小程序云开发 ——基础知识
Posted mqy1023
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序云开发 ——基础知识相关的知识,希望对你有一定的参考价值。
一、快速开始:小程序
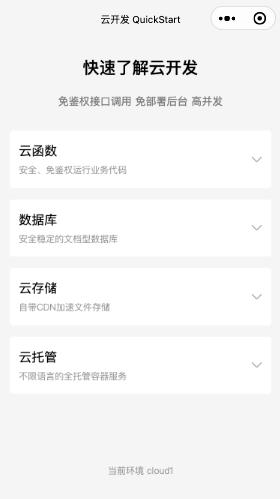
快速开始:小程序云开发官方文档 ,快速创建一个云开发 - 基础模板 项目:

一、云开发主要包含以下
- 使用
云数据库存储、查询、推送数据; - 使用
存储对文件进行存储; - 使用
云函数运行后端代码; - 使用
云托管部署后台服务; - 使用
云调用调用微信开放接口; - 使用
CMS管理后台数据; - 使用
静态网站托管部署网站。
二、部署云函数步骤
- 1、右键
couldFunctions选择环境配置 - 2、默认的
quickstartFunctions右键上传并部署:云端安装依赖(不上传node_module)
一般情况一个云函数需要创建一个目录,项目很多功能时需要创建很多云函数容易导致很乱,
quickstartFunctions提供解决方案,截取event.type来调用对应的云函数,可以把很多个云函数功能目录集合放在一个大目录中
二、云函数调用
- 1、
getOpenId获取当前用户openid的云函数代码
const cloud = require('wx-server-sdk');
// 初始化云开发环境
cloud.init(
env: cloud.DYNAMIC_CURRENT_ENV
);
// 获取openId云函数入口函数
exports.main = async (event, context) =>
// 获取基础信息
const wxContext = cloud.getWXContext();
return
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
;
;
- 2、小程序页面中调用云函数
wx.cloud.callFunction(
name: 'quickstartFunctions',
data:
type: 'getOpenId'
).then((resp) =>
// 返回值
).catch((e) =>
);
三、数据库
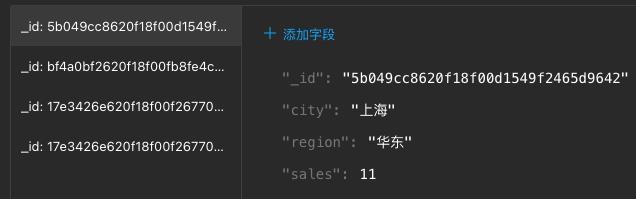
以sales 销售表为例

- 1、创建数据表
const db = cloud.database()
db.createCollection('sales')
当然也可以在云开发控制台 - 数据库 - 记录列表手动创建集合sales
- 2、插入数据
db.collection('sales').add(
// data 字段表示需新增的 JSON 数据
data:
region: '华东',
city: '上海',
sales: 11
)
- 3、更新数据
db.collection('sales').where(
// 这里查询条件,查到的数据做更新操作
)
.update(
data:
sales: event.data[i].sales
,
)
- 4、查询数据
db.collection('sales').get()
- 5、聚合查询
聚合是一种数据批处理的操作
db.collection('sales').aggregate()
.group(
_id: '$region', // 按 region 字段分组
// 让输出的每组记录有一个 sum 字段,其值是组内所有记录的 sales 字段的总和
sum: $.sum('$sales')
)
.end()
操作数据库,需要注意数据库的权限设置:
官方—基础权限设置
四、 云存储
选择一张图片并上传
// 让用户选择一张图片
wx.chooseImage(
count: 1,
success: chooseResult =>
// 将图片上传至云存储空间
wx.cloud.uploadFile(
// 指定上传到的云路径
cloudPath: 'my-photo.png',
// 指定要上传的文件的小程序临时文件路径
filePath: chooseResult.tempFilePaths[0],
config:
env: this.data.envId
).then(res =>
console.log('上传成功', res);
this.setData(
imgSrc: res.fileID
);
wx.hideLoading();
).catch((e) =>
console.log(e);
wx.hideLoading();
);
五、 CMS 管理后台
由于上面的数据库只能在小程序开发工具上的云开发控制台查看,除了开发人员,对于运营或其他人员不是很友好,所以引出了CMS管理后台网页端,能简单明了查看项目相关的数据
新能力 | 云开发CMS内容管理系统,5分钟搞定小程序管理后台
以上是关于小程序云开发 ——基础知识的主要内容,如果未能解决你的问题,请参考以下文章