告别XML,Android新声明式UI框架《Jetpack Compose入门到精通》最全开发指南
Posted 沈页
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了告别XML,Android新声明式UI框架《Jetpack Compose入门到精通》最全开发指南相关的知识,希望对你有一定的参考价值。
什么是Jetpack Compose?
Jetpack Compose是android的新声明式UI框架。长期以来, Android 开发人员习惯于使用带有状态视图的xml编写UI,这些状态视图通过逐步浏览视图层次结构进行更新。使用Jetpack Compose, UI 是通过使用KotinQ 函数以无状态方式编写的。
可组合函数使用注解进行@Composable注解。可组合函数必须使用此注解进行注解,通知编译器此函数将UI添加到View Hierarchy。虽然Composable函数可以调用其他标准函数,但Composable本身只能从其他Composable调用。
@Composable 注解意味着什么?
如果您已经了解过 Compose,您大概已经在一些代码示例中看到过 @Composable 注解。这里有件很重要的事情需要注意—— Compose 并不是一个注解处理器。Compose 在 Kotlin 编译器的类型检测与代码生成阶段依赖 Kotlin 编译器插件工作,所以无需注解处理器即可使用 Compose。
这一注解更接近于一个语言关键字。作为类比,可以参考 Kotlin 的 suspend 关键字:
// 函数声明
suspend fun MyFun() …
