React Native 之 TextInput(多个语法知识)
Posted 马大哈哈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native 之 TextInput(多个语法知识)相关的知识,希望对你有一定的参考价值。
RN中TextInput(输入框)使用总结,RN中文网上写的例子涉及到诸多小的知识点,在此做一一解析。
"use strict"
import React, { Component } from \'react\';
import {
AppRegistry, // 注册组件,是应用的JS运行入口
Text, // 文本组件(类似于ios的UILabel)
TextInput,
View // 视图组件
} from \'react-native\';
class HelloWorld extends Component {
constructor(props) {
super(props);
this.state = {\'text\': \'\'};
}
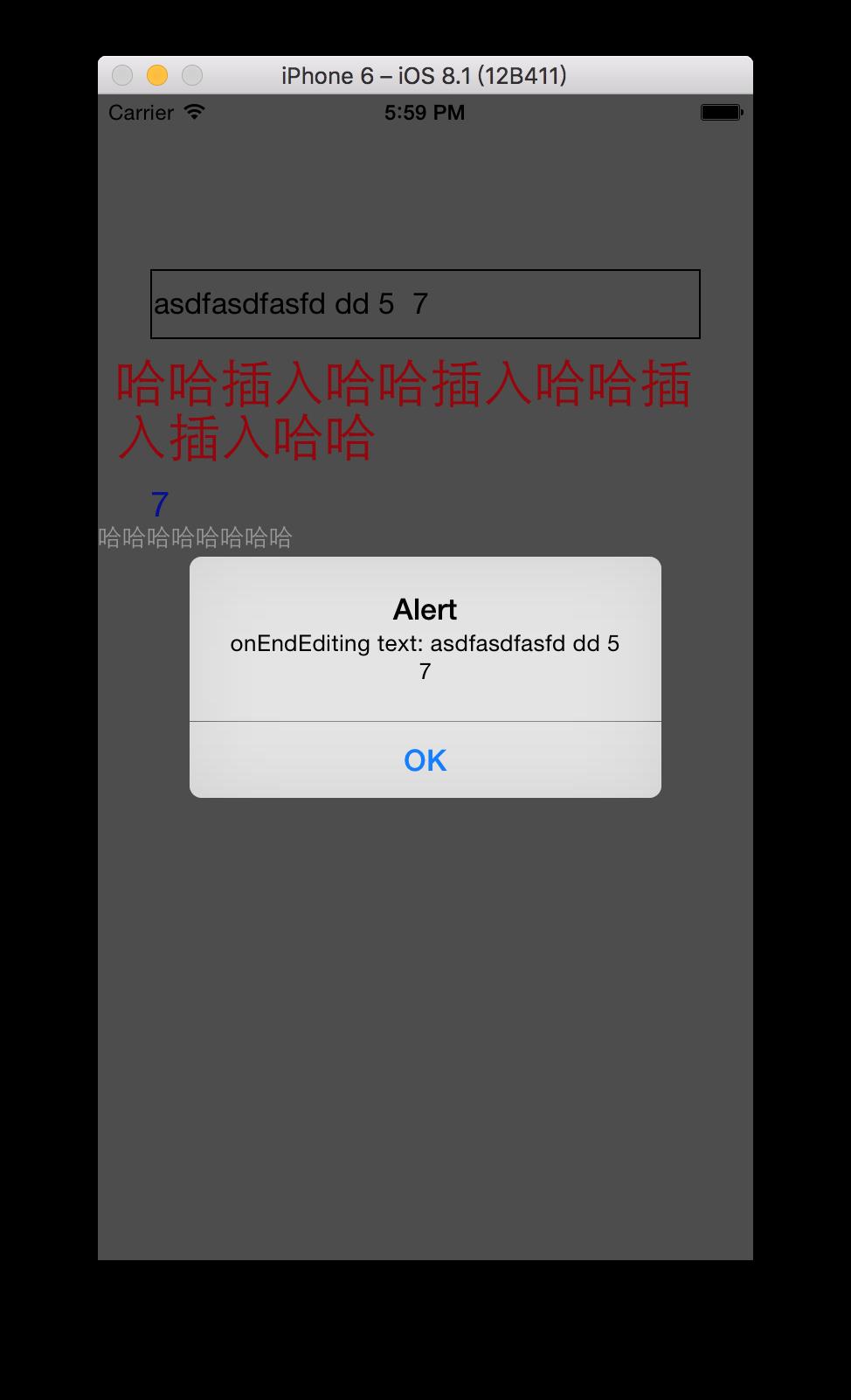
endEditing(param) {
alert(param)
}
submiteContext(param) {
alert(param)
}
render() {
return (
<View style={{flex: 1, backgroundColor: \'gray\'}}>
<TextInput
style={{height: 40, borderStyle: \'solid\', marginTop: 100, marginLeft: 30, marginRight: 30}}
placeholder=\'输入内容\'
keyboardType={\'default\'} // 默认键盘类型
autoCapitalize=\'none\' // 取消首字母大写
keyboardAppearance={\'light\'} // 键盘演示
returnKeyType={\'done\'} // 代替 returnKeyType
secureTextEntry={false} // 输入内容显示黑色圆点
clearButtonMode={\'while-editing\'} // 输入框右边 x 按钮
clearTextOnFocus={true} // 再次输入清空之前内容
