Cordova+vue 混合app开发创建Cordova项目
Posted 前端菜鸡儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cordova+vue 混合app开发创建Cordova项目相关的知识,希望对你有一定的参考价值。
简介:
- Cordova包装你的html/javascript app到原生app容器中,可以让你访问每个平台设备的功能。这些功能通过统一的JavaScript API提供,让你轻松的编写一组代码运行在几乎市面上的所有手机和平板上,并可以发布到相应的app商城中。
说白了cordova就是一个壳子,它可以把你的html代码打包生成app,发布在不同平台,同时访问手机原生API,OK话不多说直接讲解。
安装Cordova
- 安装node
- 在官网根据自己对应的电脑型号下载对应的node。

-
-
安装完成之后控制台分别输入node -v npm -v
-

分别输出对应的版本号则表示安装成功
- 安装Cordova
npm install -g cordova //全局下载安装Cordova
cordova -v //查看是否安装成功 输出对应的版本号
- 创建Cordova项目
cordova create MyApp //Myapp 及你自己的项目名称
此时就可以看到文件夹下多出一个。Myapp的文件
cd Myapp //进入当前项目
- 添加平台
这里我们要添加项目运行的平台
cordova platform add browser //添加浏览器运行平台
Cordova platform add ios --save //添加ios运行平台
Cordova platfrom add android --save //添加android运行平台
这里呢建议大家先添加一个 browser 即可,后续再逐步添加
cordova platform ls //查看安装的运行平台
注意:运行ios或android需要安装对应的sdk,后续会讲到。
- 运行app
cordova run 对应平台
1.cordova run browser //运行浏览器
2.cordova run ios //运行ios
3.cordova run android //运行android
我们执行 cordova run browser 会自动打开端口为8080的页面,此时你就成功的创建好了一个cordova项目。(欢呼)

Cordova目录介绍
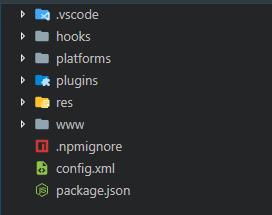
我们下载好之后会看到这个目录文件

myapp/
|-- config.xml
|-- hooks/
|-- merges/
| | |-- android/
| | |-- windows/
| | |-- ios/
|-- www/
|-- platforms/
| |-- android/
| |-- windows/
| |-- ios/
|-- plugins/
|--cordova-plugin-camera/
- config.xml文件分析
配置应用属性,包括webview初始化的参数,插件的配置等。 - www/
Web的相关文件,html、css、js等文件。大多数的代码都在这个文件夹下。与config.xml文件一样会在根目录下存在一个,在添加平台后,会在平台目录下拷贝一份。通常情况下如果跨平台开发,只修改根目录下的文件即可。版本控制时也需要跟踪根目录下的文件。这里呢我们以后会放置我们的vue项目,我下章会介绍到。 - platforms/
平台代码。如果没有必要不要修改这个文件夹下的内容,且这个文件下的代码会在添加插件后重置。 - plugins/
插件目录 - hooks/
命令行工具类,应该是个简化工作的好帮手,<font color=#dd1234>有待学习</font>,但是在那之前要先学习一下js啊!累觉不爱!
http://cordova.apache.org/docs/en/latest/guide/appdev/hooks/index.html - merges/
针对不同平台放置不同的hmtl/css/js文件,由hooks文件代替。 - 版本控制
推荐platforms/和plugins/文件夹不要纳入版本控制中,config.xml和package.json中已经做了保存,执行cordova prepare后会自动下载两个文件夹下的内容。
总结:
我们本章使用到的命令:
1.node -v //检查node版本
2.npm -v //检查npm版本
3.npm install -g cordova //全局下载安装Cordova
4.cordova -v //查看是否安装成功 输出对应的版本号
5.cordova create MyApp //Myapp 及你自己的项目名称
6.cordova platform add 平台名称 //添加项目平台
7.cordova run 对应平台 //运行cordova项目
今天就到这里,下章会讲vue项目怎么打包进Cordova,Cordova运行vue项目,我会一步一步的把我实际项目经验,遇到的问题,以及经验给大家分享一下,同时我会分享一下我的思路,感兴趣的话,大家跟我一起学习吧!
以上是关于Cordova+vue 混合app开发创建Cordova项目的主要内容,如果未能解决你的问题,请参考以下文章