// lambda 声明
val myLambda = suspend …
// 函数类型
fun MyFun(myParam: suspend () -> Unit) …
Kotlin 的 suspend 关键字适用于处理函数类型: 您可以将函数、lambda 或者函数类型声明为 suspend。Compose 与其工作方式相同: 它可以改变函数类型。
// 函数声明
@Composable fun MyFun() …
// lambda 声明
val myLambda = @Composable …
// 函数类型
fun MyFun(myParam: @Composable () -> Unit) …
这里的重点是,当您使用 @Composable 注解一个函数类型时,会导致它类型的改变: 未被注解的相同函数类型与注解后的类型互不兼容。同样的,挂起 (suspend) 函数需要调用上下文作为参数,这意味着您只能在其他挂起函数中调用挂起函数:
fun Example(a: () -> Unit, b: suspend () -> Unit)
a() // 允许
b() // 不允许
suspend
fun Example(a: () -> Unit, b: suspend () -> Unit)
a() // 允许
b() // 允许
Composable 的工作方式与其相同。这是因为我们需要一个贯穿所有的上下文调用对象。
fun Example(a: () -> Unit, b: @Composable () -> Unit)
a() // 允许
b() // 不允许
@Composable
fun Example(a: () -> Unit, b: @Composable () -> Unit)
a() // 允许
b() // 允许
如果您还没有选择使用Jetpack Compose,我强烈建议您查看谷歌为Compose提供整理的学习资料,因为它提供了可用于快速开始您的Compose体验的基本细节和示例,扫码直接领取。

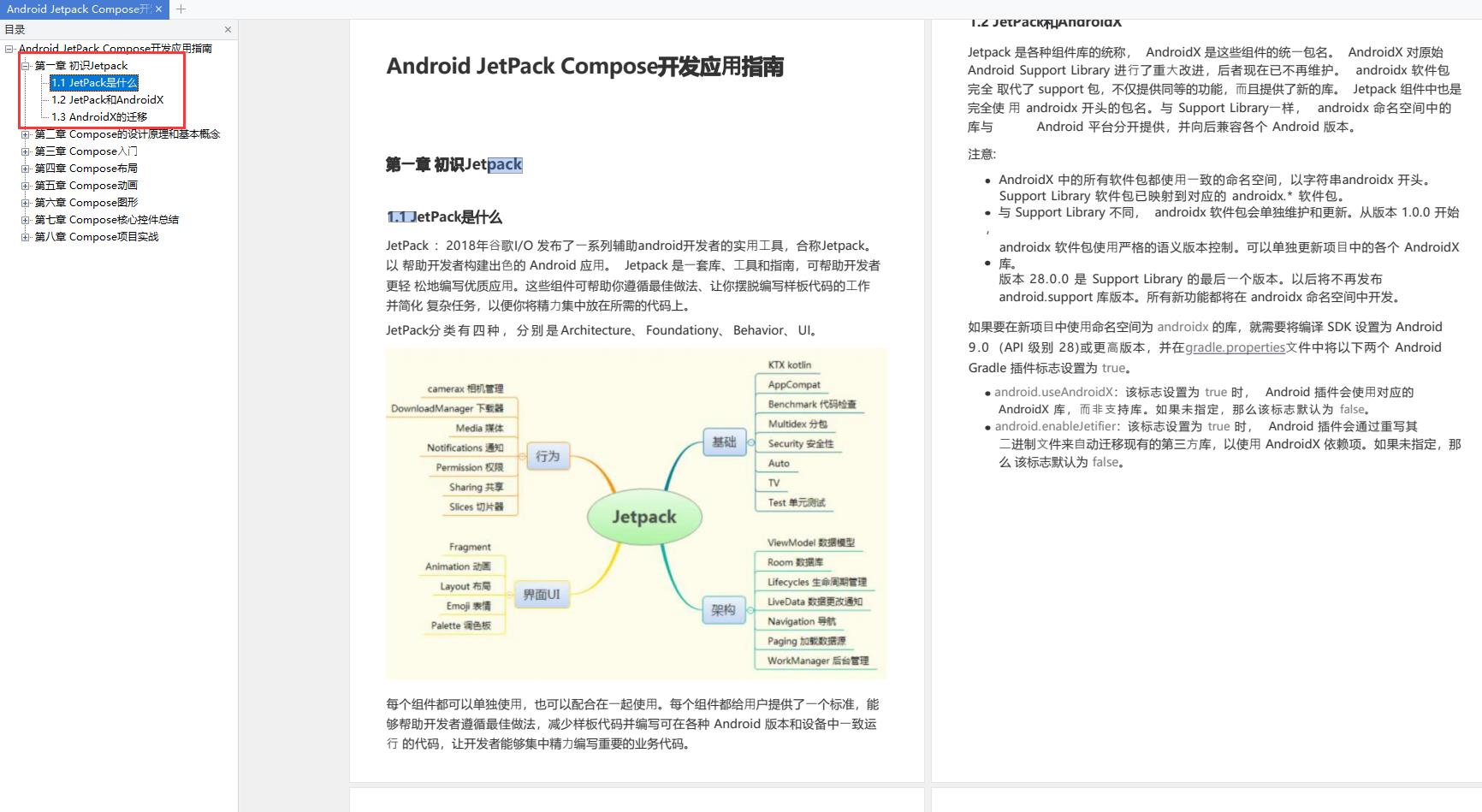
第一章 初识Jetpack
- Jetpack是什么
- Jetpack和Androidx
- AndroidX的迁移

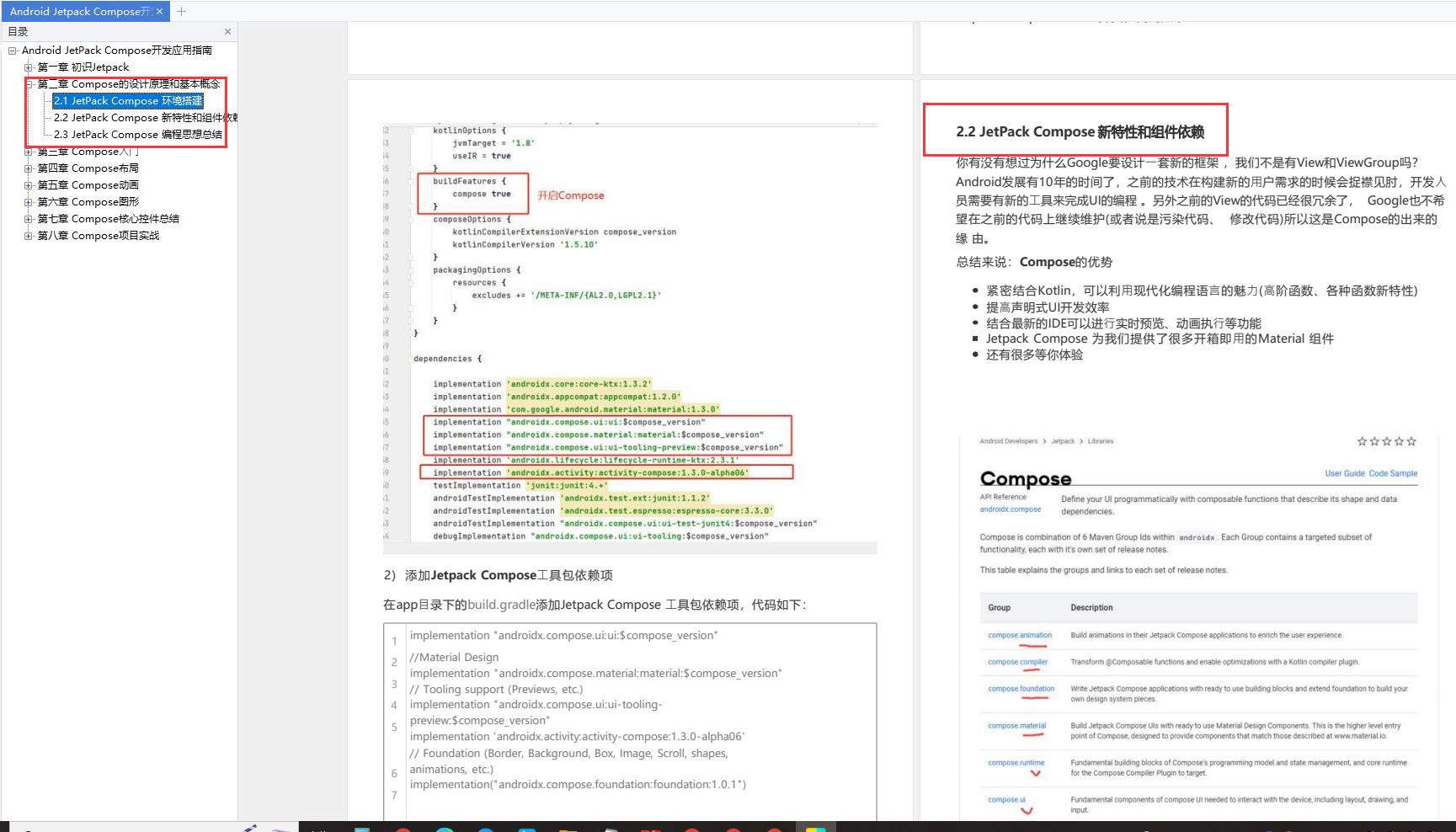
第二章 Compose的设计原理和设计概念
- Jetpack Compose环境搭建
- Jetpack Compose新特性和组件依赖