onChangeText={(text) => this.setState({text})} // onChangeText 文本变化是会调用(处于edite状态)
onEndEditing={(event) => this.endEditing( // 退出键盘
\'onEndEditing text: \' + event.nativeEvent.text
)}
onSubmitEditing={(event) => this.submiteContext( // 数据提交
\'onSubmitEditing text: \' + event.nativeEvent.text
)}
/>
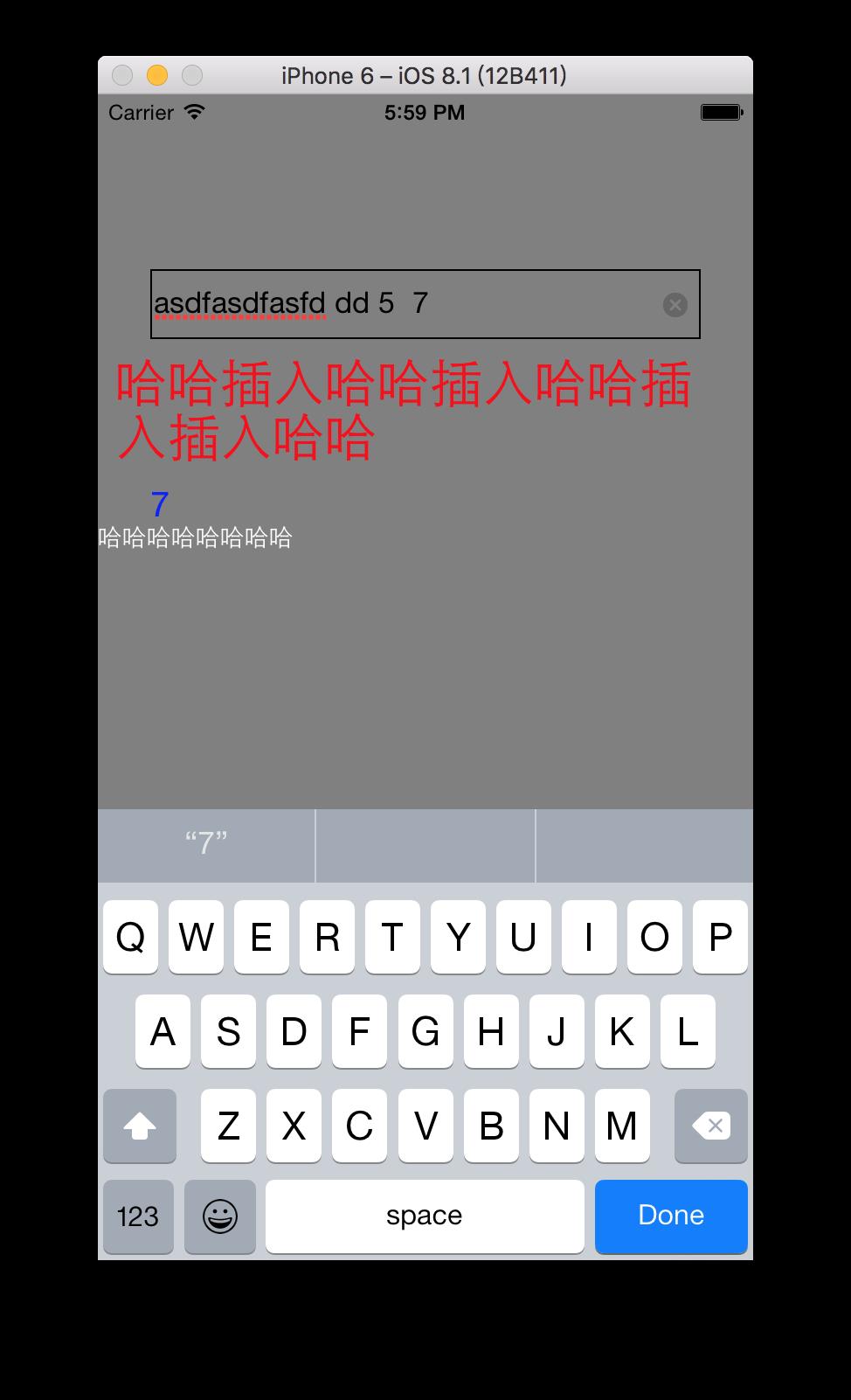
<Text style={{padding:10, fontSize: 30, color: \'red\'}}>
{this.state.text.split(\' \').map((word) => word && \'哈哈\').join(\'插入\')}
</Text>
<Text style={{fontSize: 20, color: \'blue\', marginLeft: 30, marginRight: 30}}>
{this.state.text.split(\' \')[this.state.text.split(\' \').length - 1]}
</Text>
<Text style={{color: \'white\'}}>
{this.state.text.split(\' \').map((param) => param && "哈哈")}
</Text>
</View>
);
}
}
1.split() 方法用于把一个字符串分割成字符串数组。
str.split(\' \' );是以空格拆分,差分后,行程结果的数组,数组的元素都为字符串。
str.split(\' \',3); 是以空格拆分,拆分后,只取数组length为3的数组。
例如: this.state.text.split(\'#\')[this.state.text.split(\'#\').length - 1] 用 ‘#’ 字符拆分字符串,并取得数组的最后一个元素
2.map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。
注意: map() 不会改变原始数组。
3.运算符 && ||
在运算过程中,首先js 会将 && 和|| 两边的值转成Boolean 类型,然后再算值 ,
