Android MVVM 分析以及使用
Posted 清风伴佳人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android MVVM 分析以及使用相关的知识,希望对你有一定的参考价值。
android MVVM 分析以及使用
首先我们需要知道什么是MVVM,他的功能和优点,以及他的缺点。
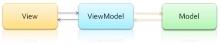
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
WPF的数据绑定与Presentation Model相结合是非常好的做法,使得开发人员可以将View和逻辑分离出来,但这种数据绑定技术非常简单实用,也是WPF所特有的,所以我们又称之为Model-View-ViewModel(MVVM)。这种模式跟经典的MVP(Model-View-Presenter)模式很相似,除了你需要一个为View量身定制的model,这个model就是ViewModel。ViewModel包含所有由UI特定的接口和属性,并由一个 ViewModel 的视图的绑定属性,并可获得二者之间的松散耦合,所以需要在ViewModel 直接更新视图中编写相应代码。数据绑定系统还支持提供了标准化的方式传输到视图的验证错误的输入的验证。
在视图(View)部分,通常也就是一个Aspx页面。在以前设计模式中由于没有清晰的职责划分,UI 层经常成为逻辑层的全能代理,而后者实际上属于应用程序的其他层。MVP 里的M 其实和MVC里的M是一个,都是封装了核心数据、逻辑和功能的计算关系的模型,而V是视图(窗体),P就是封装了窗体中的所有操作、响应用户的输入输出、事件等,与MVC里的C差不多,区别是MVC是系统级架构的,而MVP是用在某个特定页面上的,也就是说MVP的灵活性要远远大于MVC,实现起来也极为简单。
我们再从IView这个interface层来解析,它可以帮助我们把各类UI与逻辑层解耦,同时可以从UI层进入自动化测试(Unit/Automatic Test)并提供了入口,在以前可以由WinForm/Web Form/MFC等编写的UI是通过事件Windows消息与IView层沟通的。WPF与IView层的沟通,最佳的手段是使用Binding,当然,也可以使用事件;Presenter层要实现IView,多态机制可以保证运行时UI层显示恰当的数据。比如Binding,在程序中,你可能看到Binding的Source是某个interface类型的变量,实际上,这个interface变量引用着的对象才是真正的数据源。
MVC模式大家都已经非常熟悉了,在这里我就不赘述,这些模式也是依次进化而形成MVC—>MVP—>MVVM。有一句话说的好:当物体受到接力的时候,凡是有界面的地方就是最容易被撕下来的地方。因此,IView作为公共视图接口约束(契约)的一层意思;View则能传达解耦的一层意思。

设计模式
因为WPF技术出现,从而使MVC架构模式有所改进,MVVM 模式便是使用的是数据绑定基础架构。它们可以轻松构建UI的必要元素。
可以参考The Composite Application Guidance for WPF(prism)
View绑定到ViewModel,然后执行一些命令在向它请求一个动作。而反过来,ViewModel跟Model通讯,告诉它更新来响应UI。这样便使得为应用构建UI非常的容易。往一个应用程序上贴一个界面越容易,外观设计师就越容易使用Blend来创建一个漂亮的界面。同时,当UI和功能越来越松耦合的时候,功能的可测试性就越来越强。
在MVP模式中,为了让UI层能够从逻辑层上分离下来,设计师们在UI层与逻辑层之间加了一层interface。无论是UI开发人员还是数据开发人员,都要尊重这个契约、按照它进行设计和开发。这样,理想状态下无论是Web UI还是Window UI就都可以使用同一套数据逻辑了。借鉴MVP的IView层,养成习惯。View Model听起来比Presenter要贴切得多;会把一些跟事件、命令相关的东西放在MVC的’C’,或者是MVVM的’Vm’。
MVVM优点
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大优点
- 低耦合。视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
- 可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
- 独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xaml代码。
- 可测试。界面素来是比较难于测试的,测试可以针对ViewModel来写。
MVVM控件
使用MVVM来开发用户控件。由于用户控件在大部分情况下不涉及到数据的持久化,所以如果将M纯粹理解为DomainModel的话,使用MVVM模式来进行自定义控件开发实际上可以省略掉M,变成了VVM
以上为百度对MVVM的解释。
那么接下来,是我的个人理解。
MVVM的核心是databidning 这是一个用于数据双向绑定的,他的强大之处,出了双向绑定之外,还可以代替butterknife。众所周知butterknife需要对每一个控件进行单独的绑定,这样子不但非常的费时间,而且会导致代码看起来极其的复杂。下面上图展示一下实际的差距。