- Jetpack Compose编程思想总结

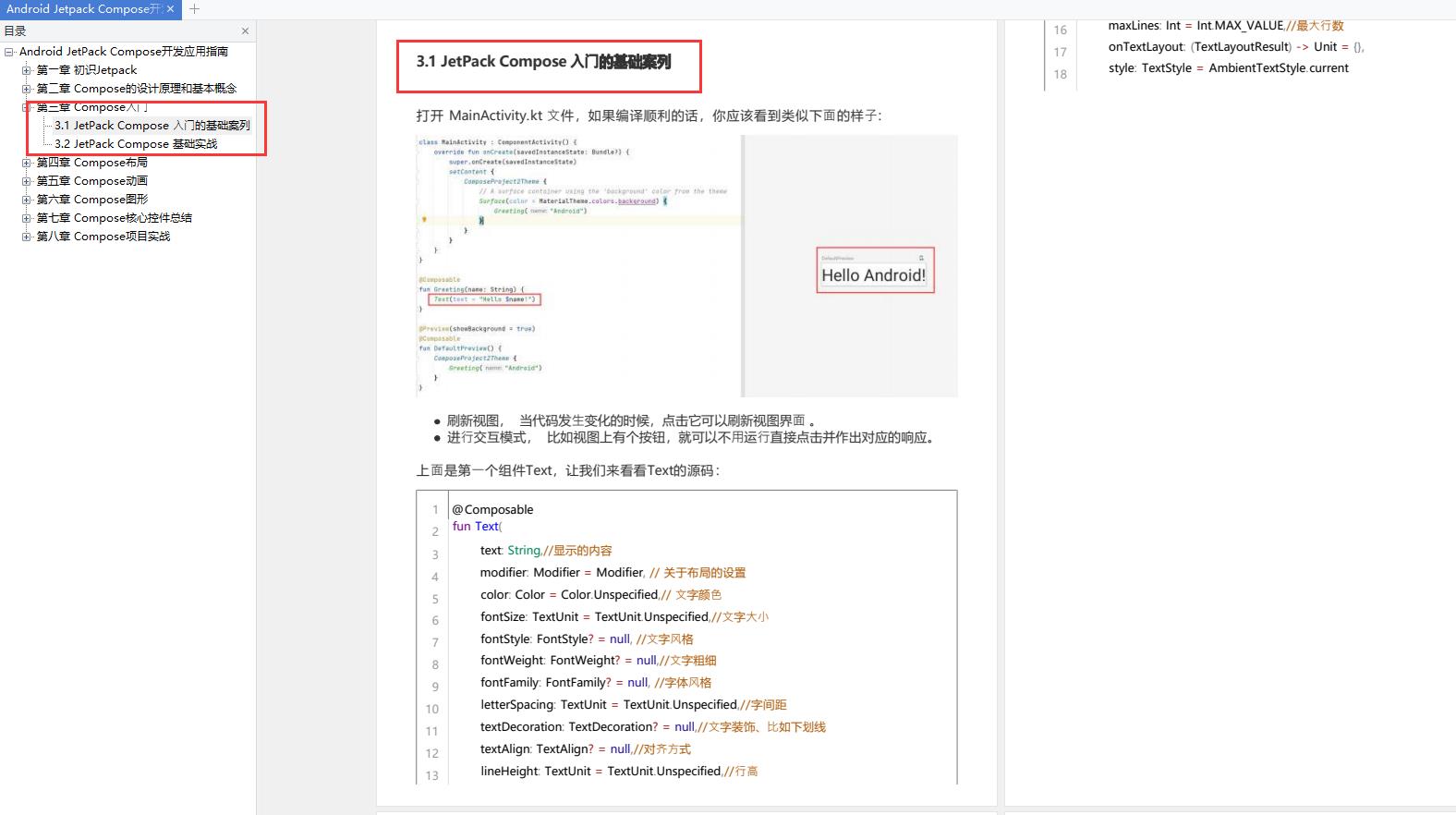
第三章 Compose入门
- Jetpack Compose入门的基础案例
- Jetpack Compose基础实战

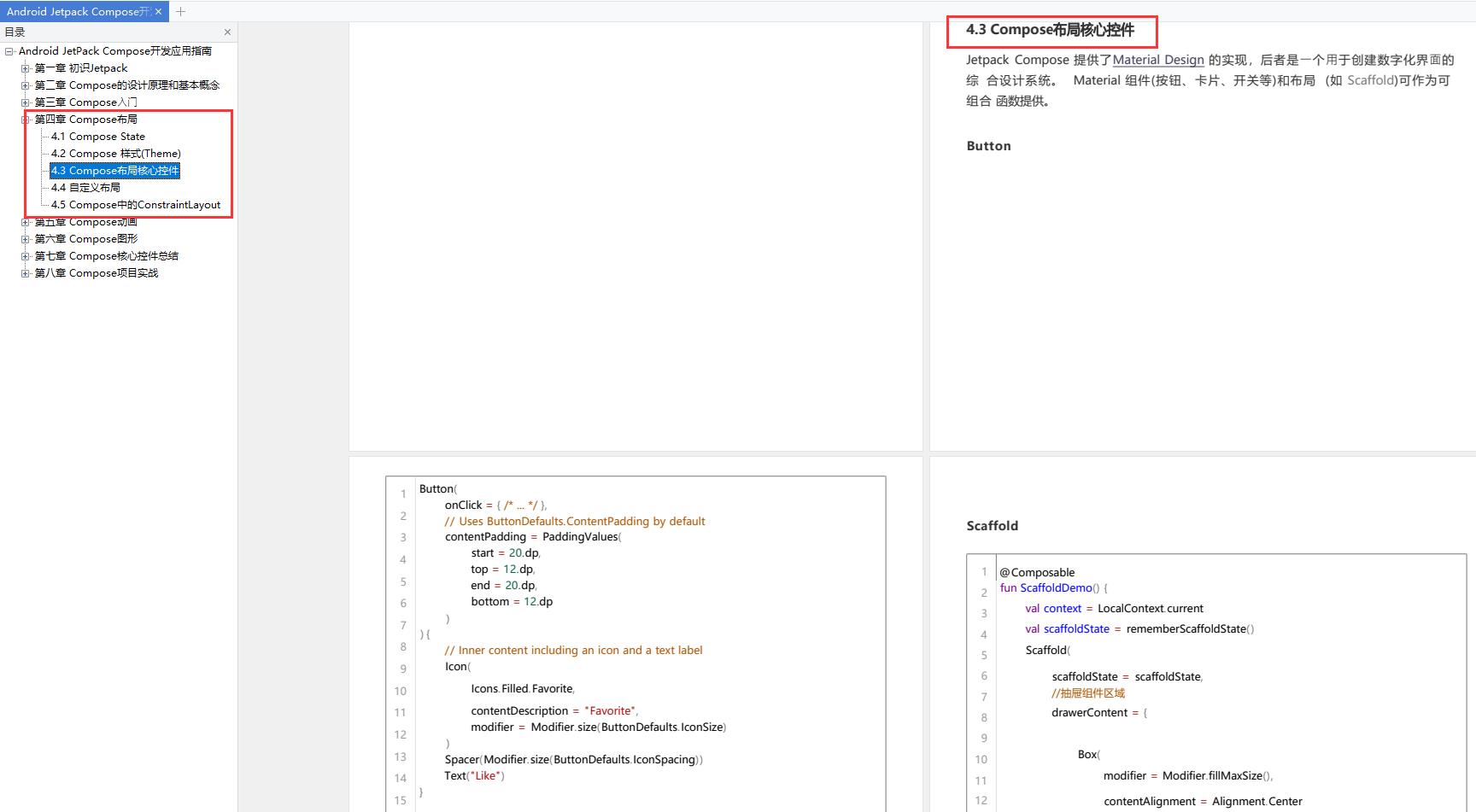
第四章 Compose布局
- Compose State
- Compose 样式(Theme)
- Compose 布局核心控件
- 自定义布局
- Compose中的ConstraintLayout

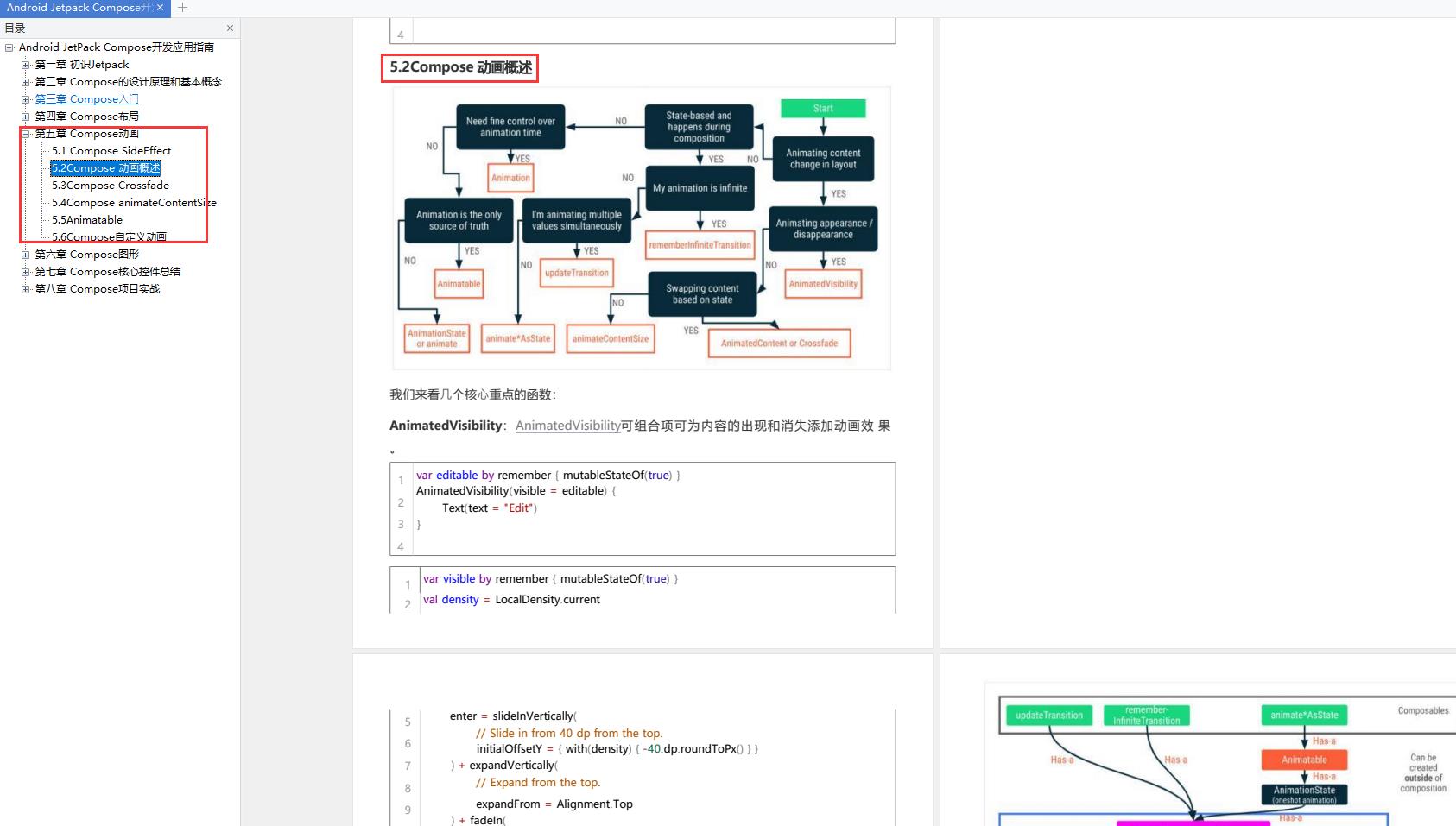
第五章 Compose动画
- Compose SideEffect
- Compose 动画概述
