React Native 之 TextInput使用
Posted 黑森林工作室
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native 之 TextInput使用相关的知识,希望对你有一定的参考价值。
前言
学习本系列内容需要具备一定 html 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习
本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会有所偏差,在学习中如果有错会及时修改内容,也欢迎万能的朋友们批评指出,谢谢
文章第一版出自简书,如果出现图片或页面显示问题,烦请转至 简书 查看 也希望喜欢的朋友可以点赞,谢谢
TextInput 文本输入框
- React Native中的文本输入框使用和ios比较相近,可能是因为 RN 首先封装iOS端的缘故(这点对iOS开发者来说是个好消息)
TextInput也是继承自 View,所以 View 的属性 TextInput 也能使用,一些样式类的属性可以参照 View 的相关属性
为了更好的讲解 TextInput,先创建一个基本的文本输入框
// 视图
var textInputTest = React.createClass(
render()
return(
<View style=styles.container>
/* 文本输入框 */
<TextInput style=styles.textInputStyle></TextInput>
</View>
);
);
// 样式
var styles = StyleSheet.create(
container:
flex:1
,
textInputStyle:
// 设置尺寸
width:width,
height:40,
marginTop:100,
// 设置背景颜色
backgroundColor:'green'
);
效果:

- Value:文本输入的默认值(注:如果设置了此属性,会造成无法输入的尴尬,一般会搭配JS动态设置)
var textInputTest = React.createClass(
render()
return(
<View style=styles.container>
/* 文本输入框 */
<TextInput
style=styles.textInputStyle
value="设置了Value"
></TextInput>
</View>
);
);
效果:

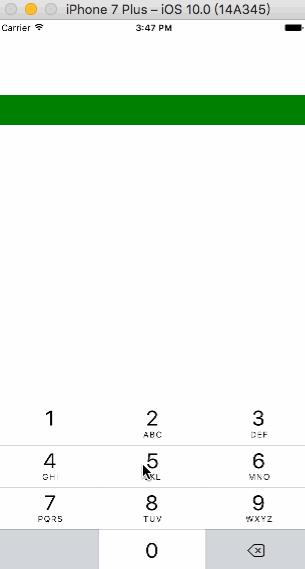
- keyboardType:设置键盘类型(决定使用哪种键盘)
var textInputTest = React.createClass(
render()
return(
<View style=styles.container>
/* 文本输入框 */
<TextInput
style=styles.textInputStyle
keyboardType="number-pad"
></TextInput>
</View>
);
);
效果:

- multiline:如果值为真,文本输入可以输入多行,默认值为假
var textInputTest = React.createClass(
render()
return(
<View style=styles.container>
/* 文本输入框 */
<TextInput
style=styles.textInputStyle
multiline=true
></TextInput>
</View>
);
);
效果:

- password:如果值为真,文本输入框就成为一个密码区域,默认值为假
var textInputTest = React.createClass(
render()
return(
<View style=styles.container>
/* 文本输入框 */
<TextInput
style=styles.textInputStyle
password=true
></TextInput>
</View>
);
);
效果:

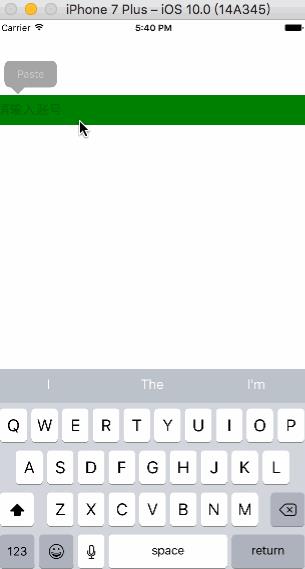
- placeholder:在文本输入之前提示用户文本框功能,也就是占位文字
var textInputTest = React.createClass(
render()
return(
<View style=styles.container>
/* 文本输入框 */
<TextInput
style=styles.textInputStyle
placeholder="请输入账号"
></TextInput>
</View>
);
);
效果:

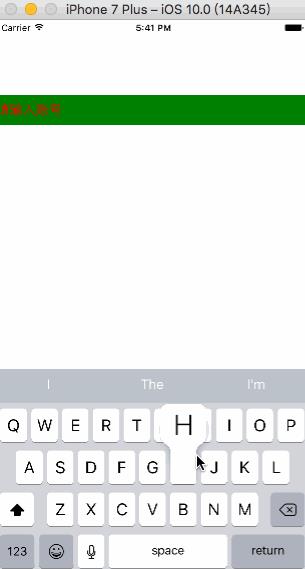
- placeholderTextColor:占位字符串的文本颜色
var textInputTest = React.createClass(
render()
return(
<View style=styles.container>
/* 文本输入框 */
<TextInput
style=styles.textInputStyle
placeholder="请输入账号"
placeholderTextColor="red"
></TextInput>
</View>
);
);
效果:

autoCapitalize:控制TextInput是否要自动将特定字符切换为大写
- none:不自动使用任何东西
- sentences:每个句子的首字母(默认)
- words:每一个单词的首字母
- characters:所有字符
var textInputTest = React.createClass( render() return( <View style=styles.container> /* 文本输入框 */ <TextInput style=styles.textInputStyle placeholder="none" autoCapitalize="none" ></TextInput> /* 文本输入框 */ <TextInput style=styles.textInputStyle placeholder="sentences" autoCapitalize="sentences" ></TextInput> /* 文本输入框 */ <TextInput style=styles.textInputStyle placeholder="words" autoCapitalize="words" ></TextInput> /* 文本输入框 */ <TextInput style=styles.textInputStyle placeholder="characters" autoCapitalize="characters" ></TextInput> </View> ); );效果:

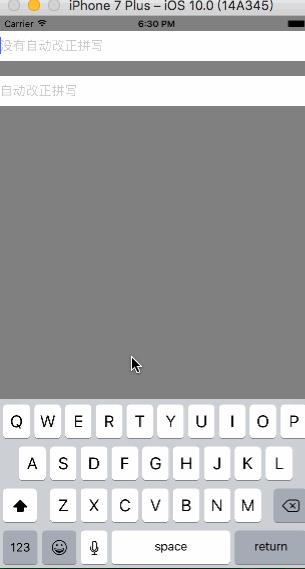
autoCorrect:如果为false,会关闭拼写自动修正。默认值是true。
var textInputTest = React.createClass(
render()
return(
<View style=styles.container>
/* 文本输入框 */
<TextInput
style=styles.textInputStyle
placeholder="没有自动改正拼写"
autoCorrect=false
></TextInput>
/* 文本输入框 */
<TextInput
style=styles.textInputStyle
placeholder="自动改正拼写"
autoCorrect=true
></TextInput>
</View>
);
);
效果:

- autoFocus:如果为true,在componentDidMount后会获得焦点。默认值为false。
var textInputTest = React.createClass(
render()
return(
<View style=styles.container>
/* 文本输入框 */
<TextInput
style=styles.textInputStyle
autoFocus=true
></TextInput>
</View>
);
);
效果:

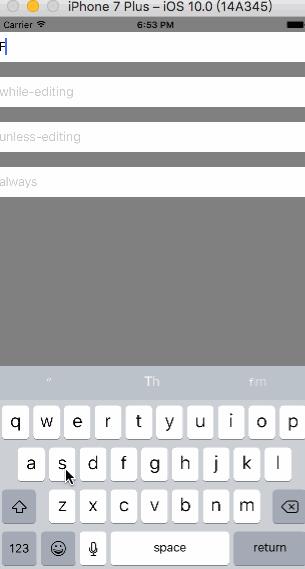
clearButtonMode:清除按钮出现的时机
- never:不出现
- while-editing:编辑的时候出现
- unless-editing:没有编辑时出现
- always:总是出现
var textInputTest = React.createClass( render() return( <View style=styles.container> /* 文本输入框 */ <TextInput style=styles.textInputStyle placeholder="never" clearButtonMode="never" ></TextInput> /* 文本输入框 */ <TextInput style=styles.textInputStyle placeholder="while-editing" clearButtonMode="while-editing" ></TextInput> /* 文本输入框 */ <TextInput style=styles.textInputStyle placeholder="unless-editing" clearButtonMode="unless-editing" ></TextInput> /* 文本输入框 */ <TextInput style=styles.textInputStyle placeholder="always" clearButtonMode="always" ></TextInput> </View> ); );效果:

clearTextOnFocus:如果为true,每次开始输入的时候都会清除文本框的内容
var textInputTest = React.createClass( render() return( <View style=styles.container> /* 文本输入框 */ <TextInput style=styles.textInputStyle clearTextOnFocus=true ></TextInput> </View> ); );效果:

- editable:如果值为假,文本是不可编辑,默认值为真
var textInputTest = React.createClass(
render()
return(
<View style=styles.container>
/* 文本输入框 */
<TextInput
style=styles.textInputStyle
editable=false
></TextInput>
</View>
);
);
效果:

- enablesReturnKeyAutomatically:如果为true,键盘会在文本框内没有文字的时候禁用确认按钮。默认值为false。
var textInputTest = React.createClass(
render()
return(
<View style=styles.container>
/* 文本输入框 */
<TextInput
style=styles.textInputStyle
enablesReturnKeyAutomatically=true
></TextInput>
/* 文本输入框 */
<TextInput
style=styles.textInputStyle
enablesReturnKeyAutomatically=false
></TextInput>
</View>
);
);
效果:

returnKeyType:决定返回键的样式
- default
- go
- join
- next
- route
- search
- send
- yahoo
- done
- emergency-call
var textInputTest = React.createClass( render() return( <View style=styles.container> /* 文本输入框 */ <TextInput style=styles.textInputStyle returnKeyType="go" ></TextInput> /* 文本输入框 */ <TextInput style=styles.textInputStyle returnKeyType="join" ></TextInput> /* 文本输入框 */ <TextInput style=styles.textInputStyle returnKeyType="done" ></TextInput> </View> ); );效果:

secureTextEntry:如果值为真,文本输入框就会使输入的文本变模糊,以便于像密码这样敏感的文本保持安全,类似 password 属性,默认值为假
var textInputTest = React.createClass(
render()
return(
<View style=styles.container>
/* 文本输入框 */
<TextInput
style=styles.textInputStyle
keyboardType="number-pad"
></TextInput>
</View>
);
);
效果:

- onChange:当文本框内容变化时调用此回调函数
var textInputTest = React.createClass(
render()
return(
<View style=styles.container>
/* 文本输入框 */
<TextInput
style=styles.textInputStyle
onChange=() => alert('文本框内容改变')
></TextInput>
</View>
);
);
效果:

- onChangeText:当文本框内容变化时调用此回调函数。改变后的文字内容会作为参数传递
var textInputTest = React.createClass(
render()
return(
<View style=styles.container>
/* 文本输入框 */
<TextInput
style=styles.textInputStyle
onChangeText=(Text) => alert('文字改变')
></TextInput>
</View>
);
);
效果:

- onFocus:当文本框获得焦点的时候调用此回调函数
var textInputTest = React.createClass(
render()
return(
<View style=styles.container>
/* 文本输入框 */
<TextInput
style=styles.textInputStyle
onFocus=() => alert('文本框获得焦点')
></TextInput>
</View>
);
);
效果:

- onBlur:当文本框失去焦点的时候调用此回调函数
var textInputTest = React.createClass(
render()
return(
<View style=styles.container>
/* 文本输入框 */
<TextInput
style=styles.textInputStyle
onBlur=() => alert('失去焦点')
></TextInput>
</View>
);
);
效果:

- onEndEditing:结束编辑时,调用回调函数
var textInputTest = React.createClass(
render()
return(
<View style=styles.container>
/* 文本输入框 */
<TextInput
style=styles.textInputStyle
onEndEditing=() => alert('结束文本编辑')
></TextInput>
</View>
);
);
效果:

以上是关于React Native 之 TextInput使用的主要内容,如果未能解决你的问题,请参考以下文章