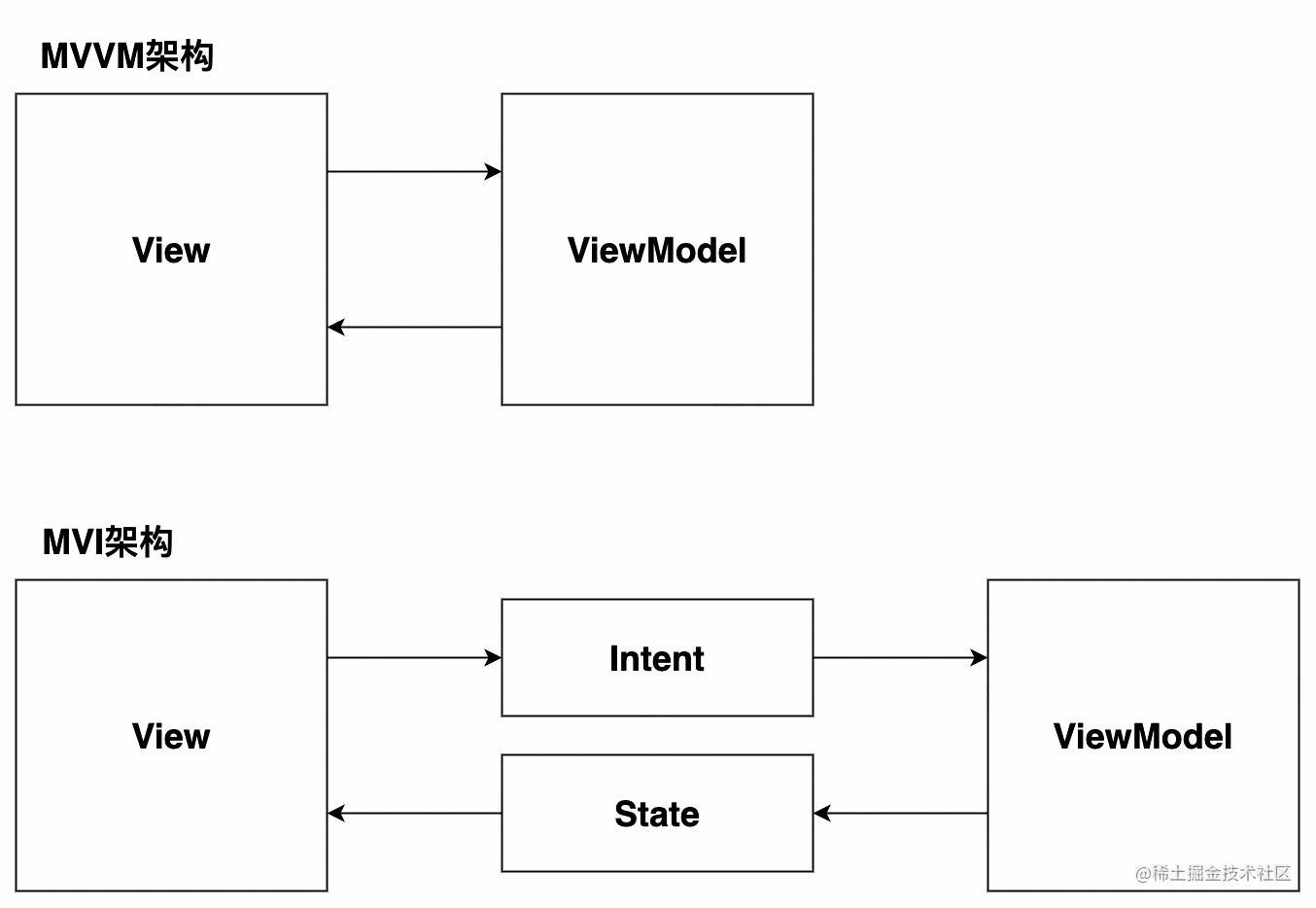
MVI架构在MVVM架构的基础上强调数据的单向流动与状态的集中管理,保证数据的唯一性。在MVVM架构中三者的调用关系如下图所示:

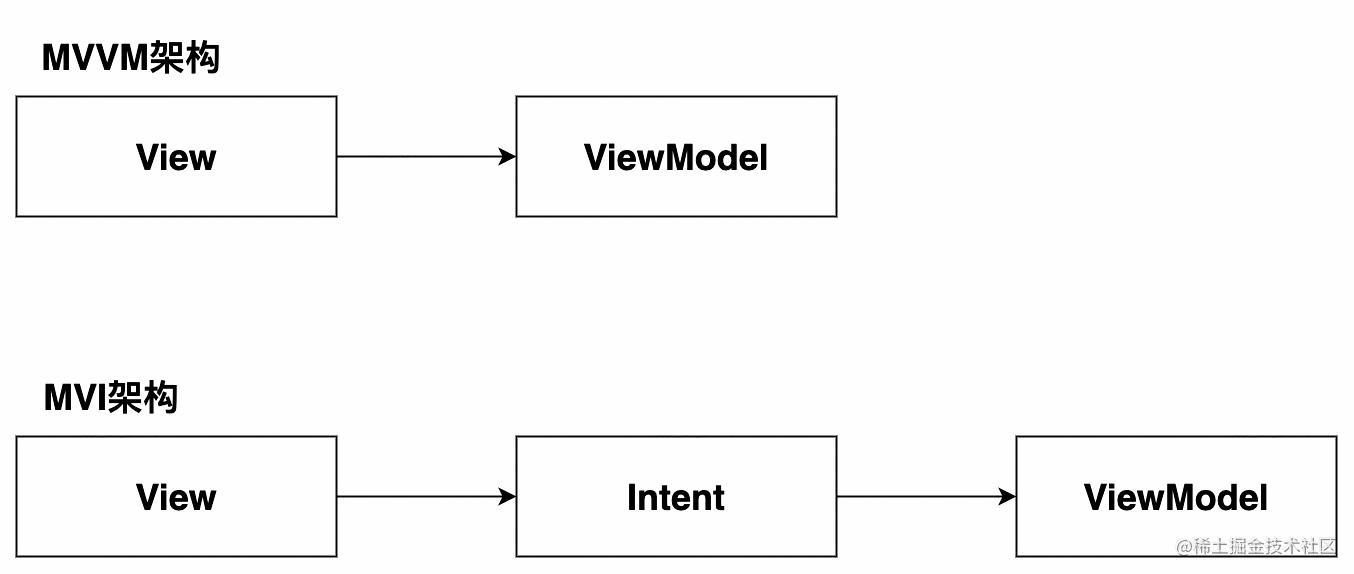
在MVVM架构中,View会调用ViewModel执行具体的逻辑操作。而在MVI架构中,用户对View层的交互会被抽象成Intent。当交互发生时,View会发送对应的Intent到ViewModel中处理,通过Intent隔离View对ViewModel的调用。如下图所示:

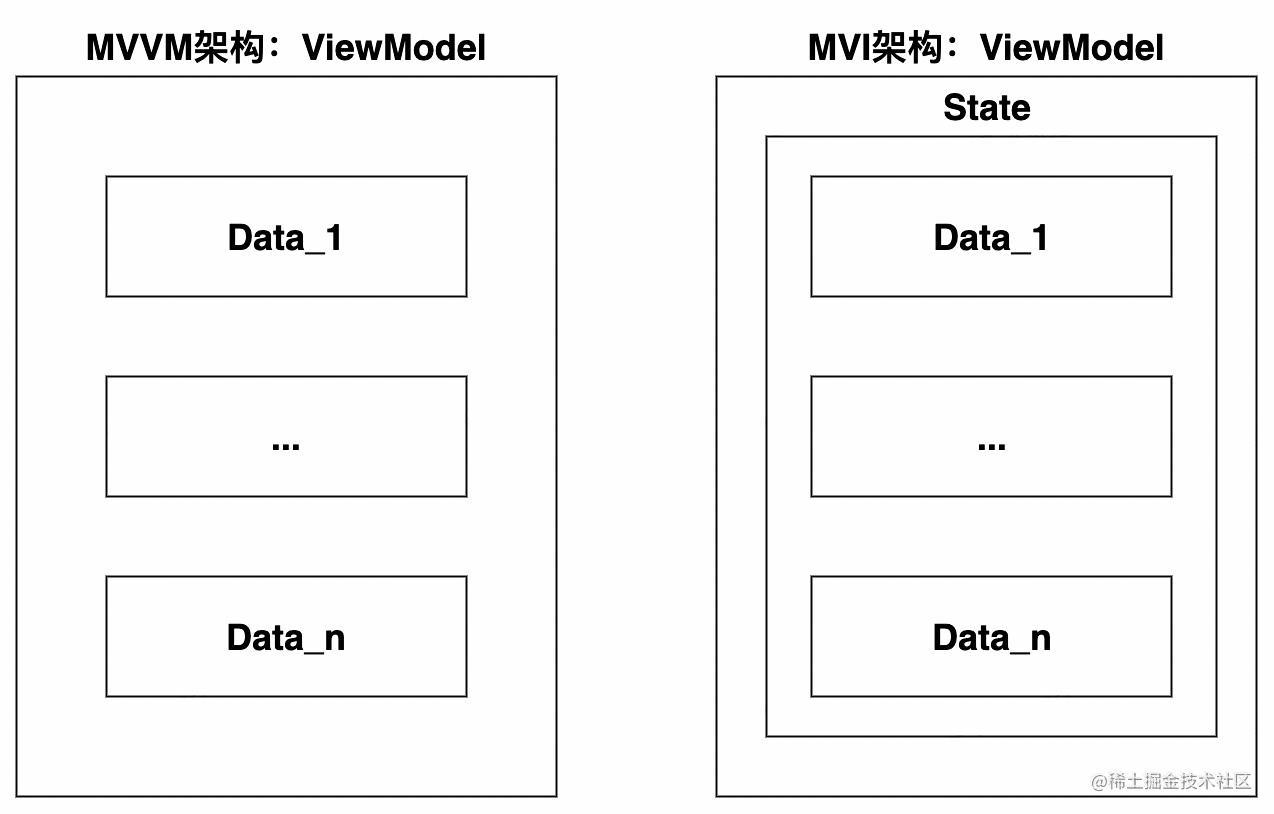
在MVVM架构中,ViewModel内部对View的数据与属性的维护是分散的,具体表现为每个View都会有一个Data。而在MVI架构中,这些Data将会被整合在一起,形成统一的State,如下图所示:

在MVI架构中,Model层指的就是State。通过引入State,可以更加方便ViewModel的管理。同时隔离ViewModel对View的调用,如下图所示:

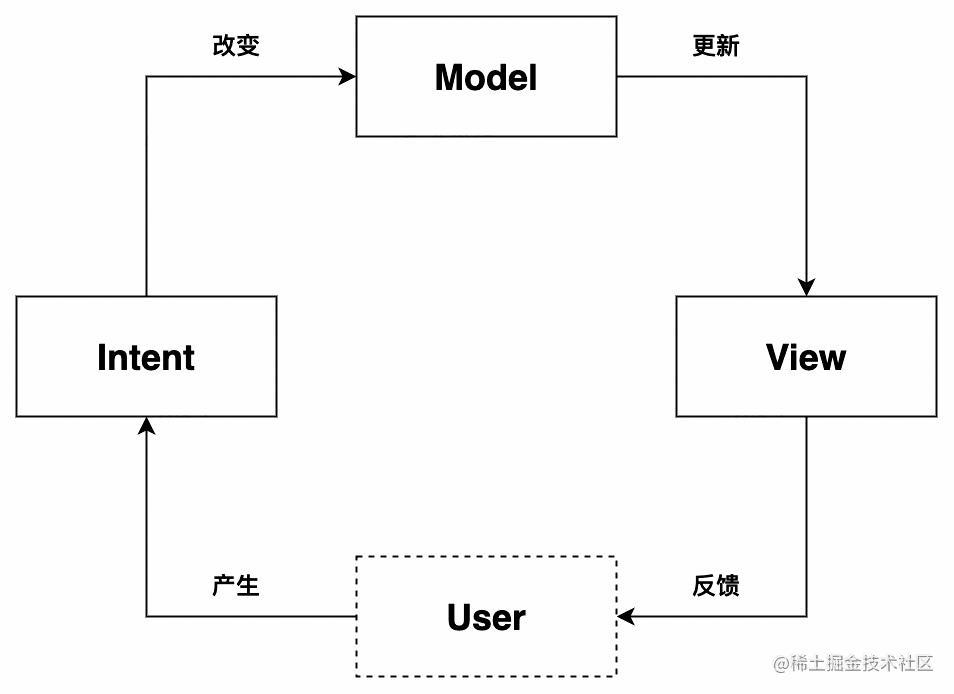
这样,原本在MVVM架构中由于双向绑定引起的代码耦合问题,在MVI架构中通过引入Intent与State得以解决。同时,架构整体的数据流向更加清晰,如下图所示:

在MVI架构中,通过状态集中管理减少了模版代码。通过数据单向流动保证了数据流向的一致性,开发者可以更方便的对状态进行跟踪与调试。MVI也存在着一些问题,由于状态集中管理,当页面功能复杂时,State易膨胀。每次更新状态时,都需要更新整体的状态,对内存有一定开销,而且不支持局部刷新。
2.例子
点击按钮从网络获取用户信息,经过解析后展示到界面上。
1)Model层
data class PageState(
val response: PageResponse = PageResponse.Default,
val userInfo: UserInfo = UserInfo()
)
sealed class PageResponse
class Success<T>(data: T) : PageResponse()
class Fail(e: Throwable) : PageResponse()
object Loading : PageResponse()
object Default : PageResponse()
data class UserInfo(
val name: String = "",
val age: Int = 0,
val height: Int = 0,
val weight: Int = 0
)
2)Intent层
sealed class UserIntent
object GetUserInfo : UserIntent()
object Default : UserIntent()
3)ViewModel层
class NetViewModel : ViewModel()
private val model = NetRepository()
private val state = MutableStateFlow(PageState())
private val intent = MutableStateFlow<UserIntent>(UserIntent.Default)
init
handleUserIntent()
fun state() =
state.asStateFlow()
fun sendIntent(userIntent: UserIntent) =
viewModelScope.launch intent.emit(userIntent)
private fun handleUserIntent() =
intent.onEach
when (it)
is UserIntent.GetUserInfo -> getUserInfo()
else ->
.launchIn(viewModelScope)
private fun getUserInfo()
state.value = state.value.copy(response = PageResponse.Loading)
model.getUserInfo(object : NetResponse<UserInfo>
override fun onSuccess(data: UserInfo)
state.value =
state.value.copy(response = PageResponse.Success(data), userInfo = data)
override fun onError(e: Throwable)
state.value =
state.value.copy(response = PageResponse.Fail(e), userInfo = getNetErrorData())
)
private fun getNetErrorData(): UserInfo
return UserInfo(name = "", age = 0, height = 0, weight = 0)
interface NetResponse<T>
fun onSuccess(data: T)
fun onError(e: Throwable)
class NetRepository
fun getUserInfo(callback: NetResponse<UserInfo>)
// 模拟网络获取
val dataStr = getStringFromNet()
val info = dataStr.parseJson<UserInfo>()
return callback.onSuccess(info)
4)View层
class MainActivity : AppCompatActivity()
private lateinit var viewModel: NetViewModel
override fun onCreate(savedInstanceState: Bundle?)
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
viewModel = ViewModelProvider(this).get(NetViewModel::class.java)
viewModel.state().onEach
when (it.response)
is PageResponse.Success<*> ->
tvName?.text = it.response
tvAge?.text = it.userInfo.age.toString()
tvHeight?.text = it.userInfo.height.toString()
tvWeight?.text = it.userInfo.weight.toString()
else ->
.launchIn(lifecycleScope)
btnNet?.setOnClickListener
viewModel.sendIntent(UserIntent.GetUserInfo)
六.总结
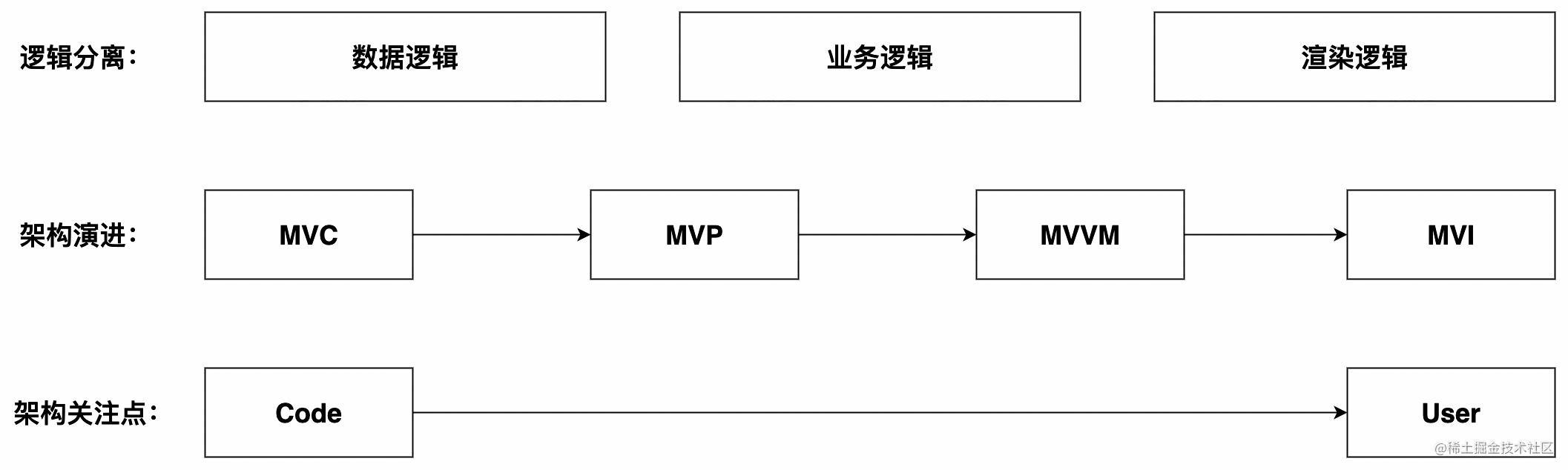
1.从MVC架构到MVI架构
开发者们在早期就意识到数据逻辑、业务逻辑、渲染逻辑要分离,因此引入了MVC架构。但由于Android页面组件的特殊性,导致在实际使用中MVC架构的数据逻辑、业务逻辑与渲染逻辑并没有完美分离,因此产生了MVP架构。MVP架构虽然解决了渲染逻辑与数据逻辑的隔离问题,但由于Presenter层需要与View层和Model层双向通信,导致承载业务逻辑的Presenter层过于臃肿,因此引入了MVVM架构。MVVM架构通过绑定的通信方式,解决了业务逻辑层由于层级间通信而过于臃肿的问题。随着时间推移,绑定框架也在不断发展:从DataBinding到LiveData,再从LiveData到StateFlow。由于当界面UI复杂时,MVVM架构的数据过于分散不易维护,因此产生了MVI架构。MVI架构引入了虚拟的“用户层”,框架的数据流动从“用户层”开始,到“用户层”结束,单方向流动。