这是butterknife这个样子只是进行了,绑定但是在用的时候还是不够方便因为你去要根据你的id去写出,对应的id方可进行操作。

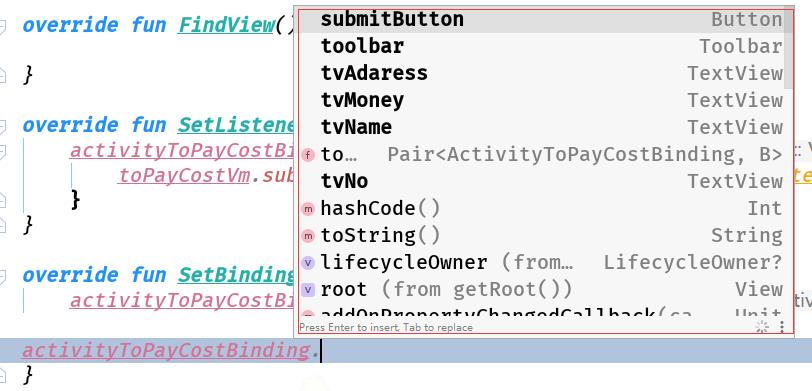
这个databinding的是绑定声明,使用起来是这样子的
databinding后面直接点就可以,选择绑定页面的中的控件。
而且他的强大之处就是,databinding绑定之后就相当于一个viewgroup。这个在适配器中或者自定义页面的情况下极大地减少了,代码量。而且更不易出错。非常的稳定。
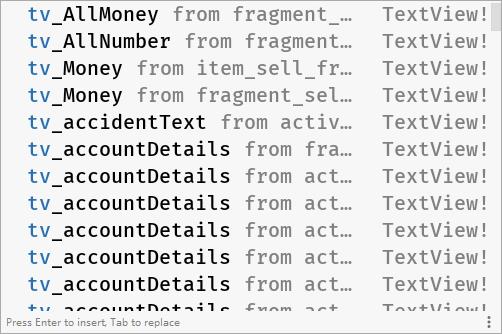
那么可能会有人问,既然使用了kotlin,那么我为什么还有使用databinding呢,没错总是有些杠精要和你杠一下,kotlin中的自带的id调用,是不错的。除非的你每个id开通都不重复否则。
那你就等根据后面的所属的activity慢慢选吧,而且kotlin绑定的控件,无法传递内存地址,你想把这个控件传到适配器里,那是不可能的。
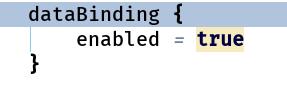
接下来我们就说一下databinding的数据绑定,databinding自带的数据双向绑定,首先在使用之间,需要在gradle引入
这就就是打开databinding,那么如果使用数据绑定
首先使用databinding时 布局必须以开头,结尾。然后就可以在代码中绑定以开头结尾的文件了。

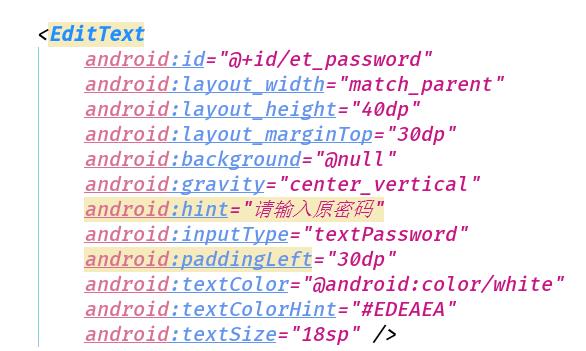
然后在布局中声明的id,

就可以直接调用
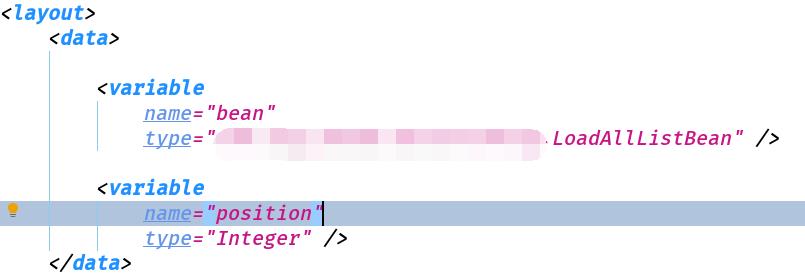
现在只是绑定了布局,还并没有绑定数据,数据绑定可以使bean也可以直接是数据。下面是数据的绑定,可以直接在
也可以在代码中声明一个数据源,例如:
这个要在标签中声明。type就是他的类型。然后在代码中绑定这个数据

