redux模块拆分——start状态模块化——connect高阶函数模块化——Action函数返回对象模块化
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了redux模块拆分——start状态模块化——connect高阶函数模块化——Action函数返回对象模块化相关的知识,希望对你有一定的参考价值。
redux模块拆分
使用redux库中提供的combineReducers方法,可以将多个拆分reducer函数合并成统一的reducer函数,返回一个新reducer,提供给createStore来使用。
import combineReducers from 'redux'
import admin from './reducer/admin'
import web from './reducer/web'
const reducer = combineReducers(
numadd,
web
)
如何去拆分
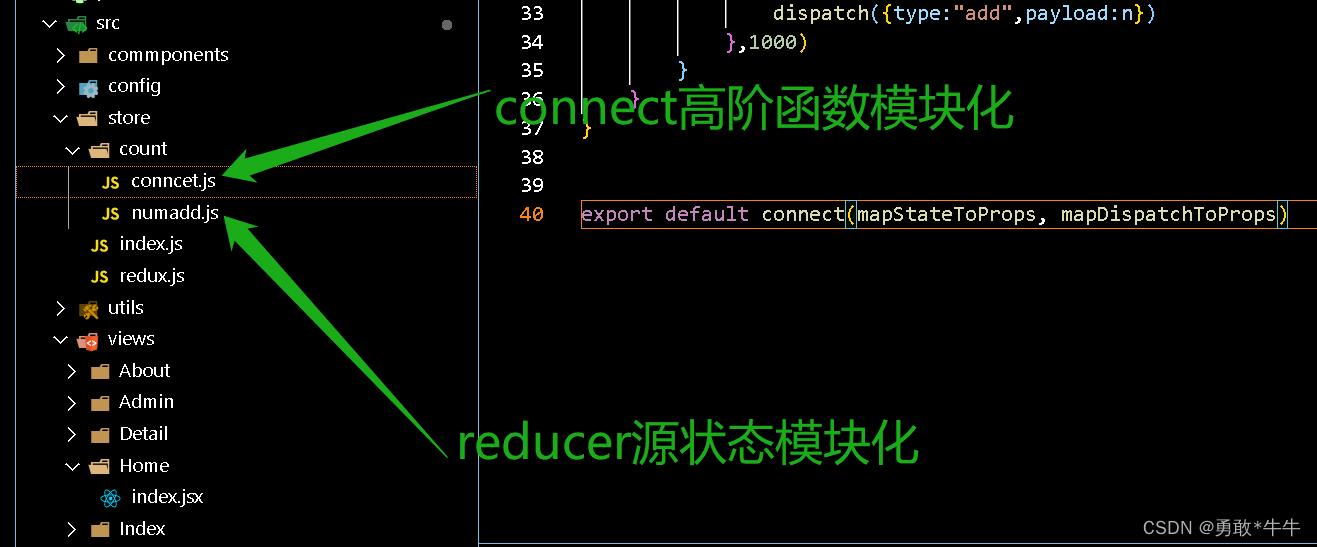
把数据状态源state和reducer拆分出去
路径:./count/numadd.js
const initState =
num:100
const reducer = (state=initState,action)=>
// console.log(action);
if(action.type === "add")
return ...state,num:state.num+action.payload
return state
export default reducer
如何去合并
如果你进行了redux模块化拆分,则需要注意 type的类型名称不能重名,如果重名则都会执行
const reducer = combineReducers(
key:value
key:它是在获取state数据时的命名空间名称,redux中没有dispatch操作的命名空间名称
type类型: 拆分后的文件名称为前缀 xxx_type类型名 不会重名
value 拆分后的reducr纯函数
)
例如:
import numadd from './count/numadd'
let reducer = combineReducers(
numadd
)
****
如何去使用拆分后的模块呢1?
通过这个模块化拆分后发现,数据状态会分成了好几个对象,那个数据需要,就return哪个模块的key值,这样就可以在组件中通过this.props取值,而dispatch方法不会影响,注意type值不能取成一样的
const mapStateToProps = state =>
console.log(state);//numadd: …
console.log(state.numadd);//num: 100
return state.numadd
// return num: state.num
const mapDispatchToProps = dispatch =>
return
add(n=1)
setTimeout(()=>
dispatch(type:"add",payload:n)
,1000)
***********************************************
import connect from 'react-redux'
@connect(mapStateToProps, mapDispatchToProps)
class App extends Component
<h1>App组件this.props.num</h1>
<button onClick=()=>
this.props.add(4)
>rdeux操作++</button>
针对这种react-redux繁琐的在组件中书写,也可以进行拆分:
那其实我们发现;在前面部分只是一个固定的高阶函数
这样的话,还不如再次把这些固定的函数,以及所需要传入的对象给封装成一个文件,导出函数,在使用通过修饰符@来调用高阶组件。

模块化高阶函数
import connect from 'react-redux'
const mapStateToProps = state =>
return state.numadd
const mapDispatchToProps = dispatch =>
return
add(n=1)
dispatch(type:"add",payload:n
export default connect(mapStateToProps, mapDispatchToProps)
再次通过装饰器调用高阶函数:
从而达到封装的效果。
import conncet from './store/count/conncet';
@conncet
class App extends Component
对于在这的mapDispatchToProps返回值为对象,对象里面是key、value的函数,那这个函数其实我们如果对同一个状态的数据进行操作,不仅仅有一种方法,可能是多个,咱们就可以把它们专门提取出来作为一个函数,执行时返回一个对象。
export default (dispatch)=>(
add(n=1)
dispatch(type:"add",payload:n)
)
这样写就可以添加多个函数返回值。
import countAction from './countAction.js';
const mapDispatchToProps = dispatch =>
return
...countAction(dispatch)
以上是关于redux模块拆分——start状态模块化——connect高阶函数模块化——Action函数返回对象模块化的主要内容,如果未能解决你的问题,请参考以下文章
redux-saga的简单使用——saga的模块化拆分——saga进行网络请求——同步修改状态
react状态管理器(分模块)之redux和redux + react-redux + reducer和redux + react-redux + reducer分模块 + 异步操作redux-thu