2.从clean code到clean coder
纵观Android架构的发展历程,数据逻辑、业务逻辑与渲染逻辑的分离关注点正在从代码逐渐转移到用户,这是一种由“物”向“人”的转变。

这种转变在Clean架构也中有所体现。Clean架构的提出者Bob大叔早年间一直致力于保持代码的整洁与条理清晰,于是出版了《Clean Code》。后来,经过探索研究发现,想要保持代码的“干净”,最重要的还是要提升开发者的自身素质,于是诞生了《 The Clean Coder》。Clean架构通过复杂细致的分层设计,规范每个层级的功能,通过依赖关系保证了代码的整洁。但每层内代码的整洁,仍然需要开发者通过代码素养来保证。只有保持每一层代码的整洁,整体代码才能整洁。

3.MVI架构之后
谷歌官方最早推荐开发者使用MVVM架构,在MVI架构推出后,转而推荐使用MVI架构。那么,在MVI架构之后的下一个主流框架又将是什么呢?这一点恐怕无人知晓。但通过分析可以发现,谷歌官方推荐使用MVI架构,本质上是在推荐状态集中管理和单向数据流动的开发思想,而这一开发思想正好是响应式编程的基础。因此可以合理预测下一个主流架构可能就是某个响应式框架。谷歌官方这几年也一直在开发响应式开发框架Compose,但Compose框架在未来能否取代MVI框架仍然是个未知数。

Android 知识点归整
Android 性能调优系列:https://0a.fit/dNHYY
Android 车载学习指南:https://0a.fit/jdVoy
Android Framework核心知识点笔记:https://0a.fit/acnLL
Android 音视频学习笔记:https://0a.fit/BzPVh
Jetpack全家桶(含Compose):https://0a.fit/GQJSl
Kotlin 入门到精进:https://0a.fit/kdfWR
Flutter 基础到进阶实战:https://0a.fit/xvcHV
Android 八大知识体系:https://0a.fit/mieWJ
Android 中高级面试题锦:https://0a.fit/YXwVq
后续如有新知识点,将会持续更新,尽请期待……
以上是关于一文带你了解 Android架构演进史的主要内容,如果未能解决你的问题,请参考以下文章
云原生与Go 微服务实战学习笔录- 一文带你了解云原生架构演进及设计思想
Android Jetpack架构组件一文带你了解Lifecycle(使用篇)
Android Jetpack架构组件一文带你了解LiveData(使用篇)
Android Jetpack架构组件一文带你了解Lifecycle(原理篇)