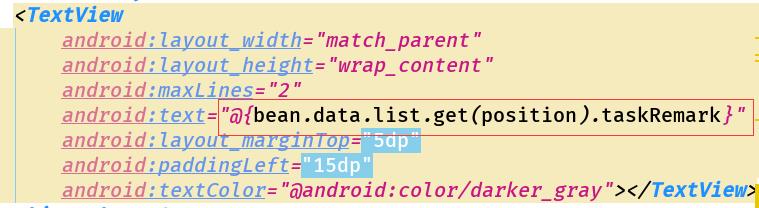
然后就可以直接在布局中设置数据了,
这个样子已经是实现了,datanbinding的双向绑定,但是还不是 所有,当数据刷新时,我们通常需要手动刷新或者在代码里重新赋值,但是databinding是不需要的,你只需要在bean中实现一个生命就可以,例如
在类的后面继承BaseObservable(是每一个类,一个bean中可能有多个类),
然后在get方法上面声明@Bindable,之后就可以了。当数据发生改变,绑定的数据就会自动改变,是不是很强大。现在只是介绍了databinding,接下来我们来看看MVVM。
MVVM分为model,view,modelView(简称vm),所以我们在使用是就可以像mvp一样分开文件,具有解耦效果,为了保证代码的安全性,我们分别使用modelIpl,VmIPL,就是让他们继承自接口,保证文件的安全性,下面开始实战操作。
首先是model
interface MassageModel
fun initData(context: Context?,activity: Activity?,page:Int,size :Int,stringCallback: StringCallback)
fun upData(context: Context?,activity: Activity?,page:Int,size :Int,stringCallback: StringCallback)
fun LoadMoreData(context: Context?,activity: Activity?,page:Int,size :Int,stringCallback: StringCallback)
fun readAll(context: Context?,activity: Activity?,stringCallback: StringCallback)
fun delectSelect(context: Context?,activity: Activity?,ids: String,stringCallback: StringCallback)
fun updateUerNews(context: Context?,activity: Activity?,id:Int,stringCallback: StringCallback)
然后实现model的接口modelIpl
class MassageModelIpl:MassageModel
override fun initData(context: Context?, activity: Activity?, page: Int, size: Int, stringCallback: StringCallback)
NetControl(context, activity).queryUerList(page,size,stringCallback)
override fun upData(context: Context?, activity: Activity?, page: Int, size: Int, stringCallback: StringCallback)
NetControl(context, activity).queryUerList(page,size,stringCallback)
override fun LoadMoreData(context: Context?, activity: Activity?, page: Int, size: Int, stringCallback: StringCallback)
NetControl(context, activity).queryUerList(page,size,stringCallback)
override fun readAll(context: Context?, activity: Activity?, stringCallback: StringCallback)
NetControl(context, activity).uerNewsReaded(stringCallback)
override fun delectSelect(context: Context?, activity: Activity?, ids: String, stringCallback: StringCallback)
NetControl(context, activity).deleteUerList(ids,stringCallback)
override fun updateUerNews(context: Context?, activity: Activity?, id: Int, stringCallback: StringCallback)
NetControl(context, activity).updateUerNews(id,stringCallback)
然后是ViewModelListener(Vm)