&&运算如果返回true,则取后面的值,如果|| 返回true,则取前面的值 ,
而其中数值转换成boolean 的规则 是: 对象、非零整数、非空字符串返回true,其它为false ;
例如:该逻辑运算符支持短路原则 参考:http://blog.csdn.net/xiaoshuode/article/details/51612423
var a = “” || null || 3 || 4 —-> var a = false || false || true || true 结果为true 则返回第一个true,即是3
分析: || 这个运算符 “一真为真”,结果返回true,取前面的true(第一个true),即是 3
var b = 4 && 5 && null && 0 ——> var b = true && true && false && false 结果是false 则返回第一个false 即是null .
分析: && 这个运算符 “一假为假”,结果返回false,取前面的false(第一个false),即是 null
var c = 5 && 6 ----->var c = true && true 结果为ture,则返回后面的ture,即是 6
4.箭头函数(param) => param && "哈哈"
箭头函数实际上是在这里定义了一个临时的函数,箭头函数的箭头=>之前是一个空括号、单个的参数名、或用括号括起的多个参数名,而箭头之后可以是一个表达式(作为函数的返回值),或者是用花括号括起的函数体(需要自行通过return来返回值,否则返回的是undefined)。
()=>1
v=>v+1
(a,b)=>a+b
()=>{
alert("foo");
}
e=>{
if (e == 0){
return 0;
}
return 1000/e;
}
5.join() 方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
语法
arrayObject搜索.join(separator)
参数、描述
separator 可选。指定要使用的分隔符。如果省略该参数,则默认使用逗号作为分隔符。
返回值
返回一个字符串。该字符串是通过把 arrayObject 的每个元素转换为字符串,然后把这些字符串连接起来,在两个元素之间插入separator 字符串而生成的。
6.创建函数及调用:参考以上用法


以上是关于React Native 之 TextInput(多个语法知识)的主要内容,如果未能解决你的问题,请参考以下文章