软件快速开发平台设计思路及实现方法
Posted szzzzn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了软件快速开发平台设计思路及实现方法相关的知识,希望对你有一定的参考价值。
我们分析软件项目开发过程中各阶段的时间占比可以慢慢体会到,一套软件项目 UI及基本业务的设计会占到整个项目开发的50%以上的时间,再看UI设计,通用的部分占到70%以上,我们会想,如果能将这些重复简易的工作能否通过简易的操作来快速实现呢? 这样可以将大部分的时间用到后续的真实业务逻辑处理上去,就可以縮段开发时间,节约开发成本。这样的想法,我相信很多人都会有这样的想法,既然我们有了这样的项目,就可以规划是否可以设计一个工具程序来实现我们这样的目标。
以下思路,是根据自己项目开发经验及我们想要实现的目标来实现的,此思路及实现方法不一定适合所有的人,当然实现的方法也有多种途径,只是根据个人擅长及自己所掌握的部分来逐个的实现。本篇只做简要说明,后续我将对设计时各部分碰到的问题及如果来实现做说明,对有想自己开发设计工具的朋友起到一个参照作用。
一、目标规划
现在大部分的软件项目一般都是采用B/S的架构,如果我们WEB项目 采用html+ JS + 后台 模式 是不是可以快速实现呢?既能支持跨平台,有能支持多种数据库,那不是更省心了吗?将来开发项目时,根据客户的实际环境,选择对应的语言,就可以快速实现了,并且前端的页面及JS 可以在不同版本之间共用,这样就更能省心了。朝着这个目的,可以制定出一个框架设计实现初步规划。
重点分三部分:
1、WEB前端: 采用 HTML + Jquery + Js 自定插件
2、WEB后端: 采用 C#、Java 实现前端的交互业务处理逻辑(目的:针对IIS、Tomcat 的部署环境来分别实现出来)
同时支持主流数据库 Sqlserver、mysql、Oracle 等
3、WEB设计: 通过C/S 设计工具,来快速生成HTML网页页面(包含各控件运行时所需要的各种参数)
通过以上三个部分,可以将一个完整的工具组成就可以体现出来了。
当然,这对WEB设计端有很多种实现方式,例如 B/S 架构直接设计或C/S架构设计生成等,至于哪种实现方法,其实都 无关紧要,重要的是最终的目
标 是统一的,我们尽量开发实现时采用自己擅长的技术来实现了,至于想挑战的朋友,可以通过边学边开发的模式未尝 不是一件好事,不管成功与否
最起码能从开发中学习到很多知识。
二、分步实现
我们已经明确规划了开发工具的组成部分,那下一步就是来针对以上的部分分别来实现,当然,设计-运行 之间都是相互关联的,我们可以先从简单的最迫切需要实现设计端如何来绘制页面开始,只有后端设计页面能实现出来了,后续的执行方能进展下去。
1、先实现C/S模式的页面设计功能:
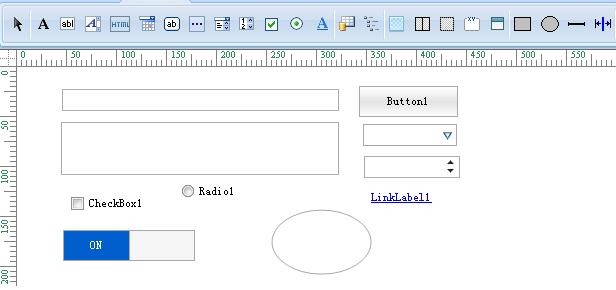
希望工具能通过拖拉控件的模式,在快速定位并生成控件,这样先将简单的实例实现出来,就说明我们已经具备可实现的基础了。

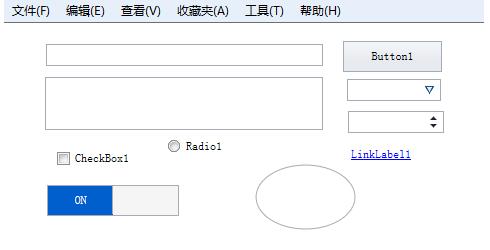
网页预览效果:

我采用的 Winform 自定义控件绘制的方式来实现,将WEB项目中常用到的网页控件,在后台设计端全部开发设计成插件,通过拖拉方式,将控件
放置到我们的画板页面上,这样就可以初步实现了我们的页面简易设计功能。当然 我们将页面绘制出来了,下一步生成页面的HTML网页就是相
对简单了。
2、WEB前端JS插件实现
当我们网页设计生成了,此时只能说是实现了第一步,那么我们需要对这些设计出来的页面控件,实现复杂的功能,那么我们采用JQUERY 自定插
件模式,这样,对设计出来的每种类型的控件,它所需要的取值、赋值、事件注册绑定、事件执行、样式控制、属性取值、赋值等功能,全部通过
JS来实现,这样针对同类型的控件,可以重复使用。
例如:目录树、下拉选择、日期选择、复选、单选等等,
3、WEB后端的实现
我们开发出来的网页,肯定需要跟后台进行数据的交互操作,那么这块我们也必须要实现,但是针对不同的部署运行环境,例如IIS、Tomcat等我
们必须要分开实现这样的功能,即通过两种不同的语言,来实现相同的功能。
网页与后台的交互采用 AJAX 来实现,这样就可以实现前端与后台数据的交互功能了。
三、目标实现
通过前面两个步骤的执行,就可以将一个简易的设计工具设计制作出来了。
当然,这只是一个起步,后续还有很多的功能有待实现,例如:流程、报表等等
以上是关于软件快速开发平台设计思路及实现方法的主要内容,如果未能解决你的问题,请参考以下文章