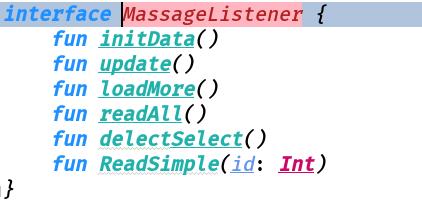
Vm
class MassageVm(activity: Activity, context: Context, massageBinding: ActivityMassageBinding,
layoutInflater: LayoutInflater) : MassageListener
var activity: Activity
var context: Context
var massageBinding: ActivityMassageBinding
var massageModelIpl: MassageModelIpl
var massageBean: MassageBean? = null;
var massageAdapter: MassageAdapter? = null
var layoutInflater: LayoutInflater
init
this.context = context
this.layoutInflater = layoutInflater
this.activity = activity
this.massageBinding = massageBinding
massageModelIpl = MassageModelIpl()
/**
* 加载第一次的数据
*/
override fun initData()
/**
* 加载适配器
*/
private fun initListViewData()
/**
* 下拉刷新
*/
override fun update()
/**
* 上拉加载
*/
override fun loadMore()
/**
* 全部已读
*/
override fun readAll()
/**
* 删除选中
*/
override fun delectSelect()
override fun ReadSimple(id: Int)
/**
* dialog提示
*/
private fun ShowToast(s: String, type: Int)
最后就是讲view和Vm绑定
就是activity或者Fragment
class MassageActivity : BaseMVVMActivity()
lateinit var activityMassageBinding: ActivityMassageBinding
lateinit var massageVm: MassageVm
override fun InitNew()
override fun setVM()
massageVm = MassageVm(this, this, activityMassageBinding, layoutInflater)
override fun InitData()
massageVm.initData()
override fun SetLayout(): Int
return R.layout.activity_massage
override fun FindView()
override fun SetListener()
activityMassageBinding.listView.setOnLoadMoreListener
massageVm.loadMore()
activityMassageBinding.listView.setOnRefreshListener
massageVm.update()
activityMassageBinding.btnSelectIsRead.setOnClickListener
massageVm.readAll()
activityMassageBinding.btnSelectDelete.setOnClickListener
massageVm.delectSelect()
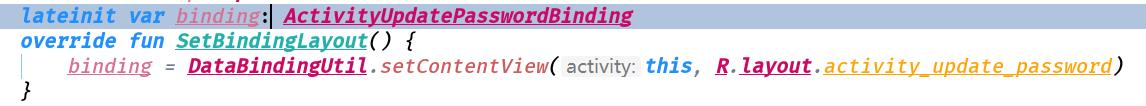
override fun SetBindingLayout()
activityMassageBinding = DataBindingUtil.setContentView(this, R.layout.activity_massage)
override fun onBackPressed()
val intent = Intent(this, MainActivity::class.java)
startActivity(intent)
overridePendingTransition(R.anim.fade_in, android.R.anim.slide_out_right)
finish()
/**
* 返回
*
* @param view
*/
fun btnPrevious(view: View?)
onBackPressed()
需要说明一个fragment/adapter/viewgroup中需要一个layoutInflater这个就决定了activity的绑定方式和fragment的绑定方式不是相同的,下面说一个fragment中的绑定方式。(adapter和viewgroup的也是相同的方法)
var itemMyorderList1Binding: ItemMyorderList1Binding =
DataBindingUtil.inflate(layoutInflater,
R.layout.item_myorder_list1, null, false)
ItemMyorderList1Binding 这个就是你布局的名字后面加上一个binding。
最后送上套简单的activity和fragment的封装
public abstract class BaseMVVMActivity extends AppCompatActivity
@Override
protected void onCreate(@Nullable Bundle savedInstanceState)
super.onCreate(savedInstanceState);
DataBindingUtil.setContentView(this, SetLayout());
SetBindingLayout();
FindView();
setVM();
InitNew();
InitData();
SetListener();
public void SetBindingLayout()
protected abstract void setVM();
protected abstract int SetLayout();
protected abstract void FindView();
protected abstract void InitNew();
protected abstract void InitData();
protected abstract void SetListener();
public abstract class BaseMVVMFragment extends Fragment
LayoutInflater flater;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState)
flater = inflater;
View view = SetView();
findView();
initVM();
initData();
SetListener();
return view;
public void initData()
protected abstract View SetView();
protected abstract void initVM();
protected abstract void findView();
protected abstract void SetListener();
public LayoutInflater GetInflater()
return flater;
最后又不对的地方欢迎大家私信支出,谢谢。
以上是关于Android MVVM 分析以及使用的主要内容,如果未能解决你的问题,请参考以下文章
Android App的设计架构:MVC,MVP,MVVM与架构经验谈