- Compose Crossfade
- Compose animateContentSize
- Animatable
- Compose自定义动画

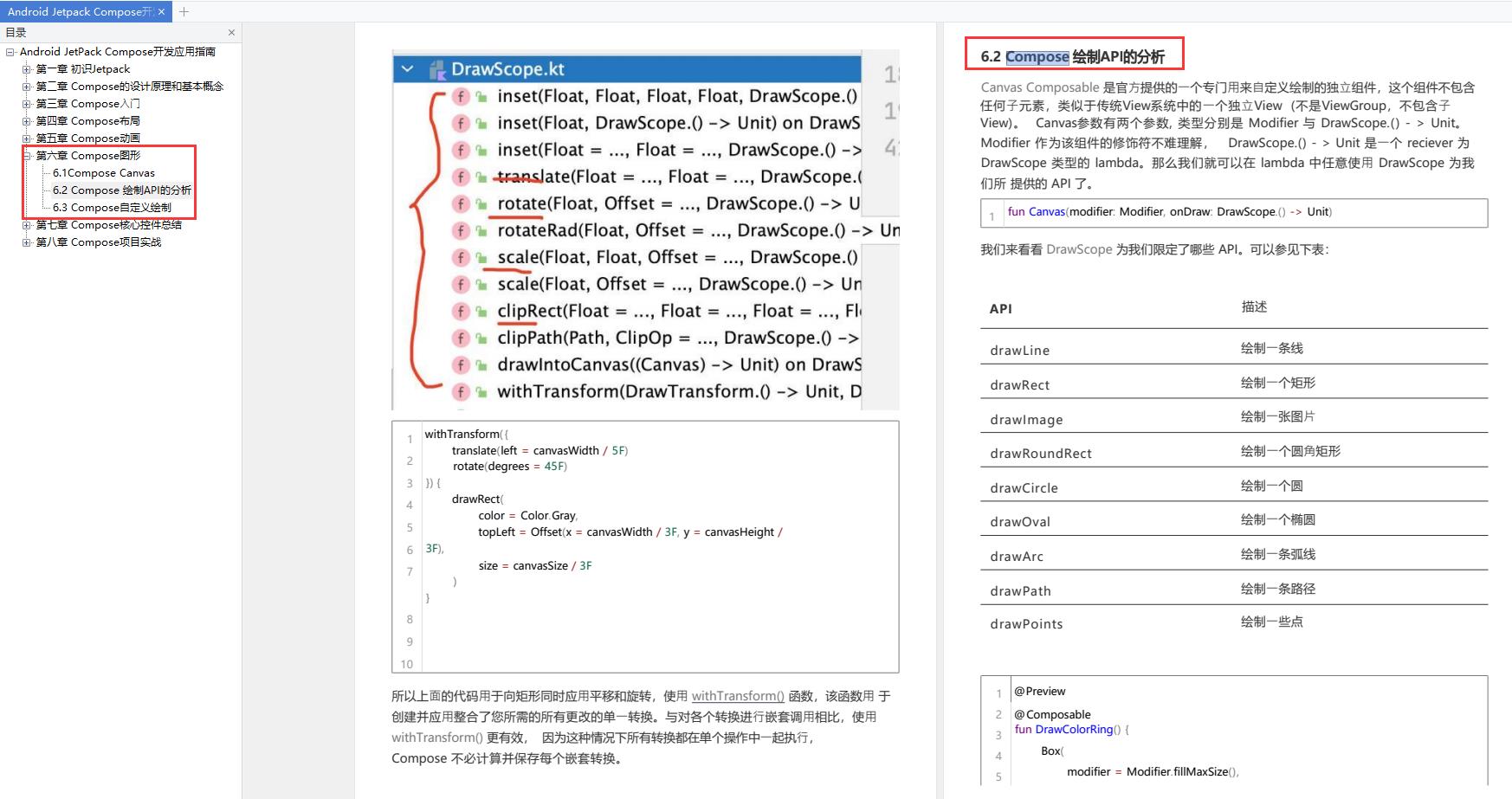
第六章 Compose 图形
- Compose Canvas
- Compose 绘制API的分析
- Compose自定义绘制

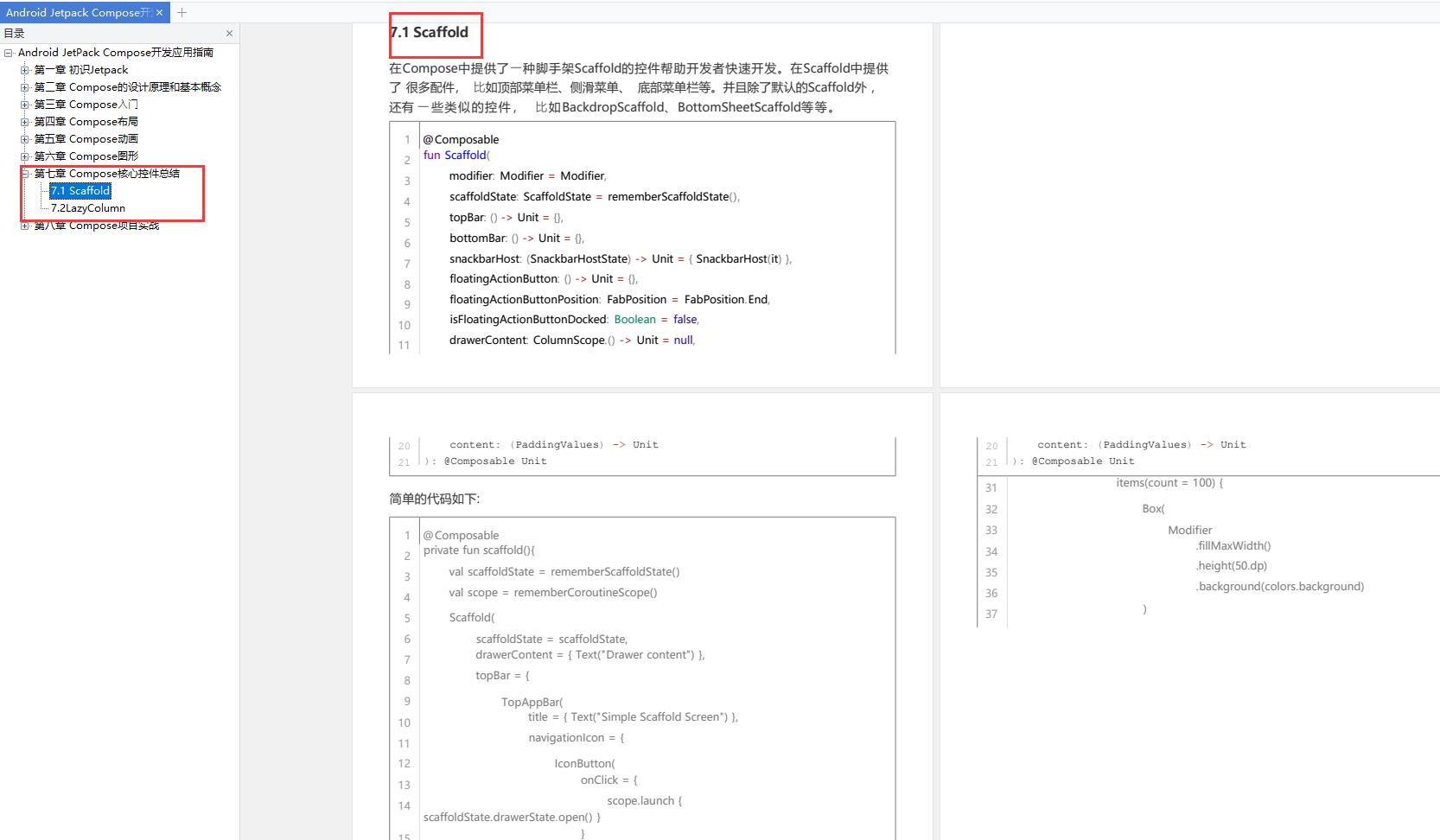
第七章 Compose核心控件总结
- Scaffold
- LazyColumn

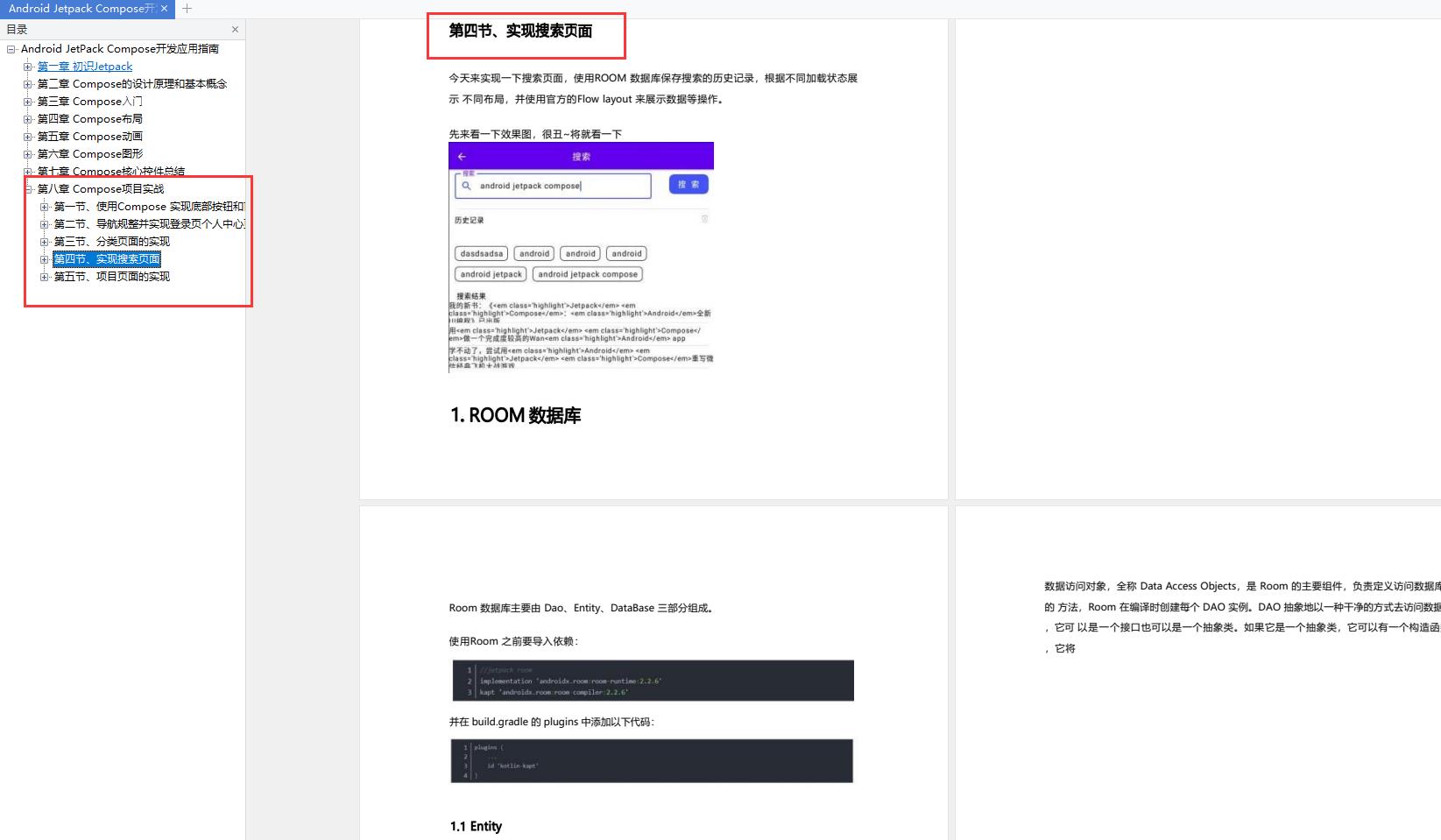
第八章 Compose项目实战
- 使用Compose实现底部按钮和首页banner以及数据列表
- 导航规整并实现登录个人中心页
- 分类页面的实现
- 实现搜索页面
- 项目页面的实现

最后
以上就是一些 Compose的简单了解以及简单使用想要更加深入学习《Android Jetpack Compose开发应用指南第三版》必须需要一套系统的学习资料。
因为 Compose确实是一套比较难学的东西,它是一个完整的、全新的框架:渲染机制、布局机制、触摸算法以及 UI 的具体写法,全都是新的,抛弃了我们写了 N 年的 View 和 ViewGroup 那一套东西。
以上是关于告别XML,Android新声明式UI框架《Jetpack Compose入门到精通》最全开发指南的主要内容,如果未能解决你的问题,请参考以下文章
Android数据库框架——GreenDao轻量级的对象关系映射框架,永久告别sqlite