cordova + vue 开发App最快上手指南
Posted 不靠谱的作曲家
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cordova + vue 开发App最快上手指南相关的知识,希望对你有一定的参考价值。
首先我们先安装cordova所需的运行环境node、jdk、sdk,环境都有了之后全局安装cordova
一、安装
npm install -g cordova
安装完之后可以通过cordova -v 查看版本
cordova -v
二、创建
安装完之后就可以创建应用了,cordova create + 项目名 + 包名,包名可以不加
cordova create hello-cordova
安装完之后生成以下目录

如果想创建安卓项目那就
cordova platform add android --save
如果想安装苹果或浏览器项目就执行以下命令
cordova platform add ios --save
cordova platform add browser --save
三、目录
这时候会生成以下目录

platforms – 包含应用运行平台如 Android 和 iOS 上对应的 Cordova 库
plugins – 包含应用所需插件的 Cordova 库,使得应用能够访问例如照相机和电池状态相关的事项。
www – 包含应用源代码,例如 html, javascript 和 CSS 文件
config.xml -包含应用相关信息,使用到的插件以及面向的平台
四、运行
其实这时候就可以运行到真机上查看了,执行相应的命令
cordova run android
cordova run ios
cordova run browser

五、结合vue
可以把现有的vue项目复制到和 www 文件同级的目录中,也可以执行vue的创建项目命令
vue init webpack vue-test

修改Vue项目config/index.js文件

修改完之后编译vue项目
npm run build
这时候编译的项目就会生成到www目录下
六、打包
在打包之前查看android 环境是否正确安装,执行以下命令
cordova requirements
这是没问题的情况下

打包成apk
cordova build android
所在位置:
…/platforms/android/app/build/outputs/apk/debug

七、签名
之前有写过一篇怎么生成签名证书的文章 生成安卓签名证书
八、打正式包
刚刚上面介绍的打包是生成的未带签名的apk,下面介绍下如何打包带签名的正式apk
先生成未带签名的正式包,然后再通过执行命令把签名加到apk中,最终生成一个正式的带签名的包,执行以下命令
cordova build android --release

这时候apk文件夹下多了一个release文件夹,这就是正式的apk存放目录,app-release-unsigned.apk就是未带签名的apk,把生成好的签名证书放在和app-release-unsigned.apk同级中,执行命令
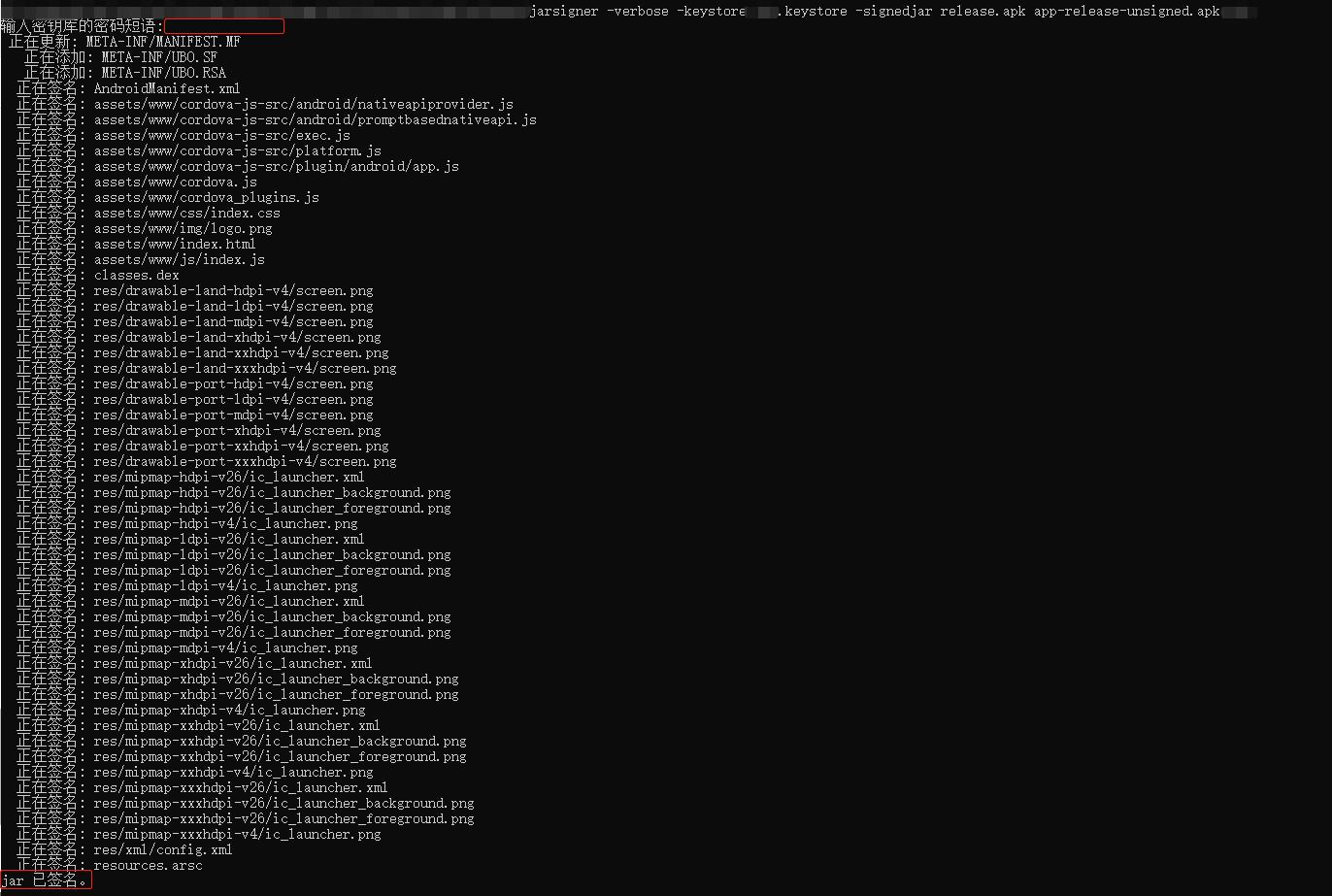
jarsigner -verbose -keystore [证书路径] -signedjar [生成的正式apk路径] [待签名的apk路径] [证书名称]
参数说明如果是在app-release-unsigned.apk所在的目录下执行的
-keystore [证书路径]:直接是 xxx.keystore
-signedjar [生成的正式apk路径] [待签名的apk路径] [证书名称]:
生成的正式的apk名字(release.apk)+ 起初生成的正式的未签名的apk(app-release-unsigned.apk) + 证书的名字(不要带后缀名)
命令执行的时候会让输入证书密码,如图就是执行成功的


以上是关于cordova + vue 开发App最快上手指南的主要内容,如果未能解决你的问题,请参考以下文章
cordova混合App开发:Cordova+Vue实现Android APP开发 (打包及调试)
Cordova+vue 混合app开发创建Cordova项目
Cordova+vue 混合app开发创建Cordova项目