模板模式
Posted yuemw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了模板模式相关的知识,希望对你有一定的参考价值。
一、简介
模板设计模式的设计思路比较简单,核心是将不变的逻辑放在基类中处理,在子类中使用虚函数实现变动的方法。它是开发人员使用很频繁的一种模式,往往在代码重构提取基类的过程中就会使用到这种设计模式的思路。
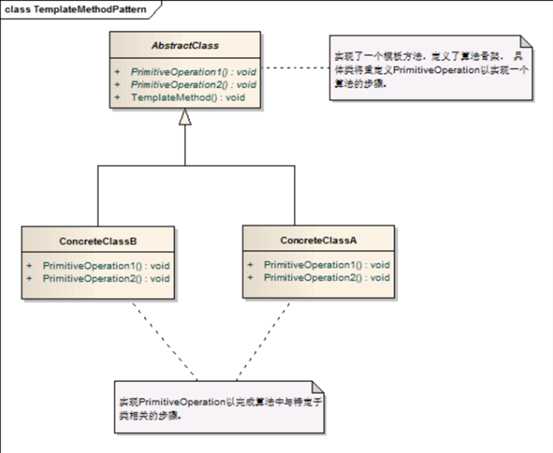
1. 模板设计模式类图

如上图,抽象父类用于实现软件功能中的算法的框架,子类差异化的实现算法流程中的某个具体的细节。
三、代码示例
在组装电脑的过程中,我们可以发现,尽管不同的人需要不同类型的电脑,但是,我们的整体流程是不会改变的,简化一下,可以分为以下三个步骤:
1)按照需求采购配件;
2)组装电脑配件;
3)调试测试组装好的电脑。
以下为示例代码:
#ifndef TemplateMethod_h #define TemplateMethod_h class BaseComputeAssy { public: explicit BaseComputeAssy(); virtual ~BaseComputeAssy() {}; void init() { purchase(); assembly(); test(); }; protected: virtual purchase() {}; private: void assembly(); void test(); }; class GameComputeAssy : public BaseComputeAssy { public: GameComputeAssy(); virtual ~GameComputeAssy() {}; protected: virtual purchase() { //todo }; }; class WorkComputeAssy : BaseComputeAssy { public: WorkComputeAssy(); virtual ~WorkComputeAssy() {}; protected: virtual purchase() { //todo } }; #endif // !TemplateMathod_h
以上是关于模板模式的主要内容,如果未能解决你的问题,请参考以下文章